大家好呀,我是三石~
今天和大家分享一下色块的使用~
01.
色块的使用
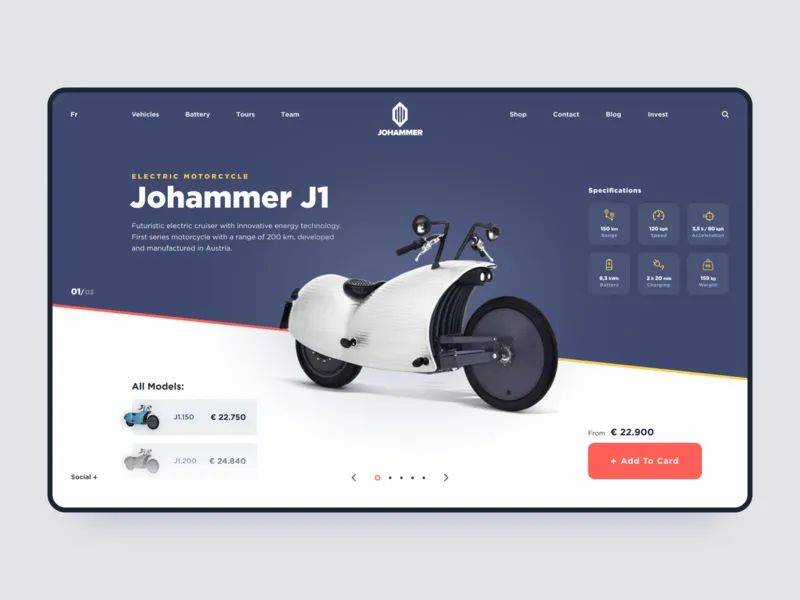
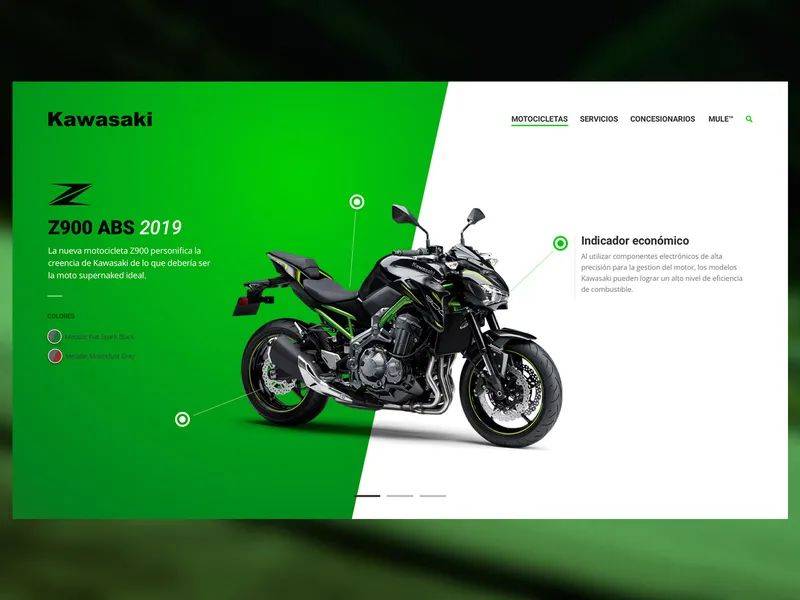
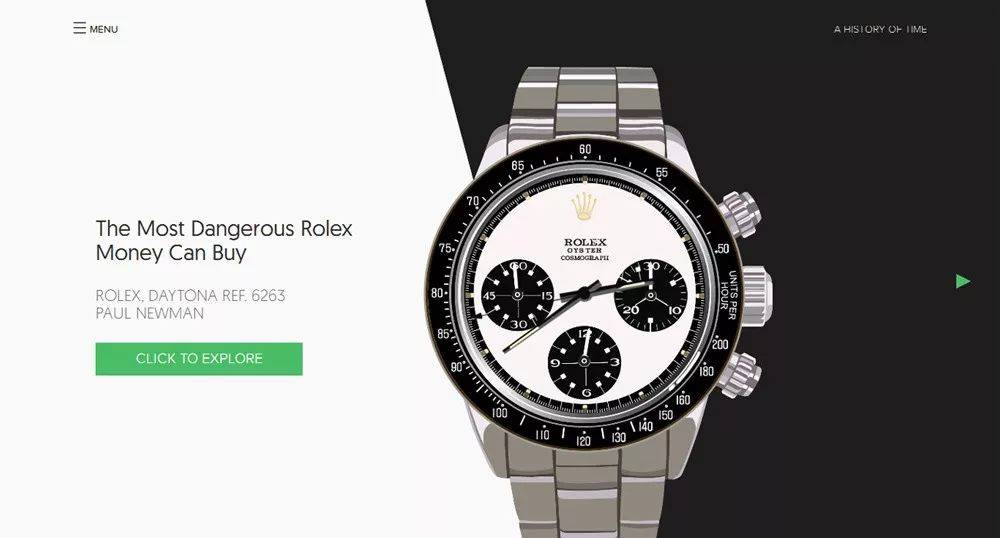
在开始讲解之前,我们先来看一些优秀的设计作品~





(案例来源于网络)
这些案例都有用到色块。不管是斜的还是直的,看上去都很好看。
在日常制作 PPT 的时候,经常会觉得自己的 PPT 文字区分不够明显。
或者自己制作的 PPT 层次感不够。
就像这样的 PPT :看上去没有任何的明显的错误,但是整体效果就是不太好。

这个时候,我们可以利用一个【矩形色块】,把文案“包裹”起来,做到修饰的效果。

这样的对比一下 PPT 是不是更加的有质感了。

同样的道理,我们也可以利用其它的形状来制作出这样的感觉,比如【圆形色块】。


相比之前是不是瞬间好看了不少。
当在制作人物介绍的 PPT 时,我也会用一些色块对人物进行修饰。

比如,加一些【平行四边形】的色块,

调整一下色块和背景的颜色,这样一张人物介绍的 PPT 就制作完成了。

或者加个圆形,这都是比较简单的方法,但效果都还不错。

产品介绍也是一样的道理~
加一个色块就上升一个“档次”

PS:上面介绍中的人物和产品图片都是 png 格式的,是没有背景的,如果你的 PPT 有背景可以将背景去除。
去除背景教程:别再“傻fufu”抠图了,来看看这几个网站吧~
02.
色块对文案有什么样的帮助
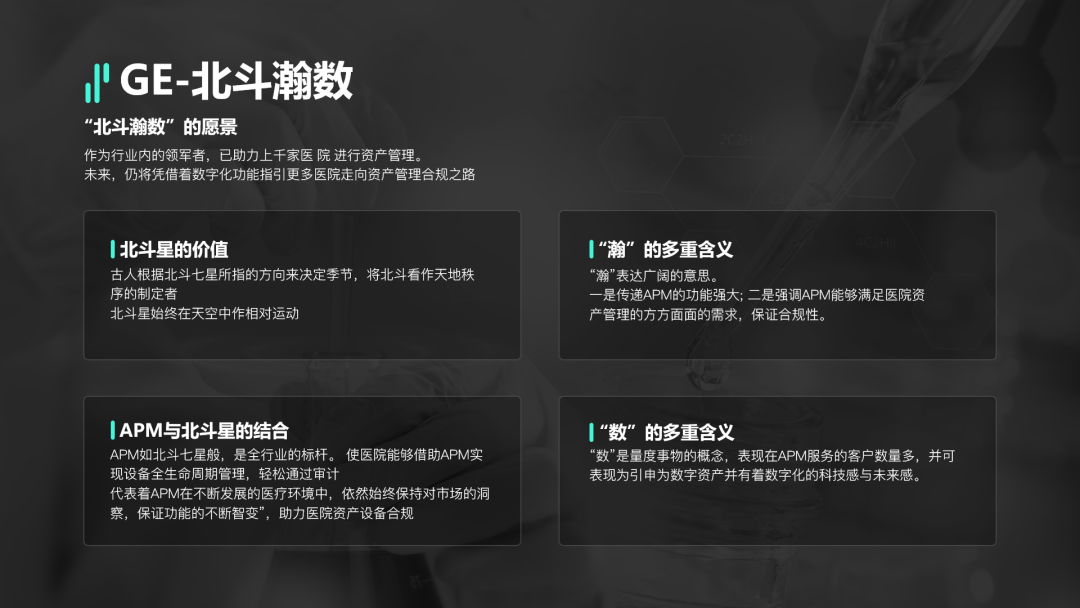
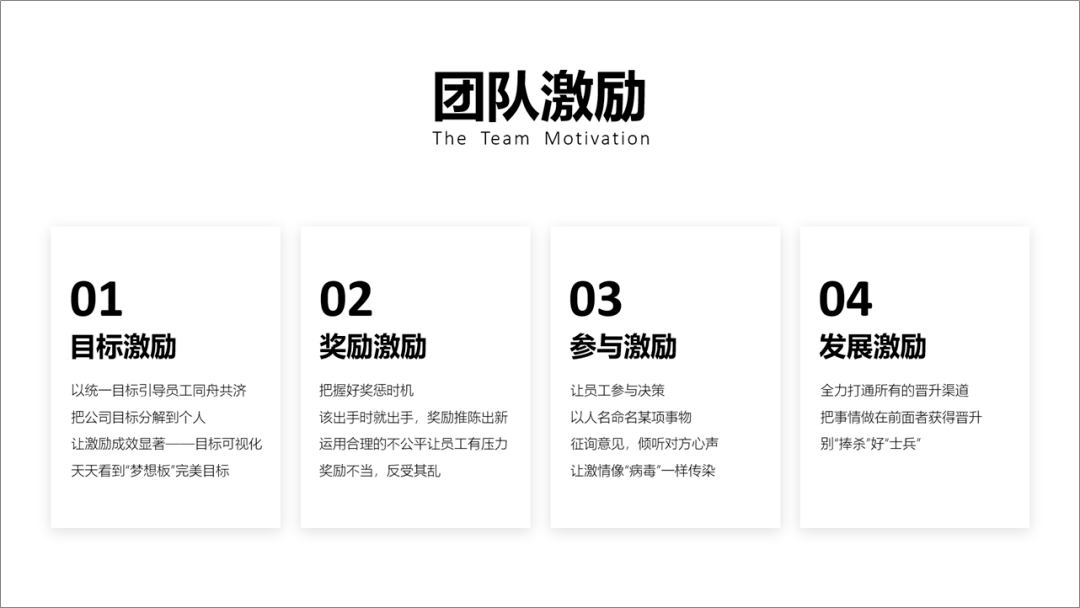
来看这个案例,一份有四个文案内容的 PPT 。

虽然文案之间的的间距是相等,但文案长短是不一样的,所以上去 3 和 4 之间的间距明显大于 1 和 2 之间的。
这样的 PPT 就会显得有些乱~
这时,我们就可以利用色块,对文案进行一个划分,就像这样~

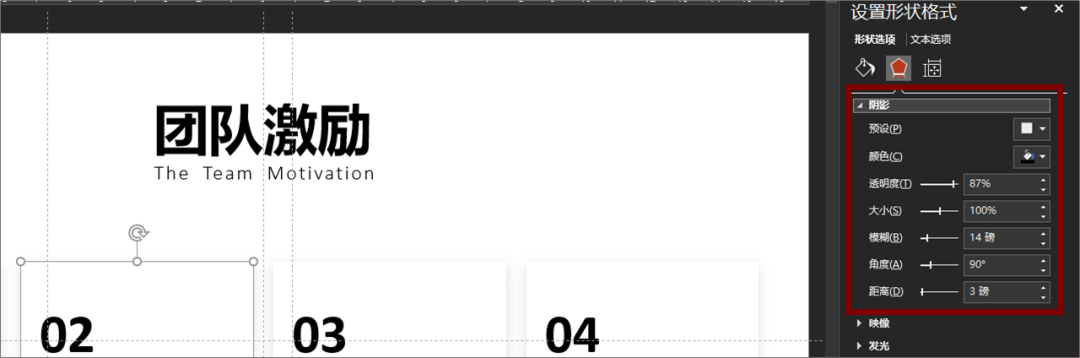
PS:想要让白色的色块在白色的背景中能显示出来,我需要对色块进行一个“阴影”的设置。

阴影的参数可以参考我的:透明度:87%
大 小:100%模 糊:14磅
角 度:90°
距 离:3磅
最后,加上半张图片当背景,这样一张 PPT 就美化完成了。

是不是非常的简单实用。
03.
用 PPT 制作的色块使用案例
3.1 - 利用色块制作导航栏


3.2 - 利用色块制作产品介绍



3.3 - 利用色块给文案划分位置