如你所见,咱们本周的审美提高栏目更新了。
要是你错过了上一期的图表灵感,也可以回头翻翻看:
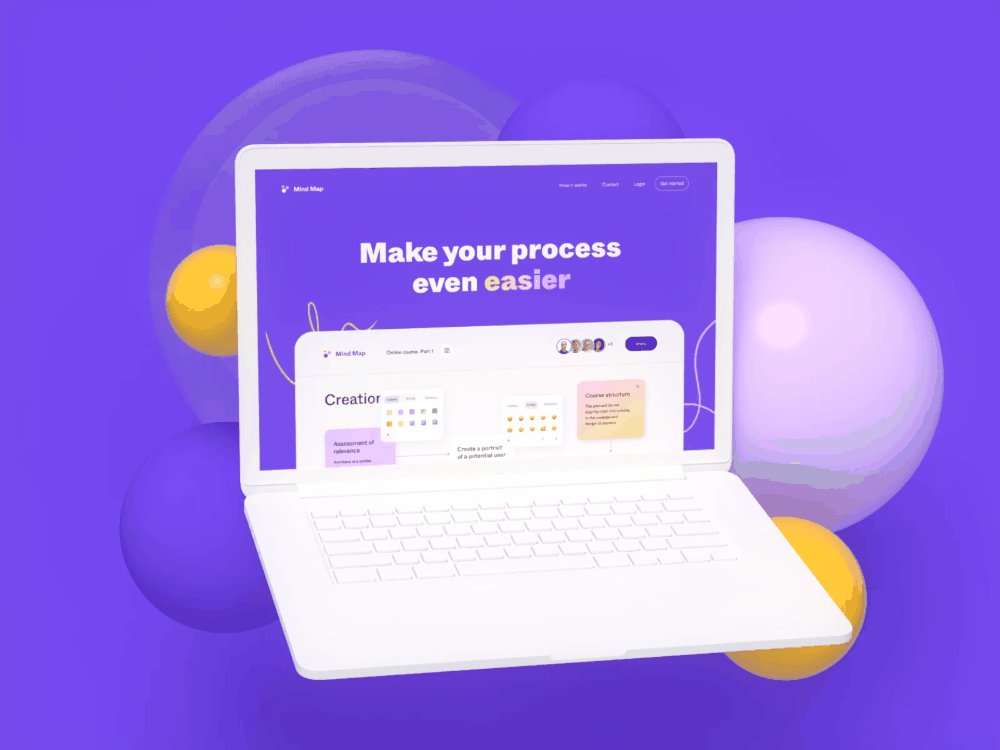
本期的内容,是带大家看一些动画灵感图,让大家了解一些动画的表现形式,如果对 PPT 动画感兴趣,也可以模仿着做几张练练手。
小提示:本文全都是动图,建议连上 WiFi 阅读哈
话不多说,进入正文:
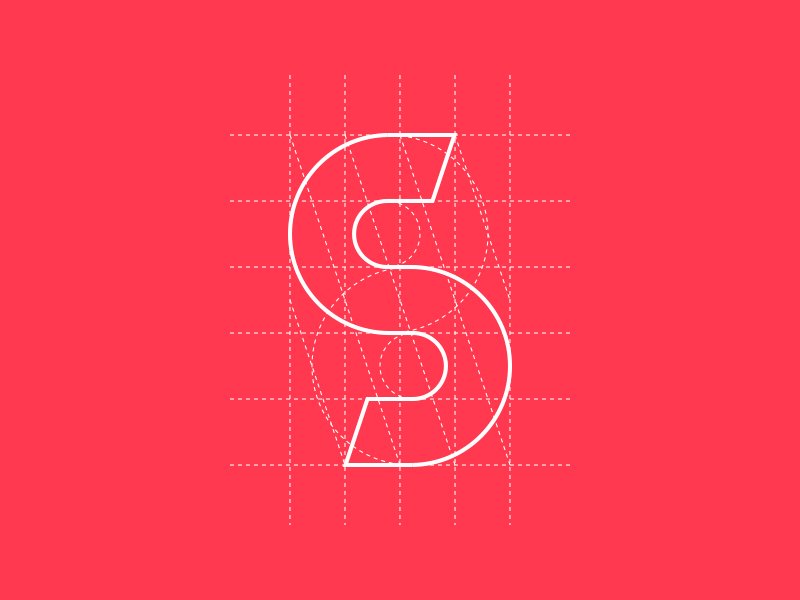
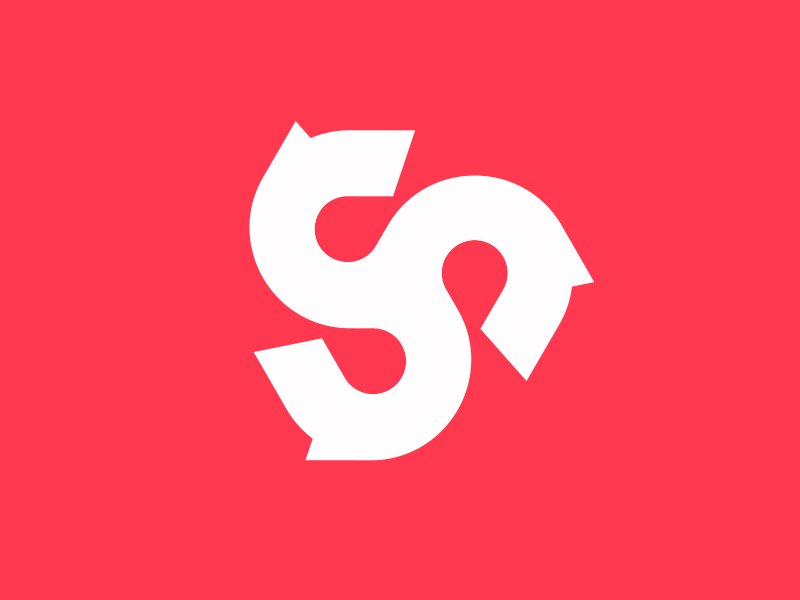
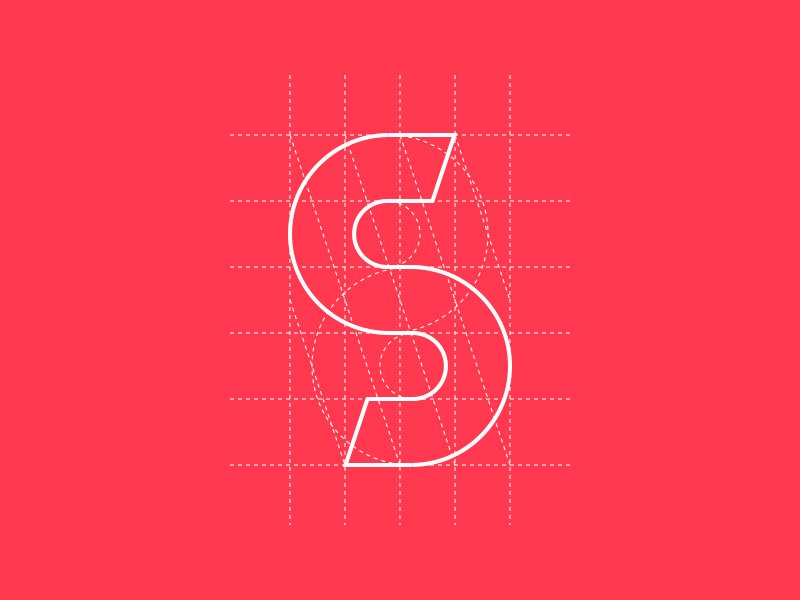
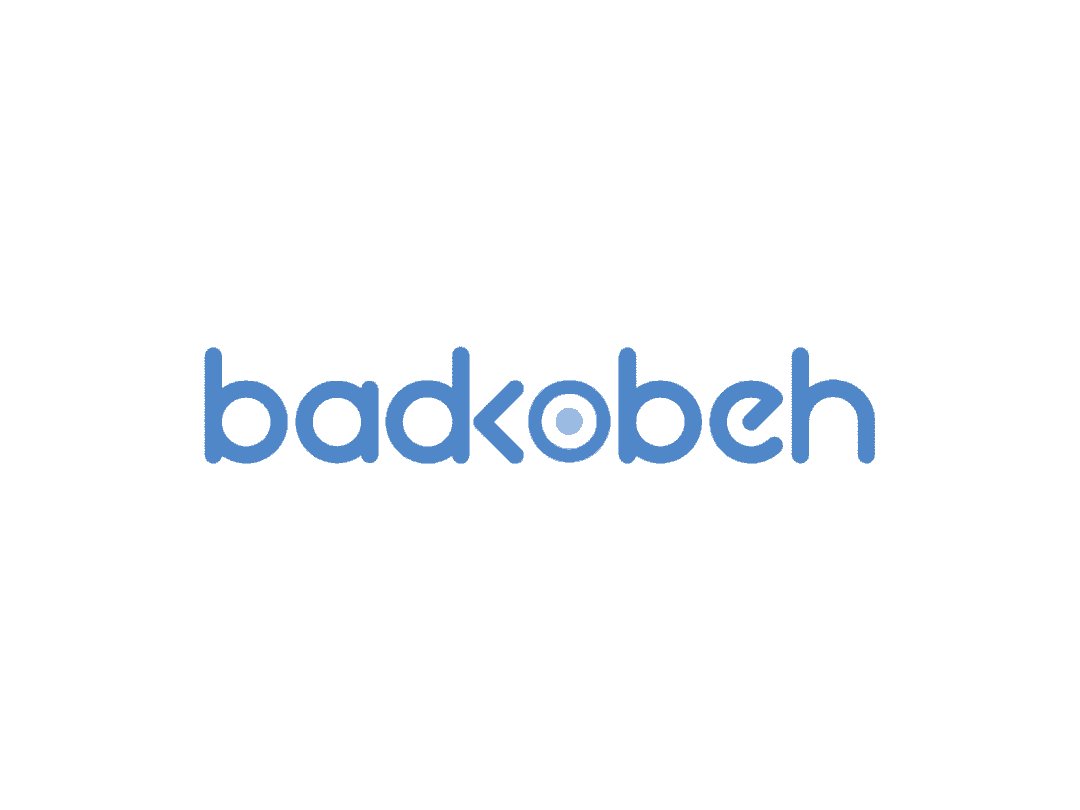
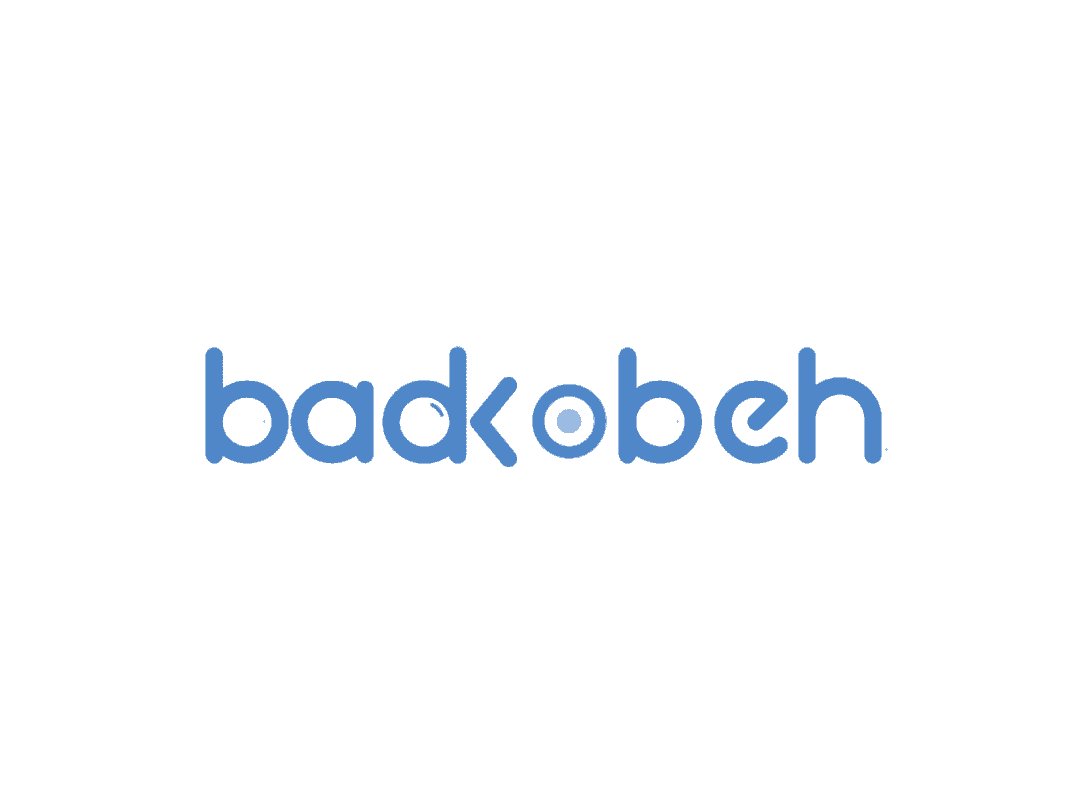
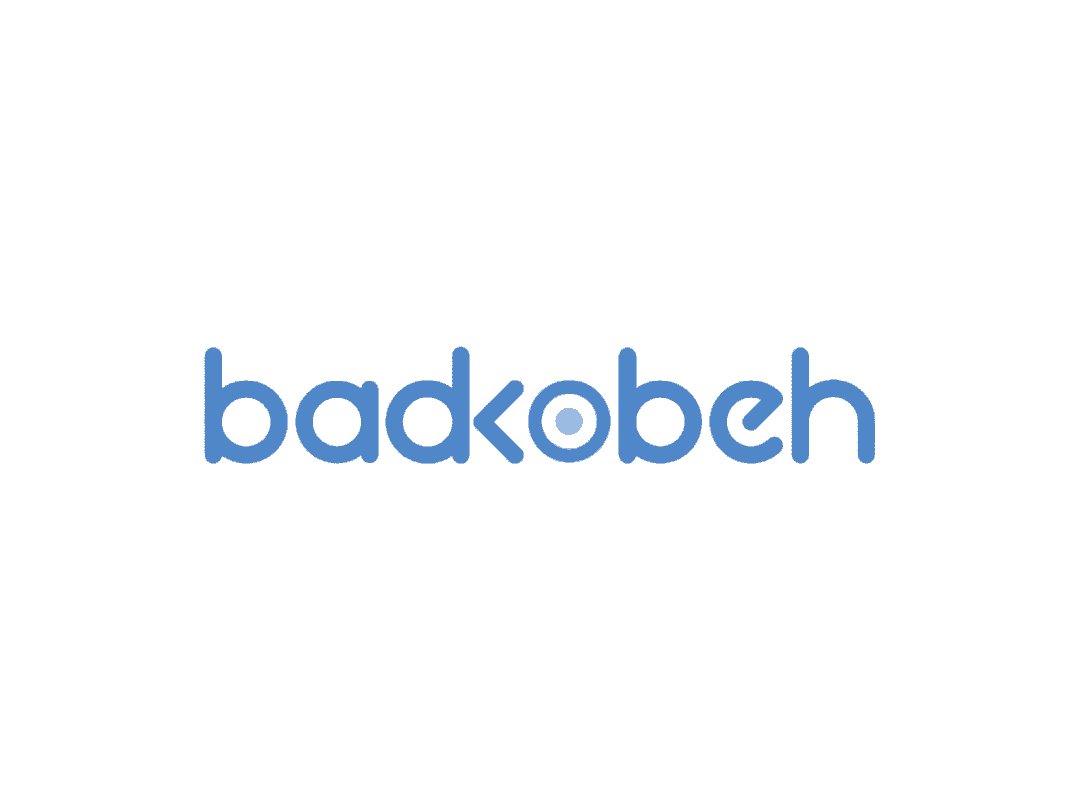
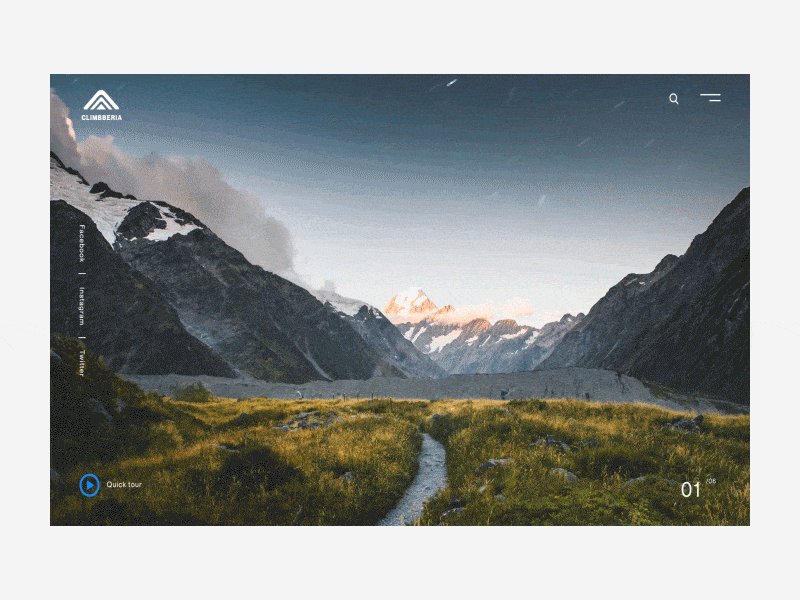
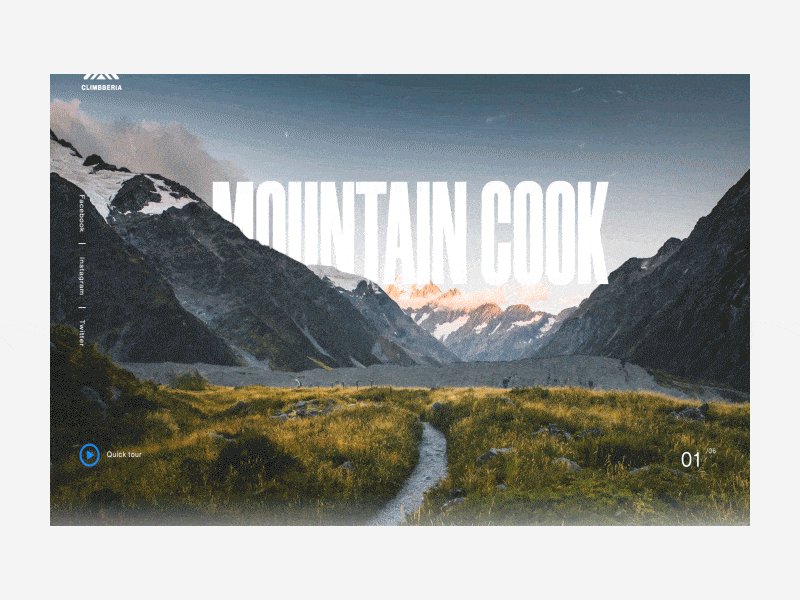
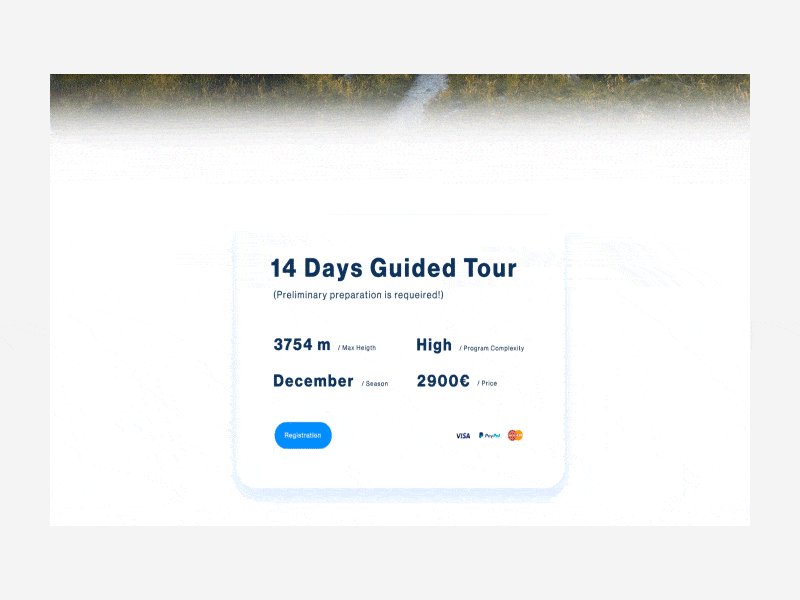
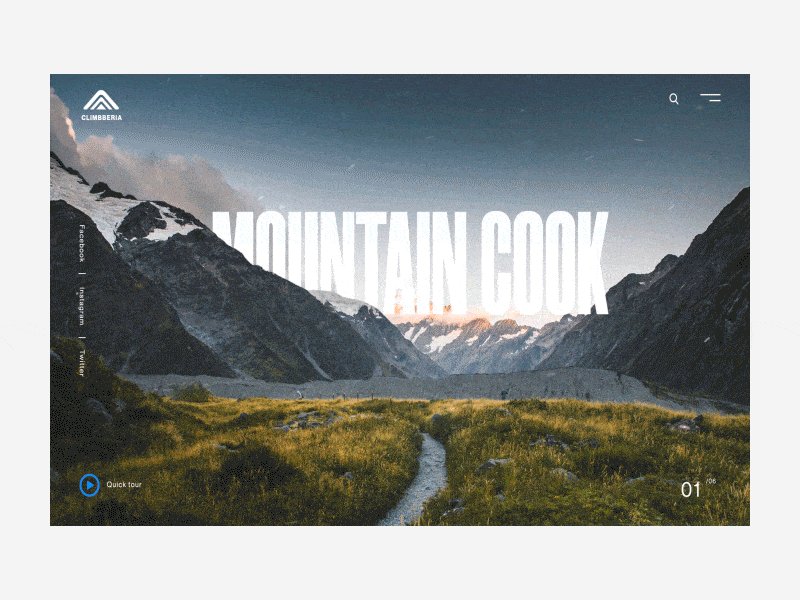
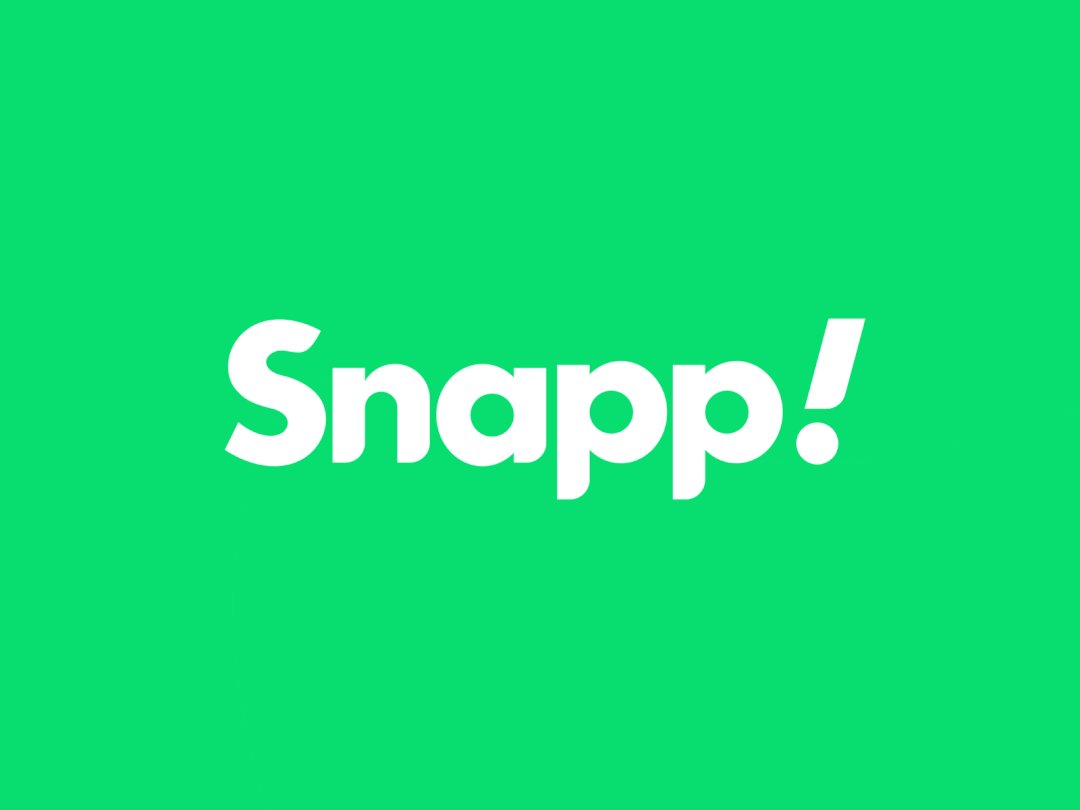
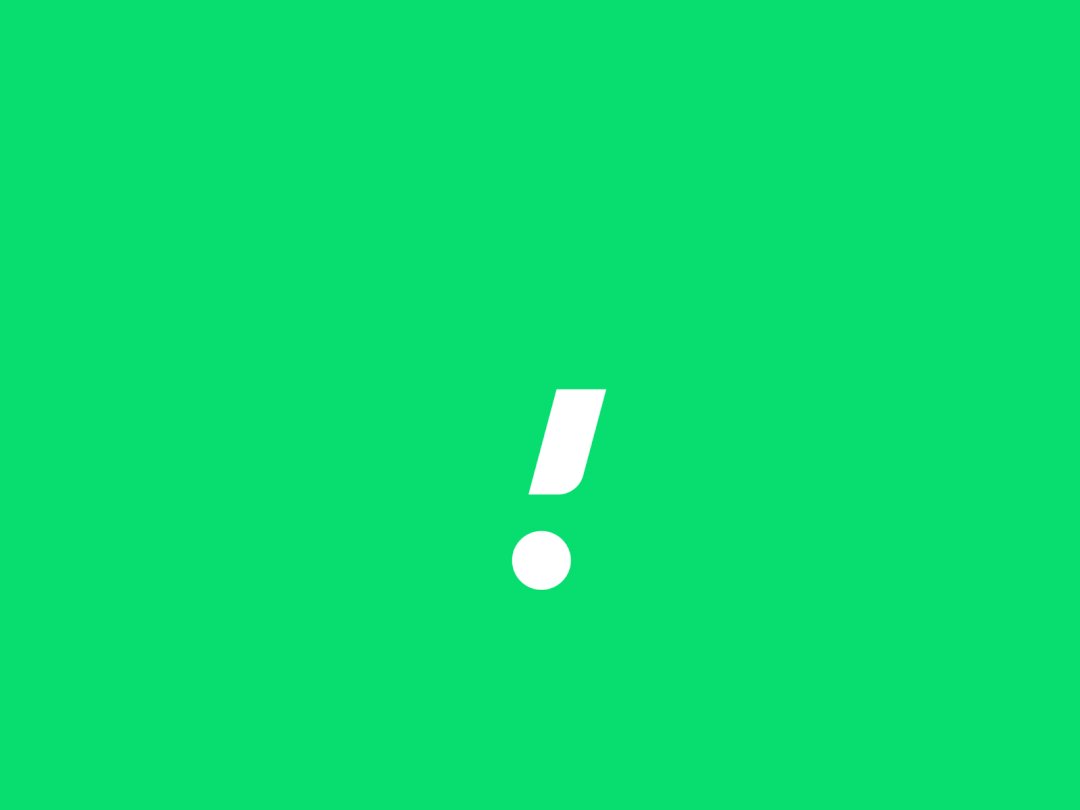
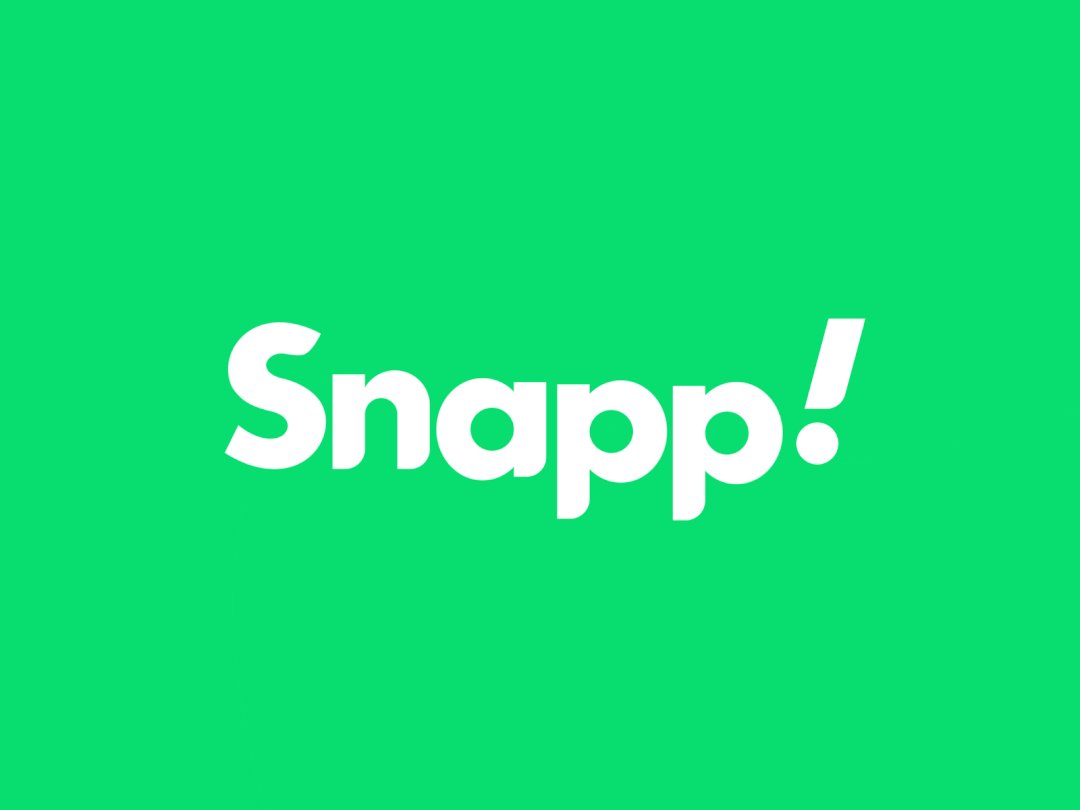
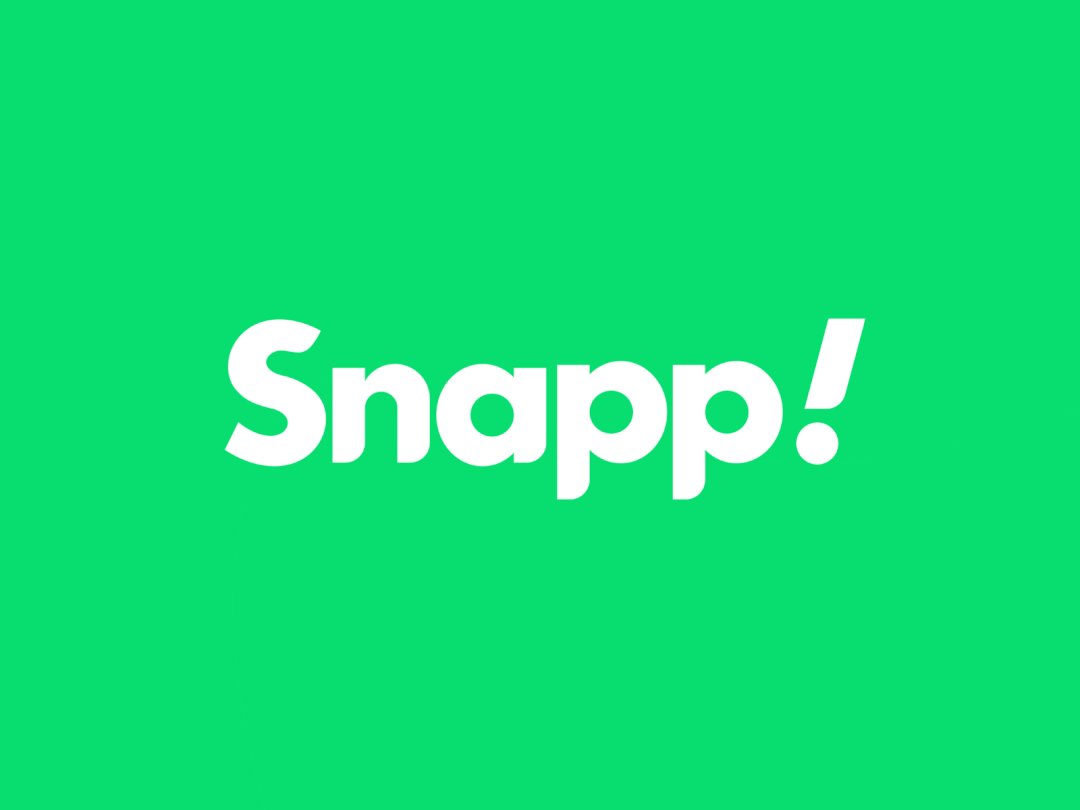
01. LOGO 动画
常用在 PPT 封面页,比如企业介绍的片头、创业大赛的片头、年会的倒计时等,在做一些动态订单的时候有奇效。










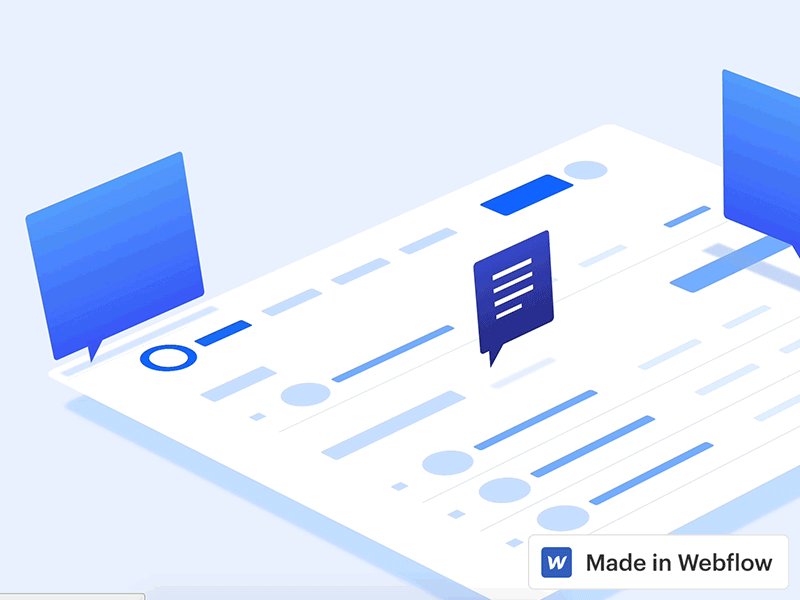
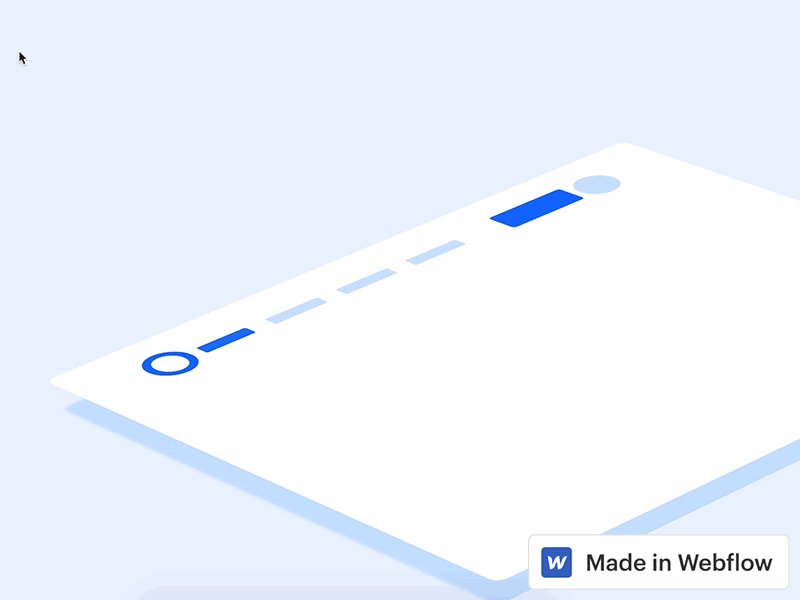
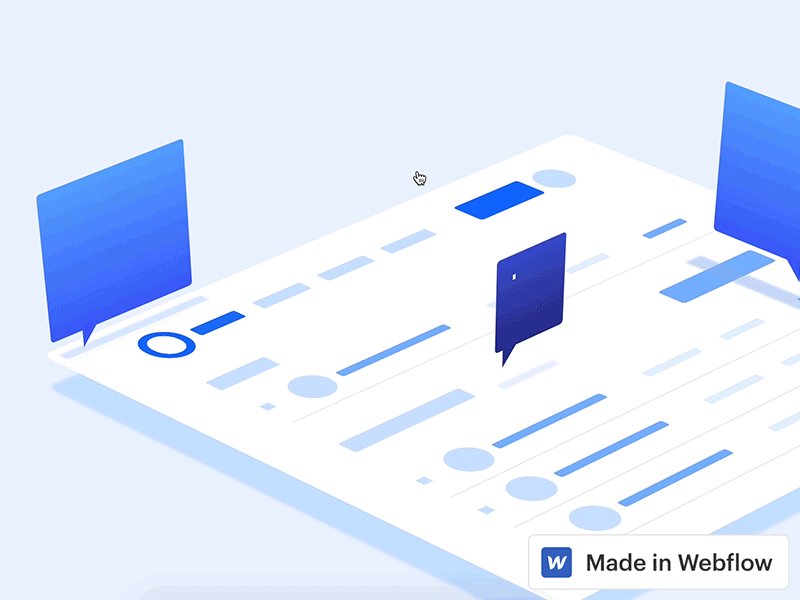
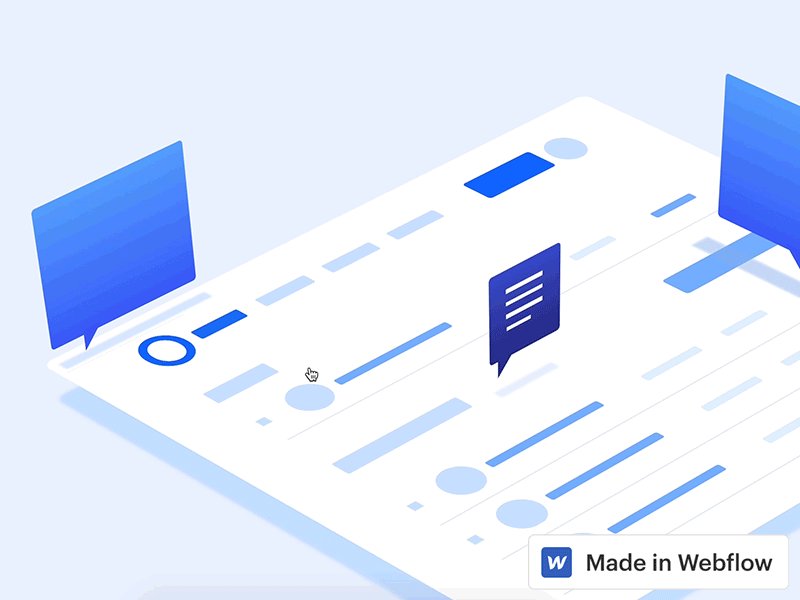
02. MG 动画
全称 motion graphics,在 PPT 中比较常见的是扁平化的动画短片,通常客户会给到分镜脚本,由设计师搭建场景并设计连贯的动画效果。



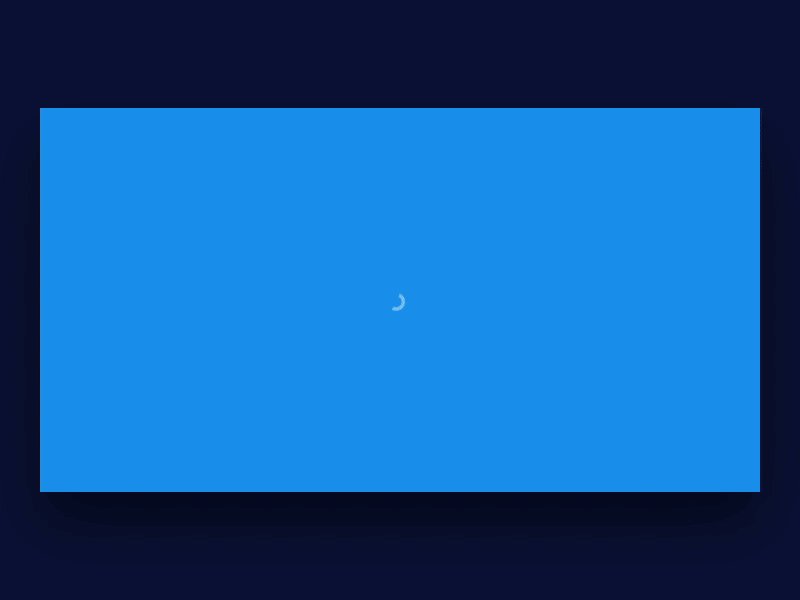
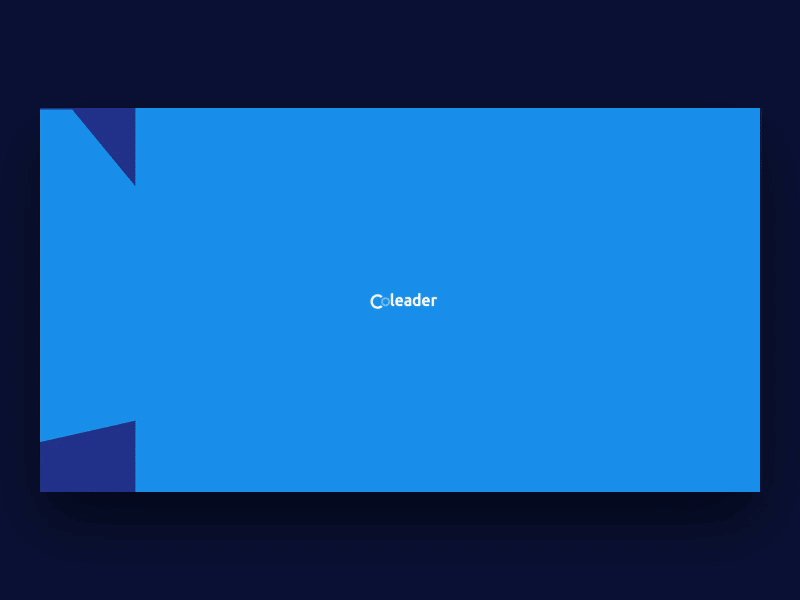
03. 加载动画
常用在 PPT 中场休息,配合背景音乐循环播放,也可以作为装饰元素,缩小后放在页面不起眼的位置作为小惊喜。







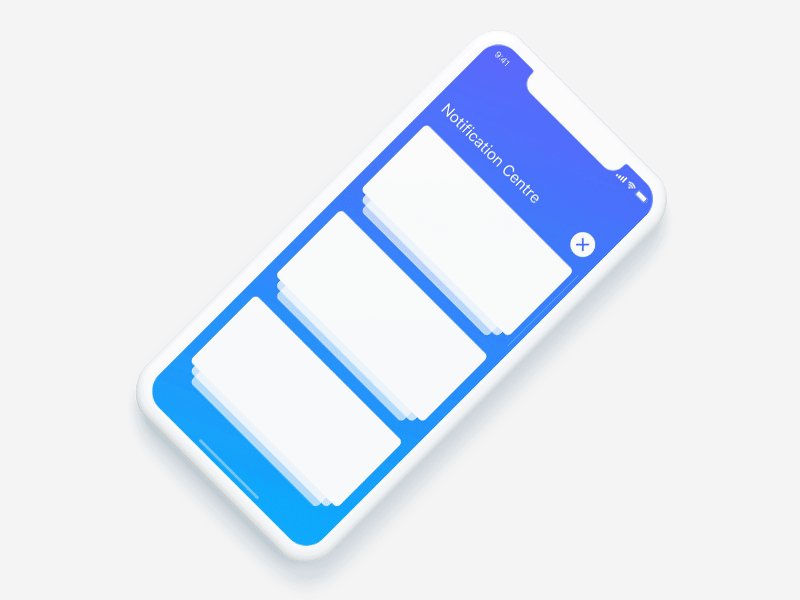
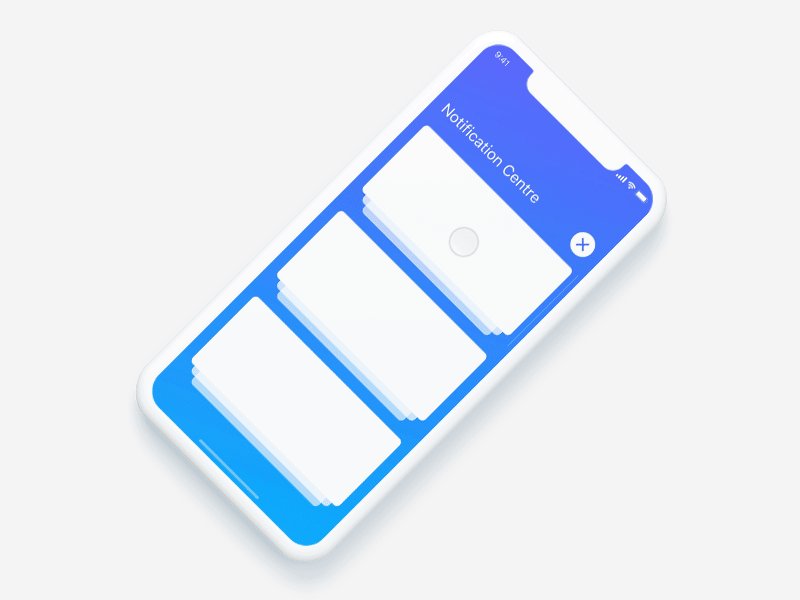
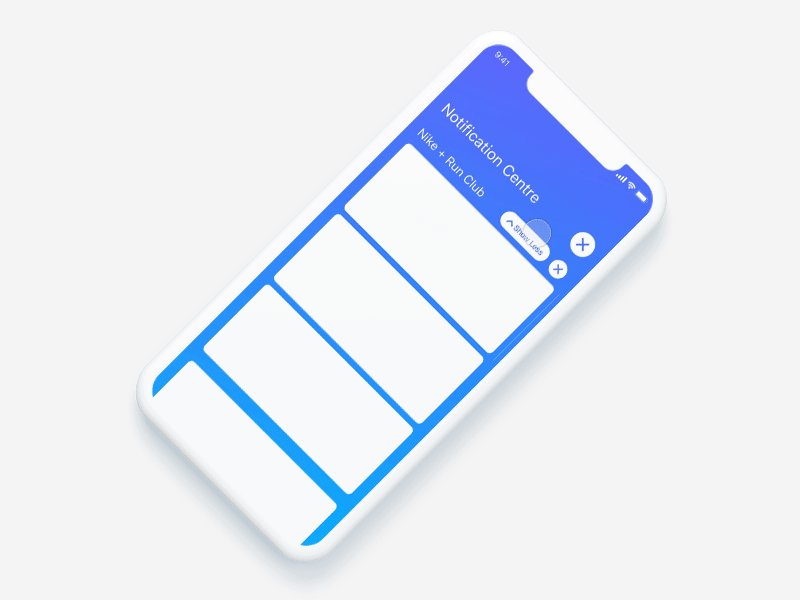
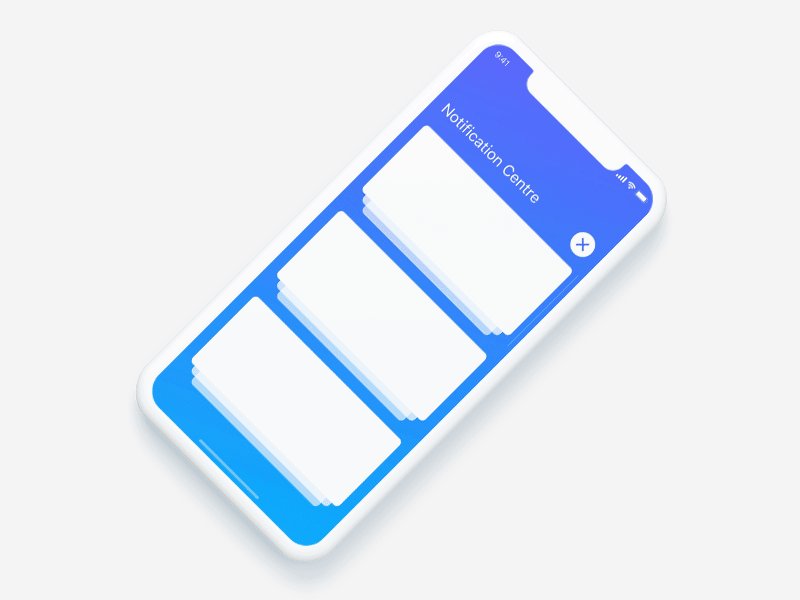
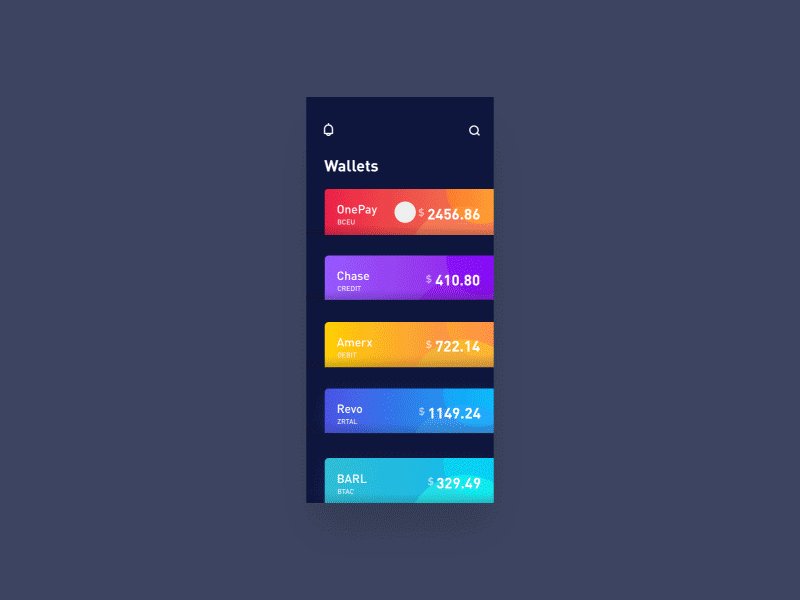
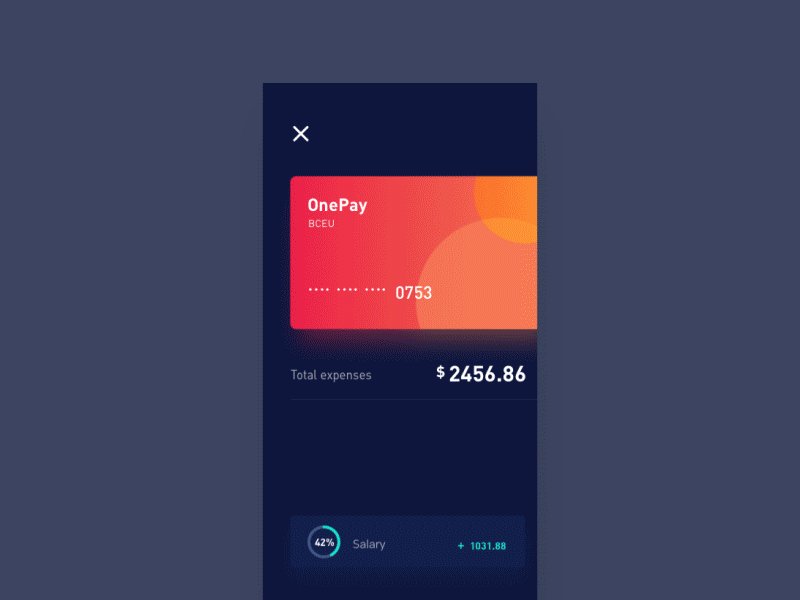
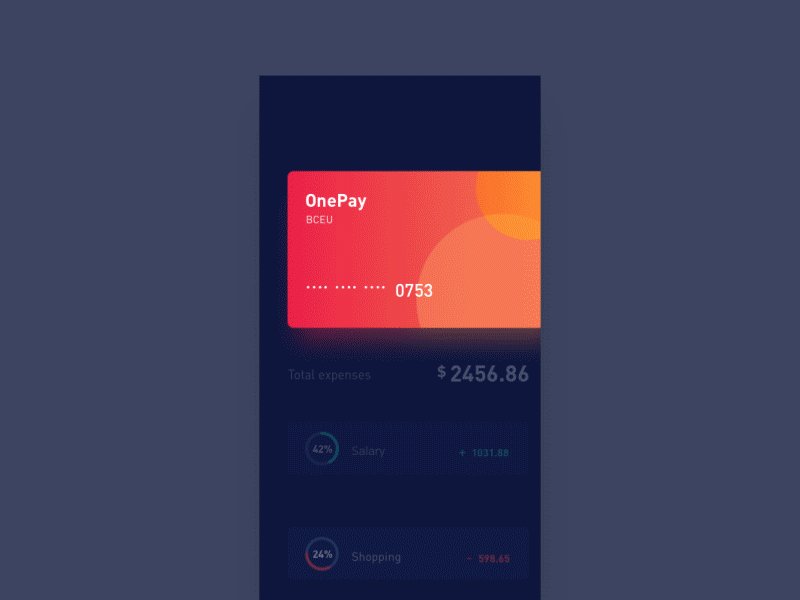
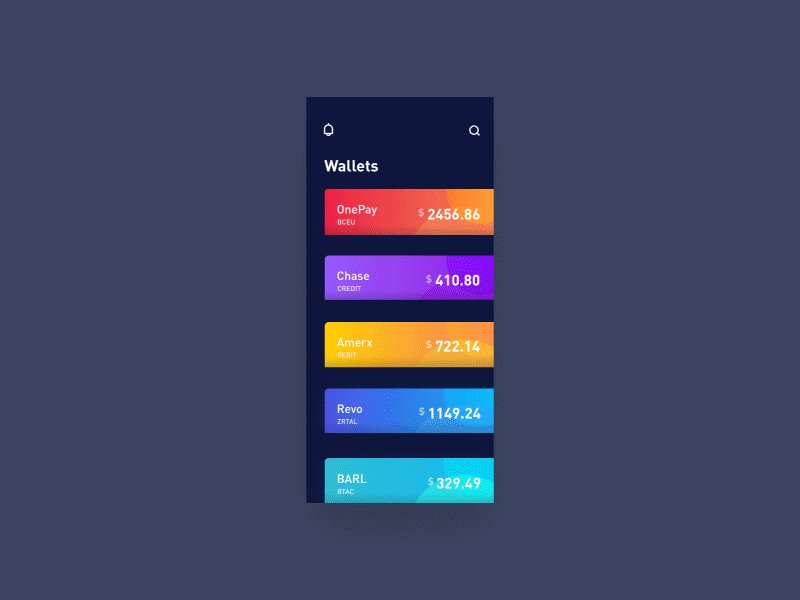
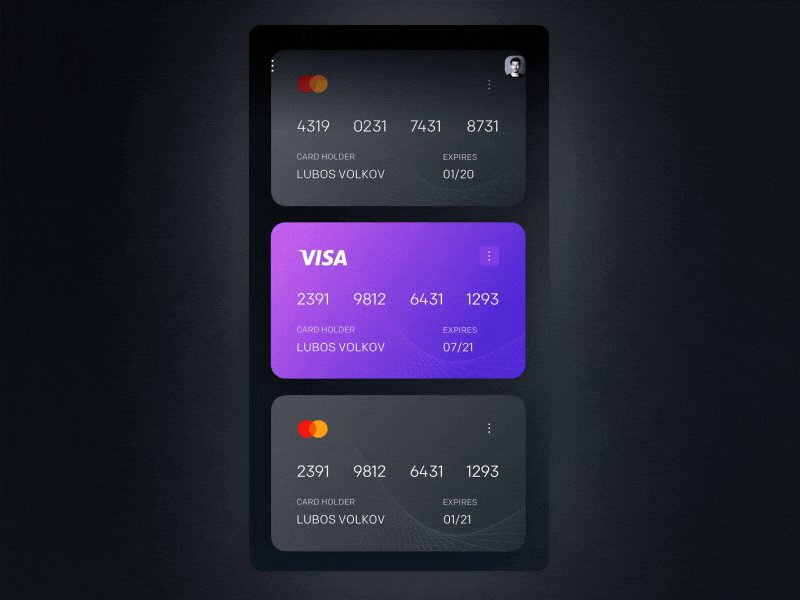
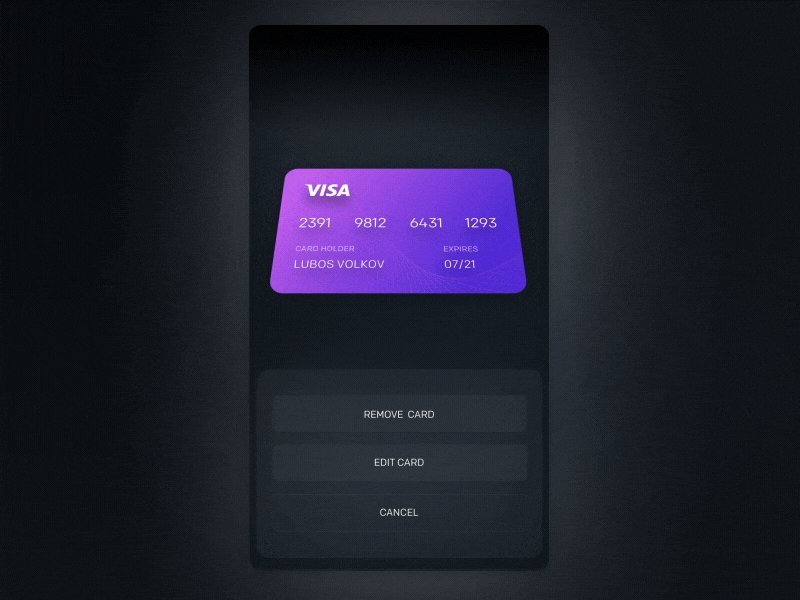
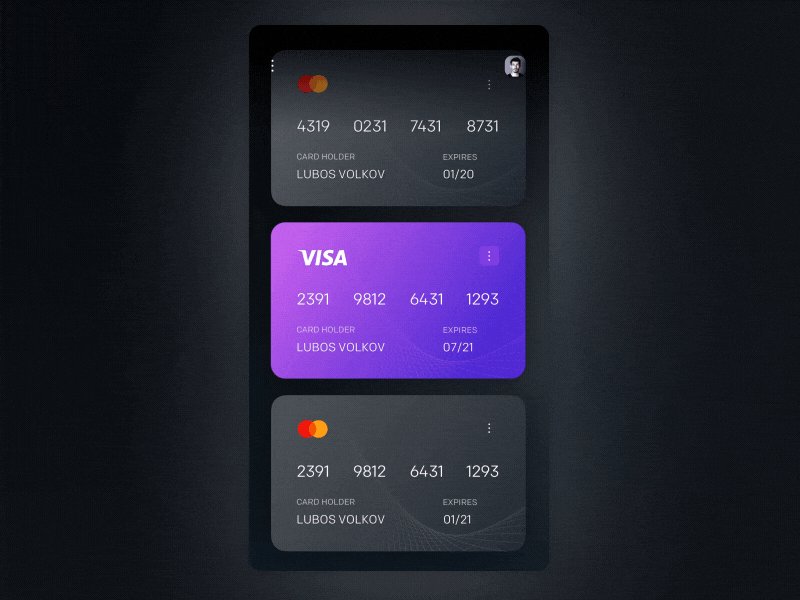
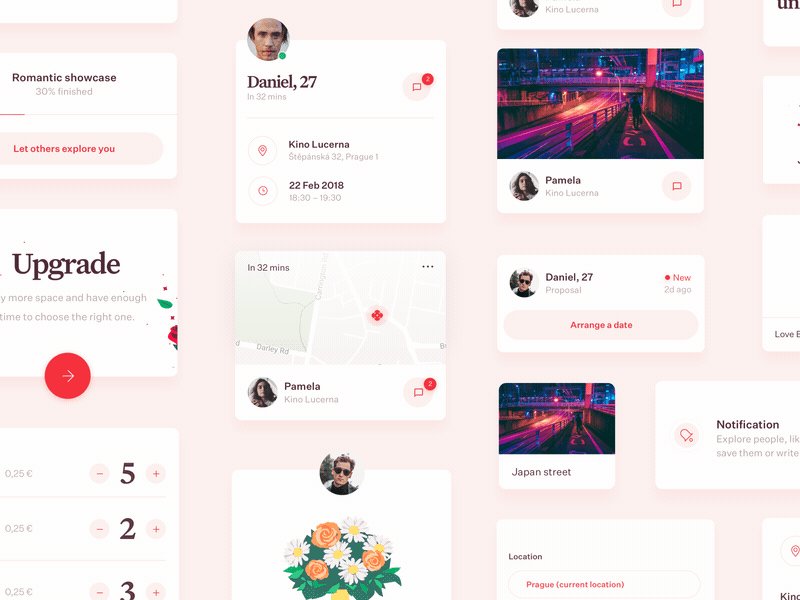
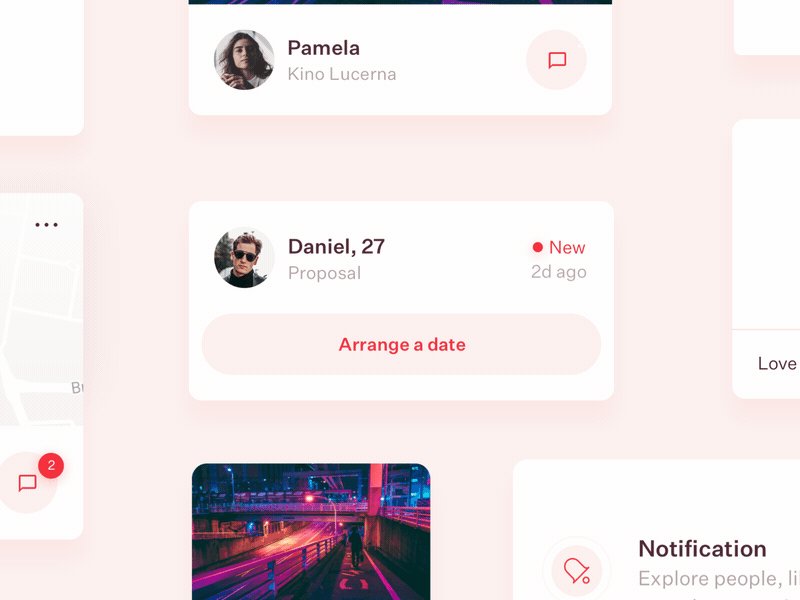
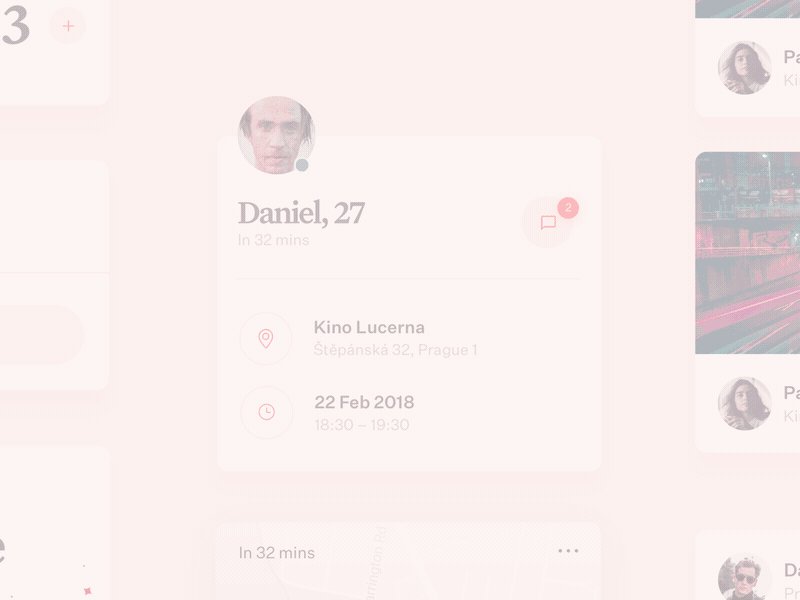
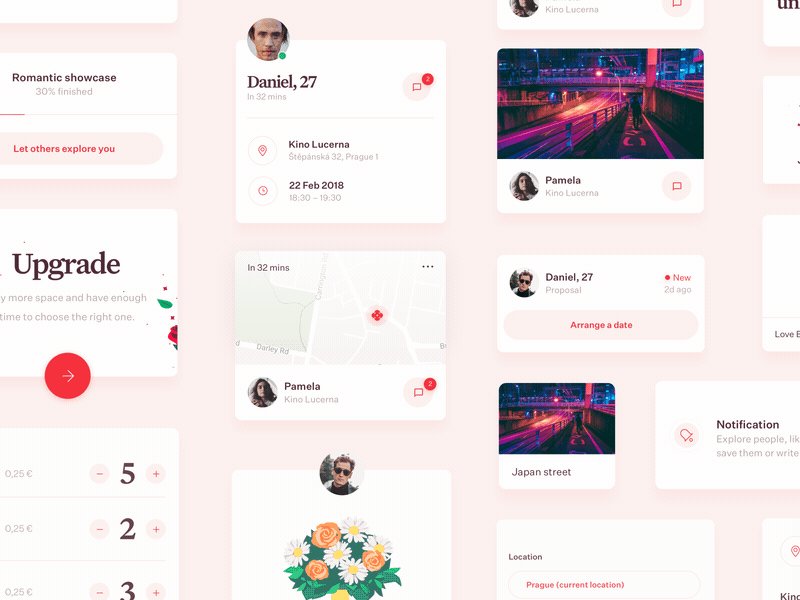
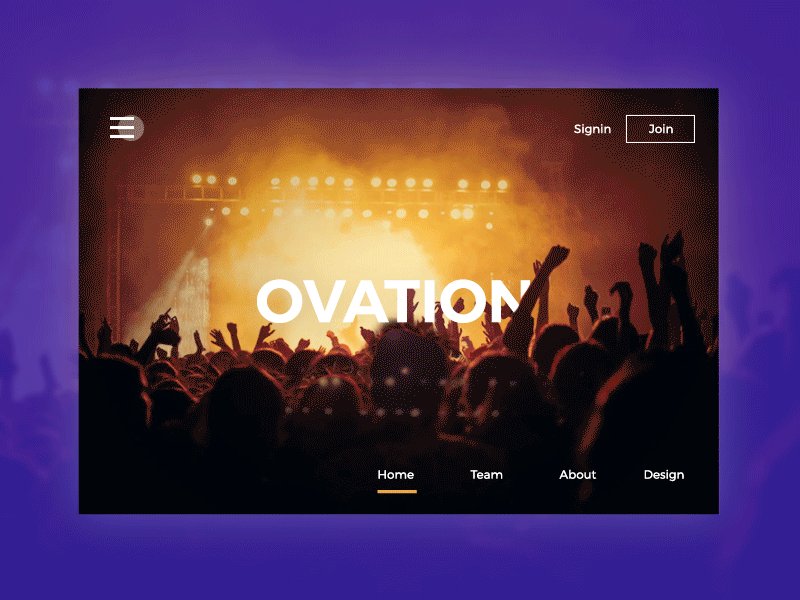
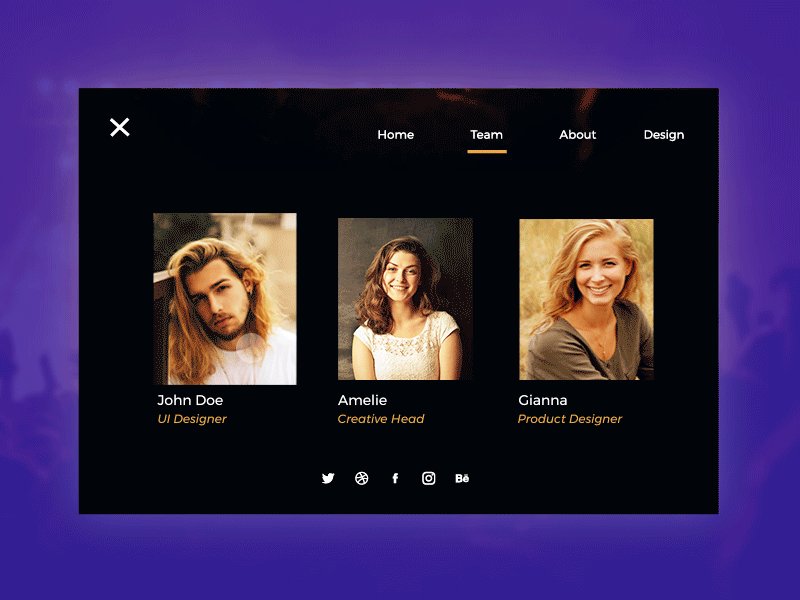
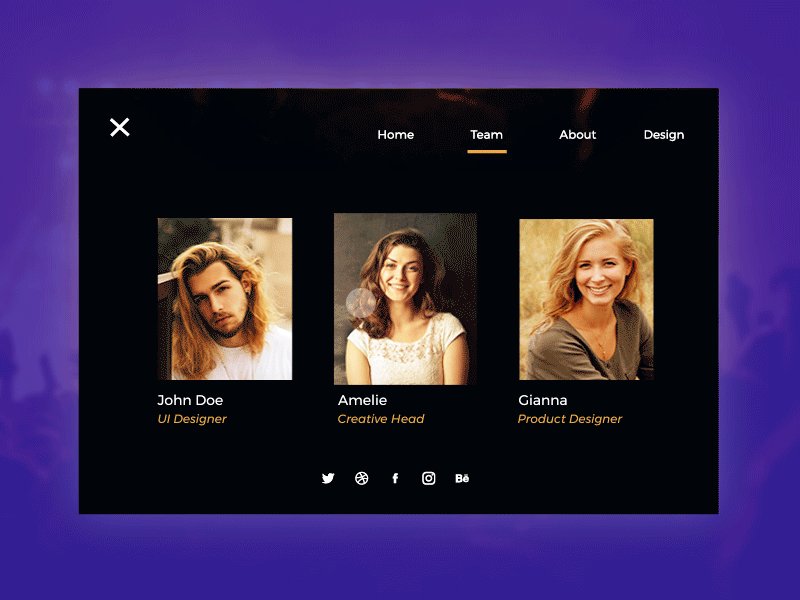
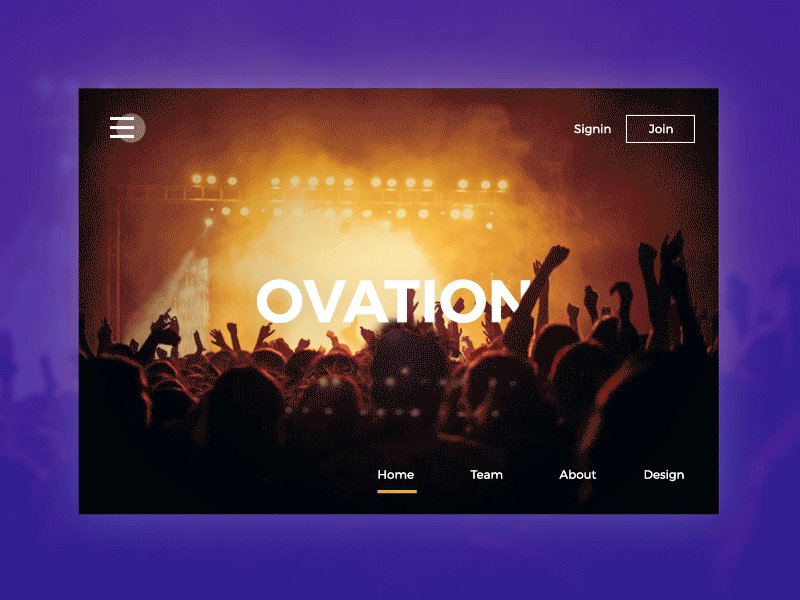
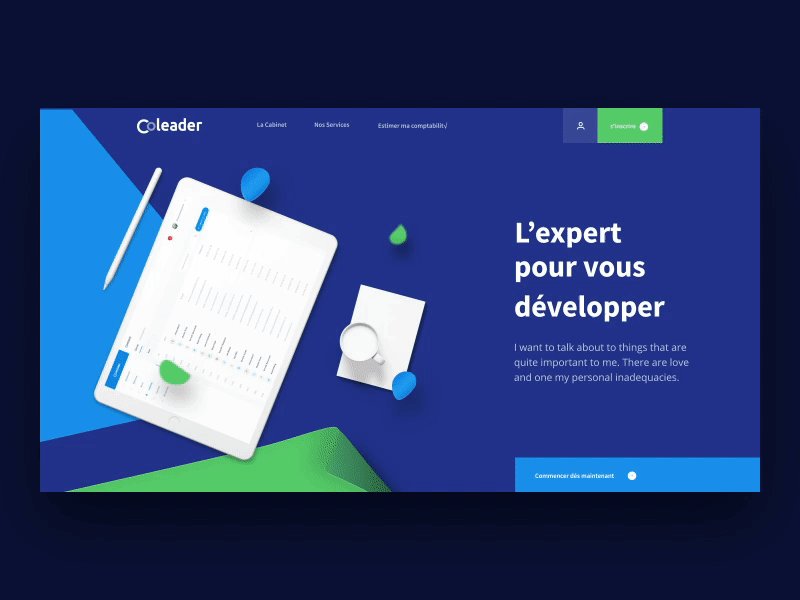
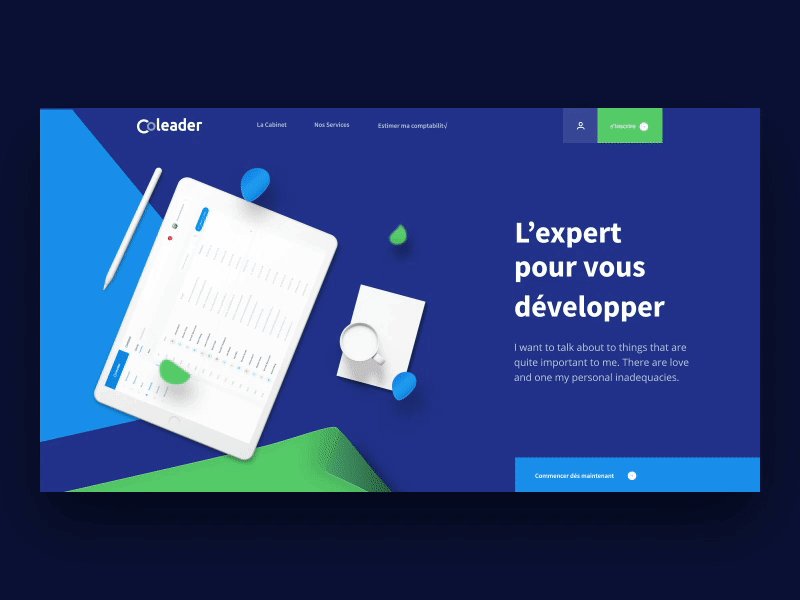
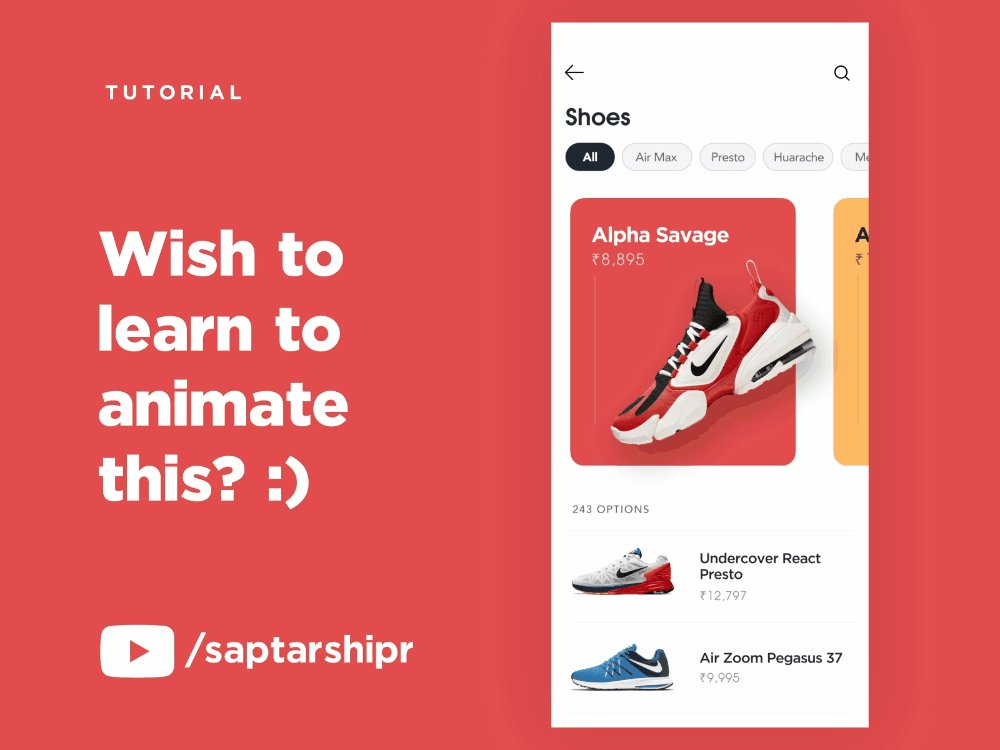
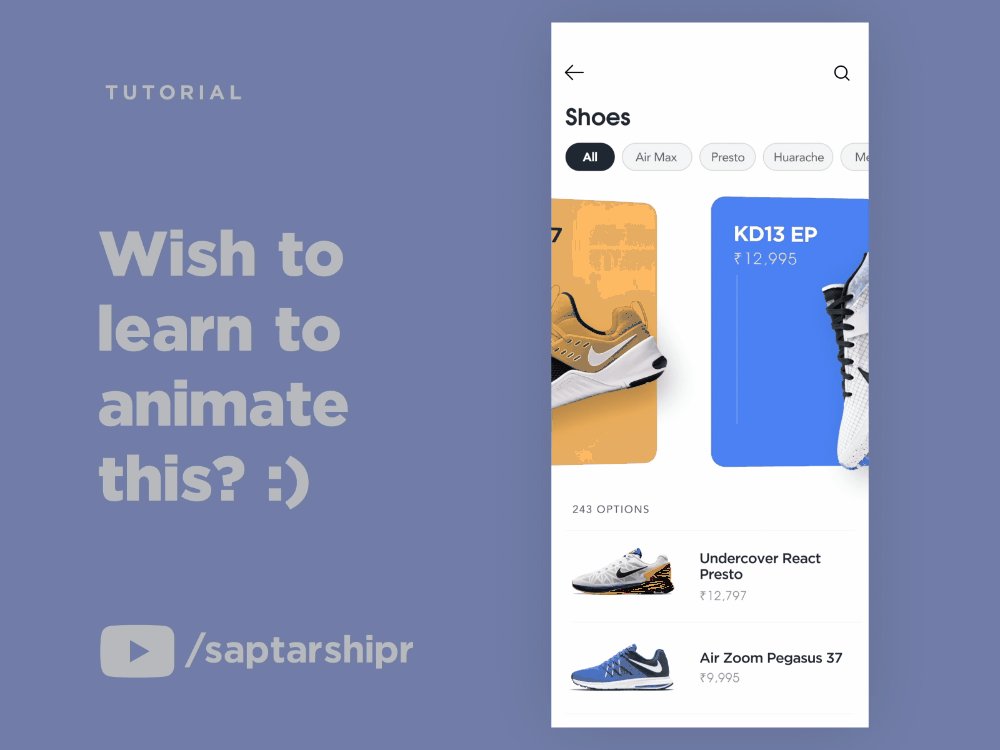
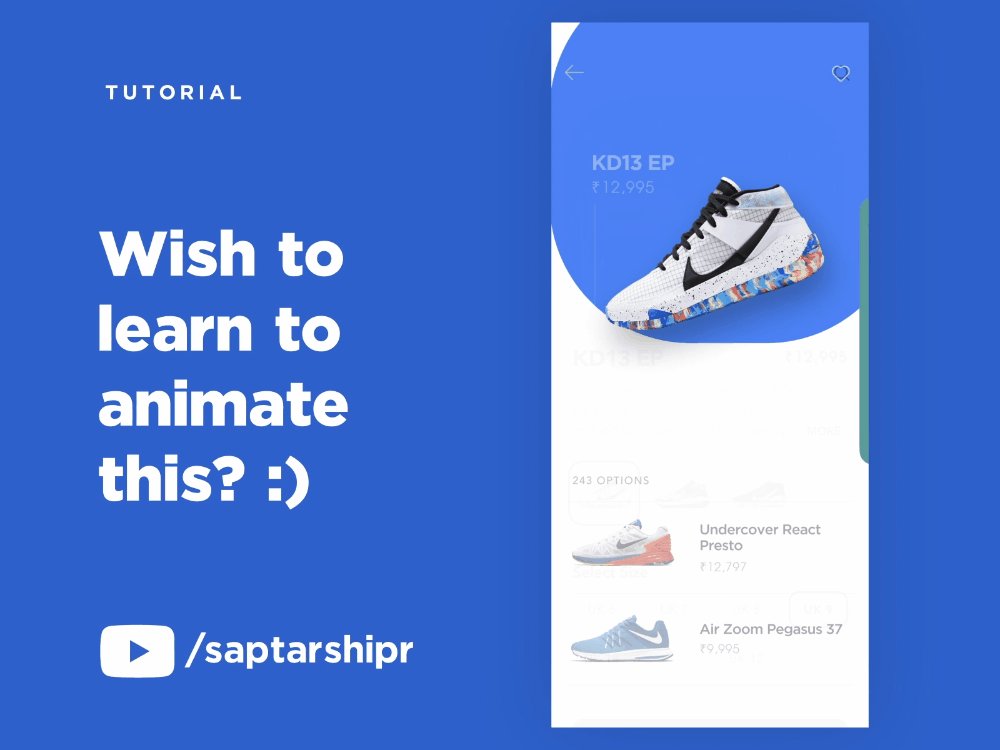
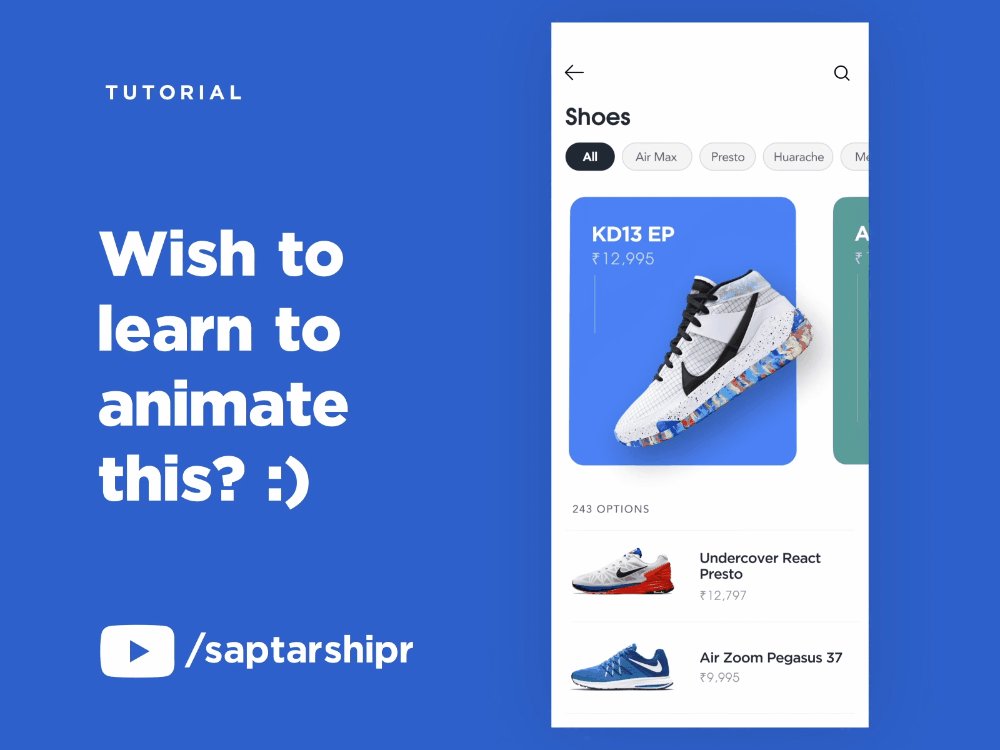
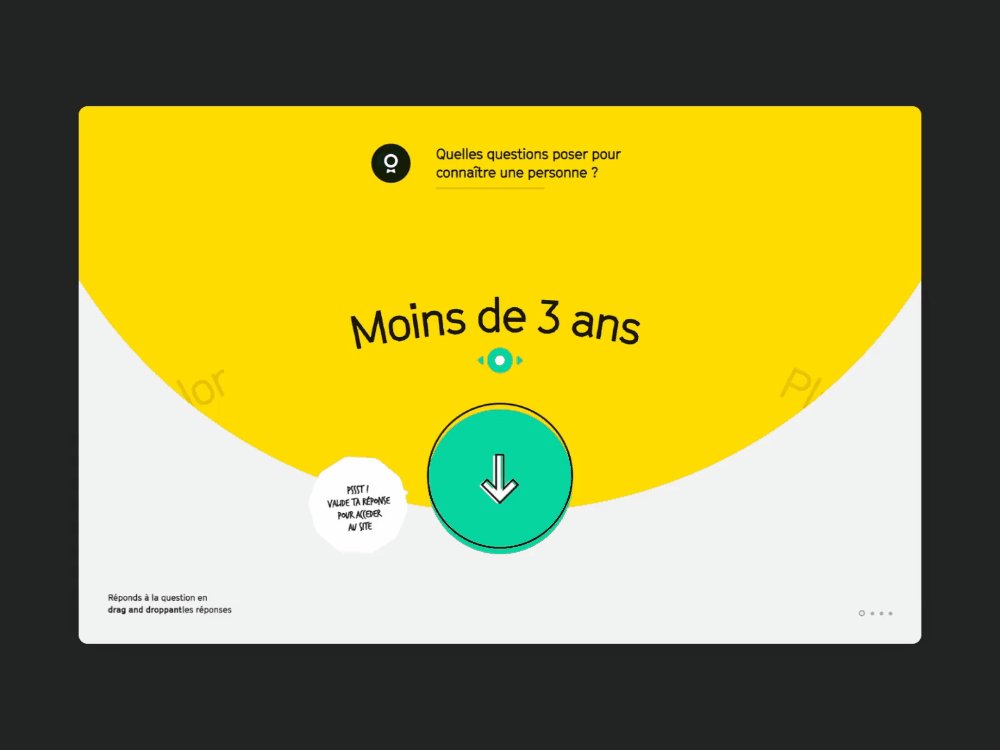
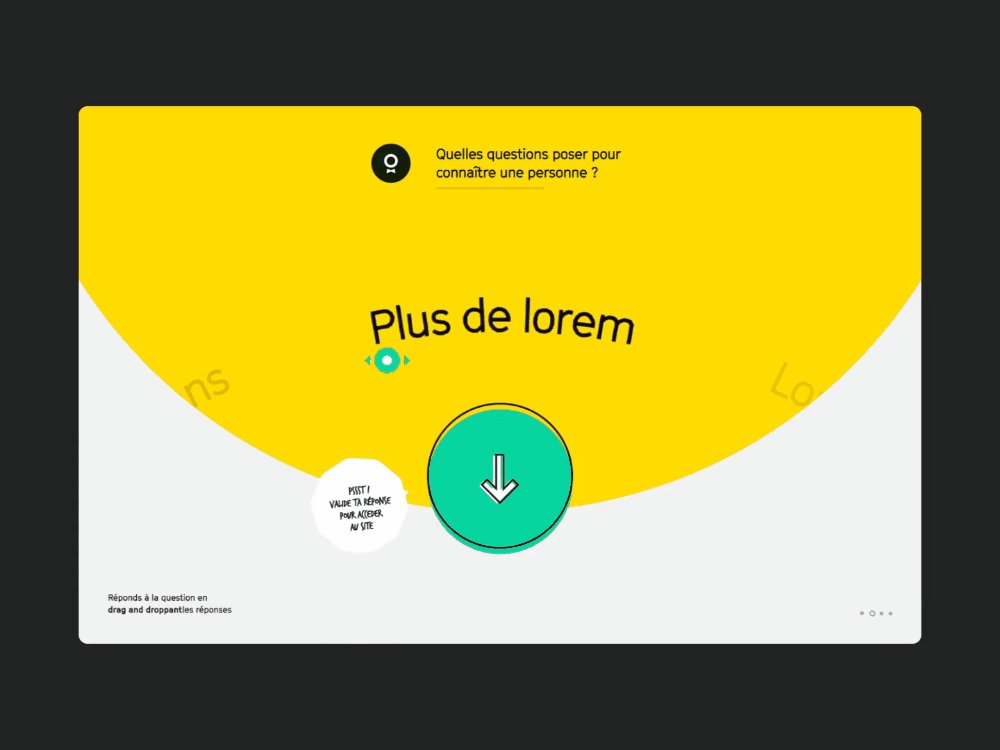
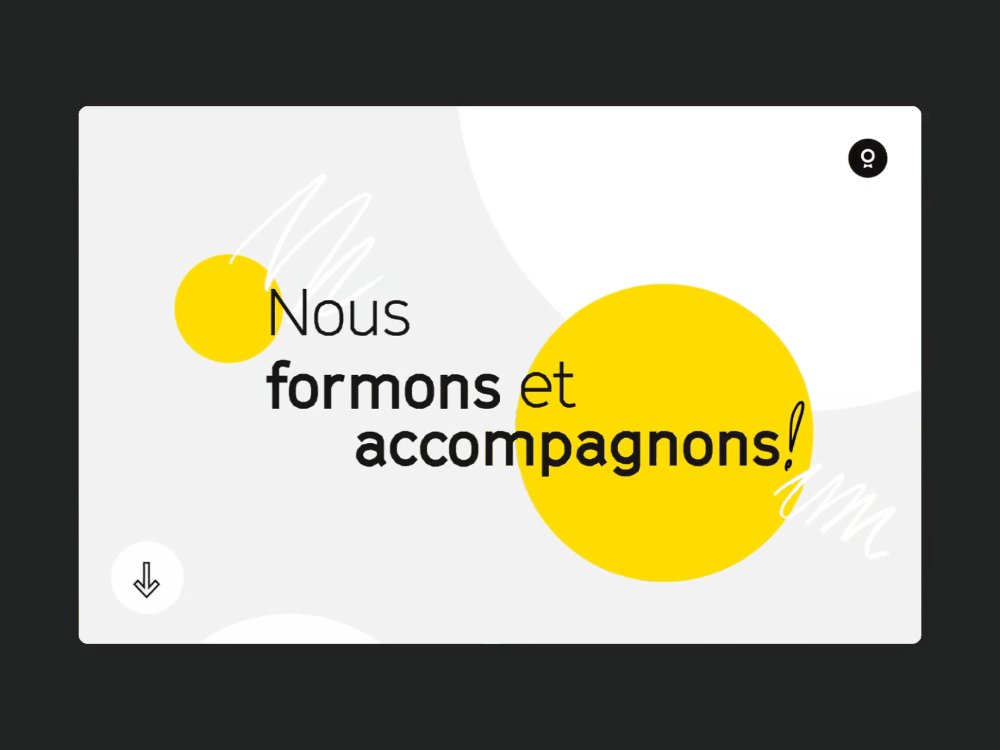
04. 交互触发
关于交互触发我之前写文章介绍过几次,动画效果相对来说并不难,关键是要想清楚背后的交互逻辑,以及不同页面对应的动画与触发效果。








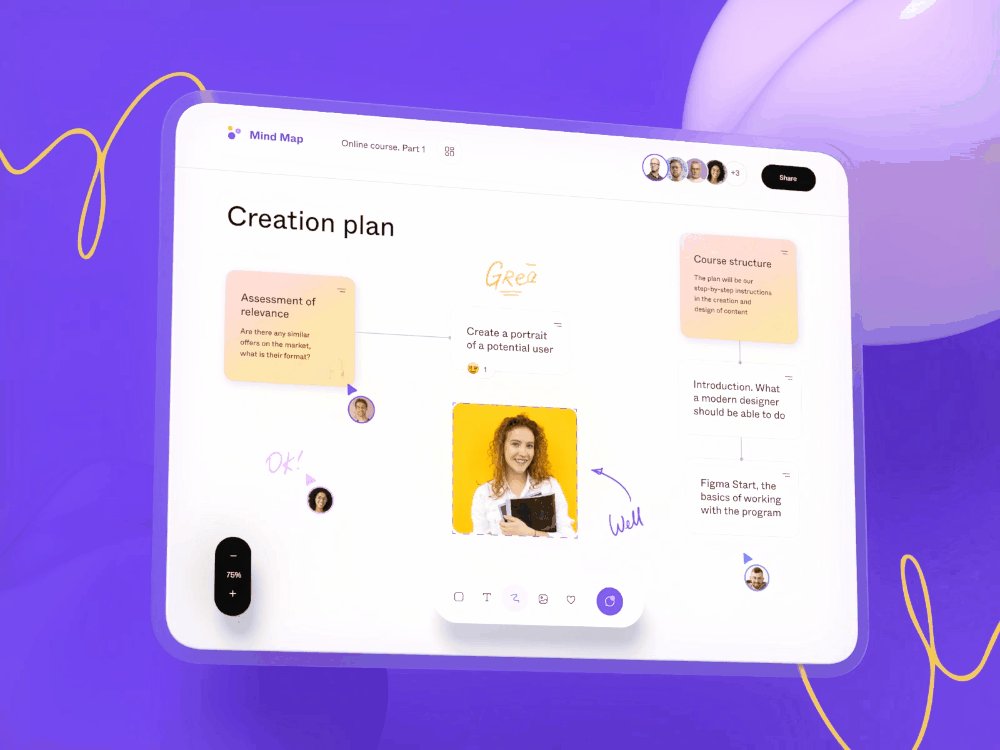
05. 局部动态
在 PPT 设计中也被称作微动态效果,即页面中的大部分内容都是固定的,其中小部分元素有动画循环播放。
通常用来突出某个关键要素,或者融到背景中作为设计小彩蛋。






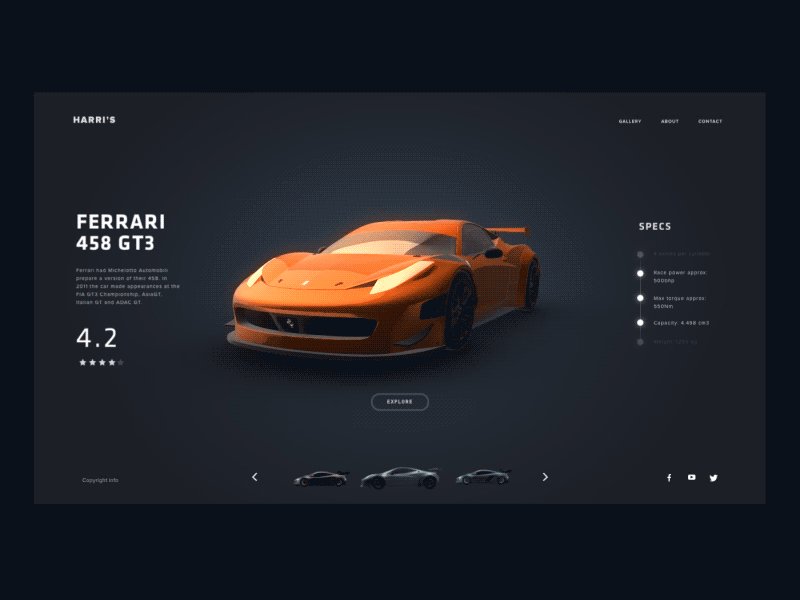
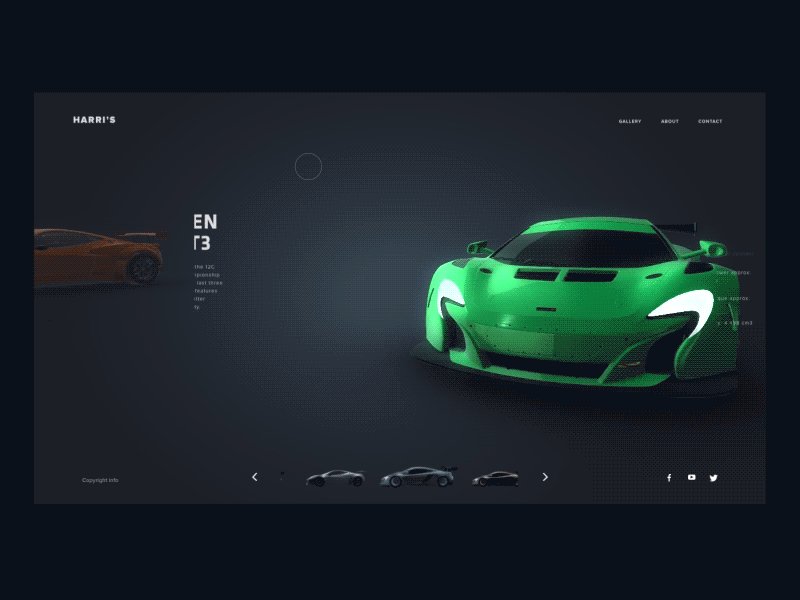
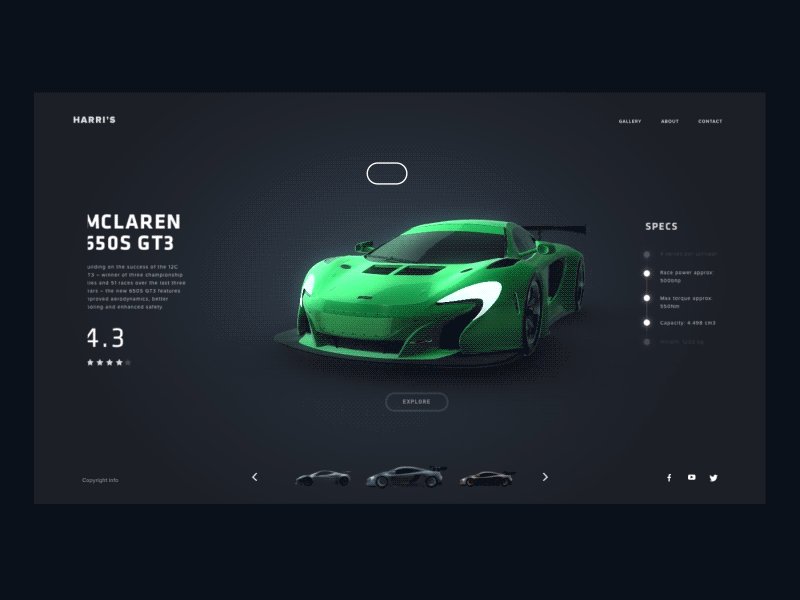
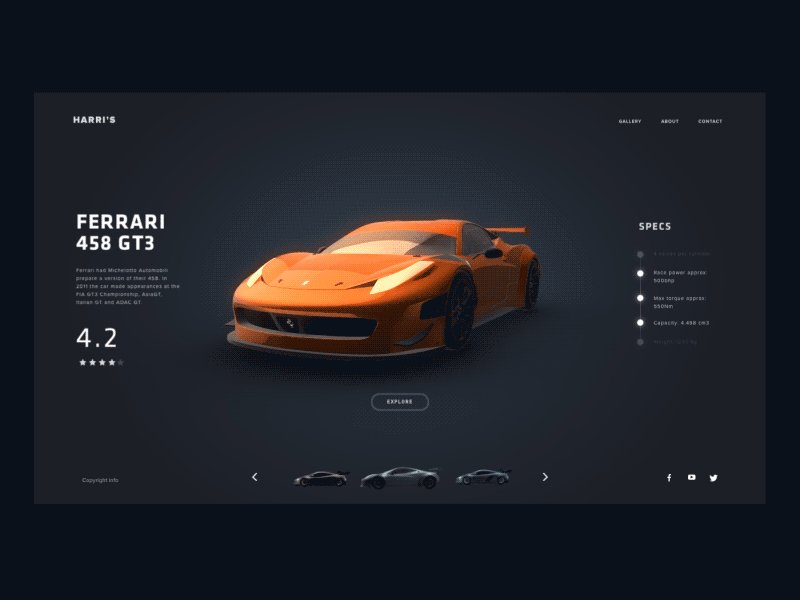
06. 局部放大
大家在看一些公众号动态教程的时候,应该能看到类似的展示效果,通常使用平滑+三维旋转来实现。
一般用于展示产品、展示细节,或者展示前后关联的效果。







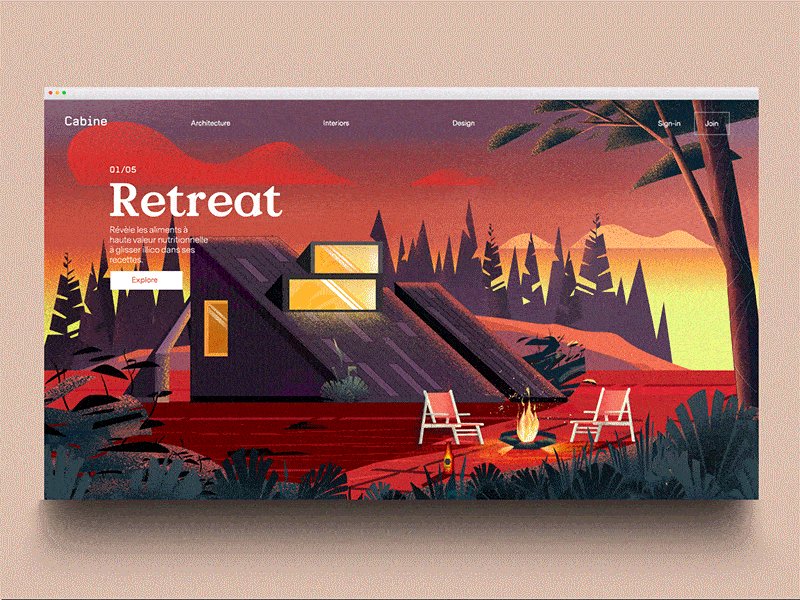
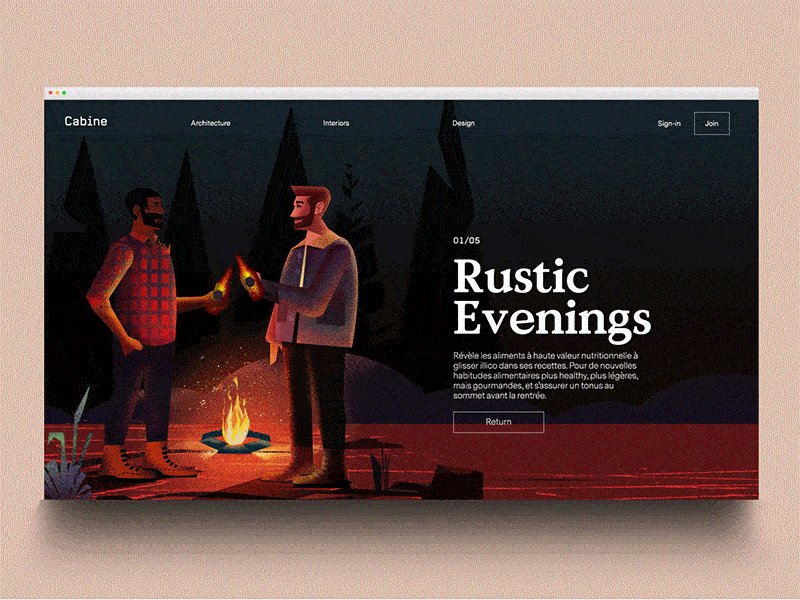
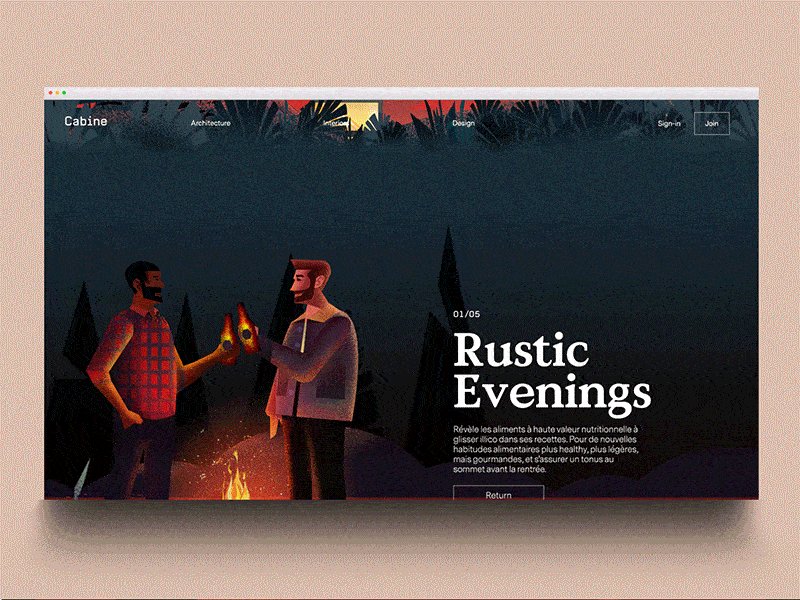
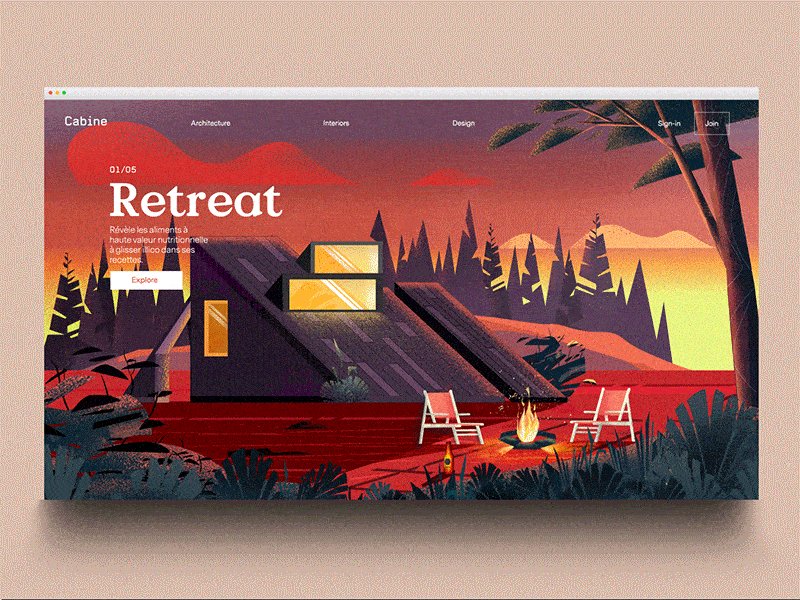
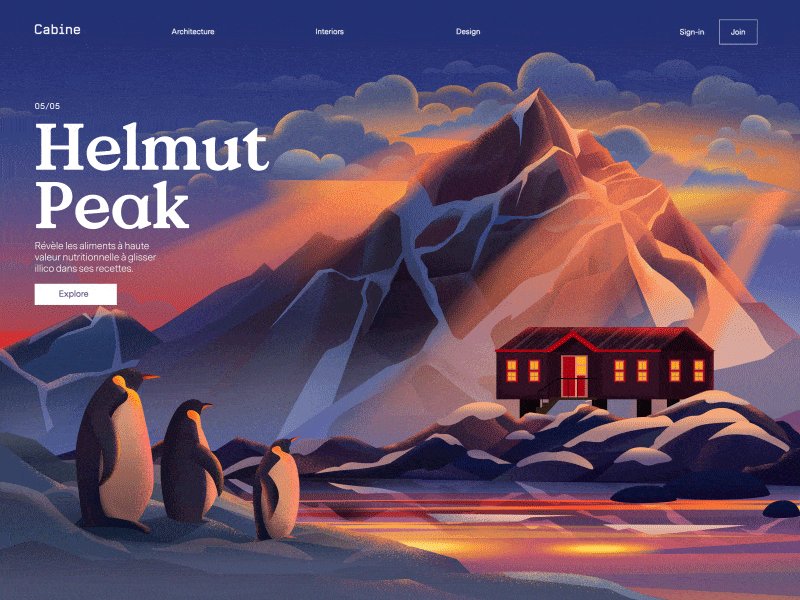
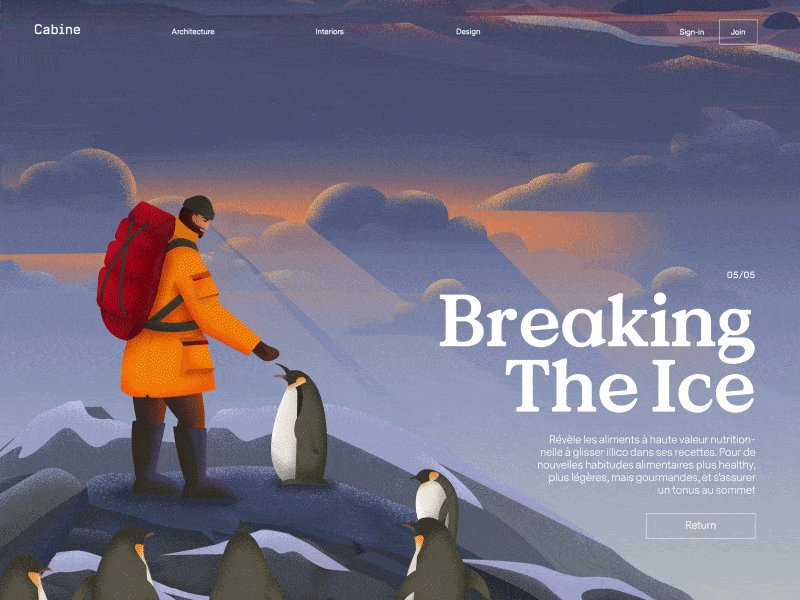
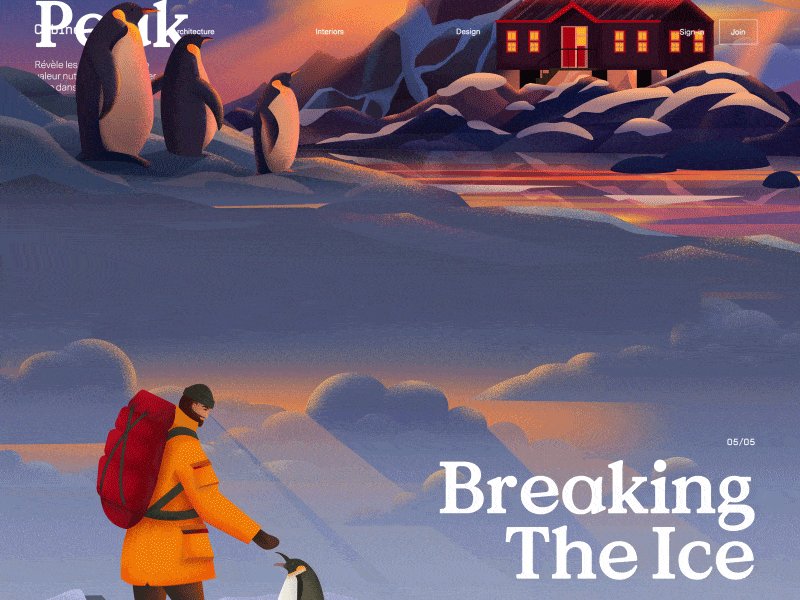
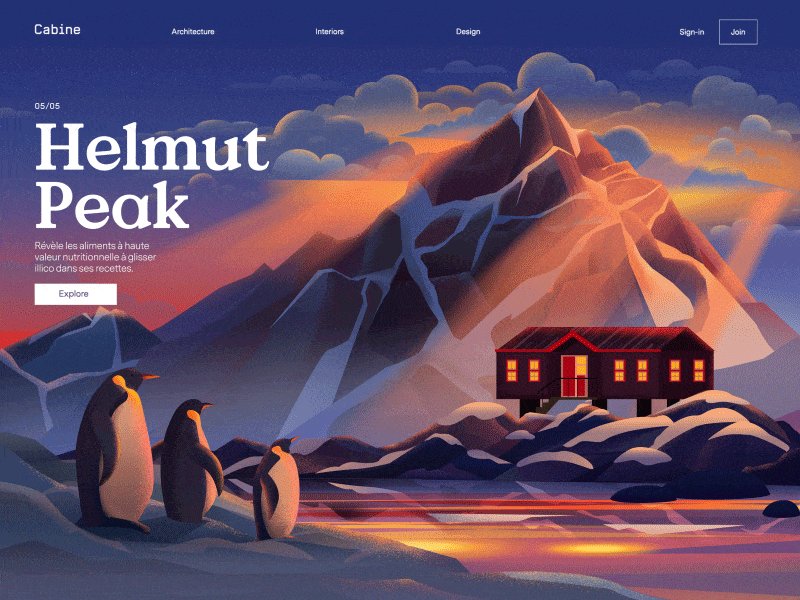
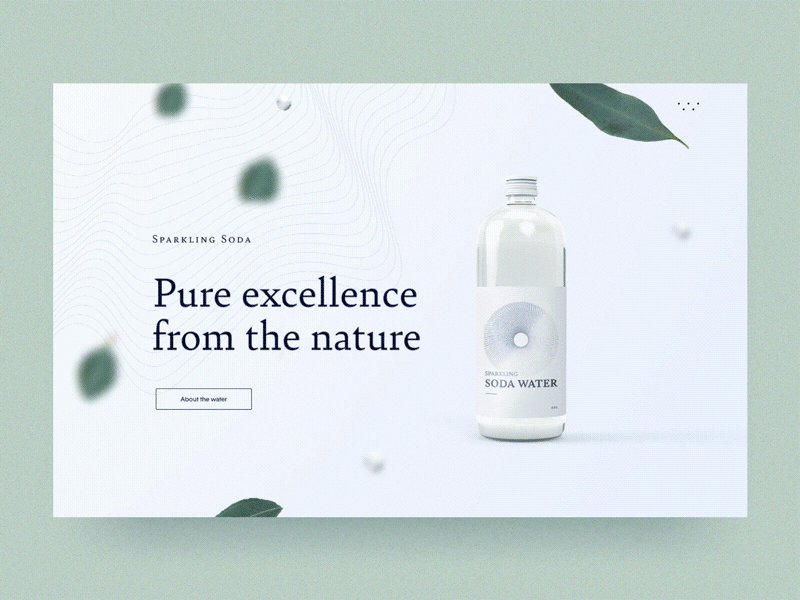
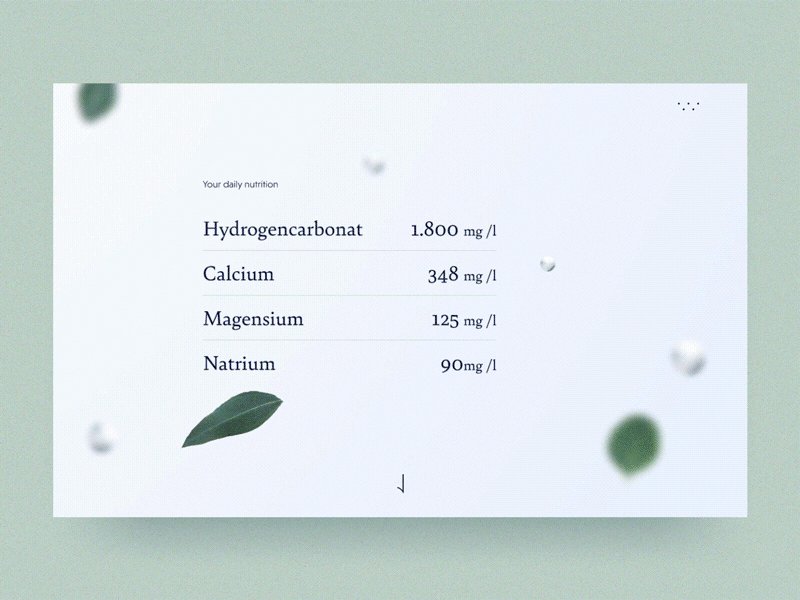
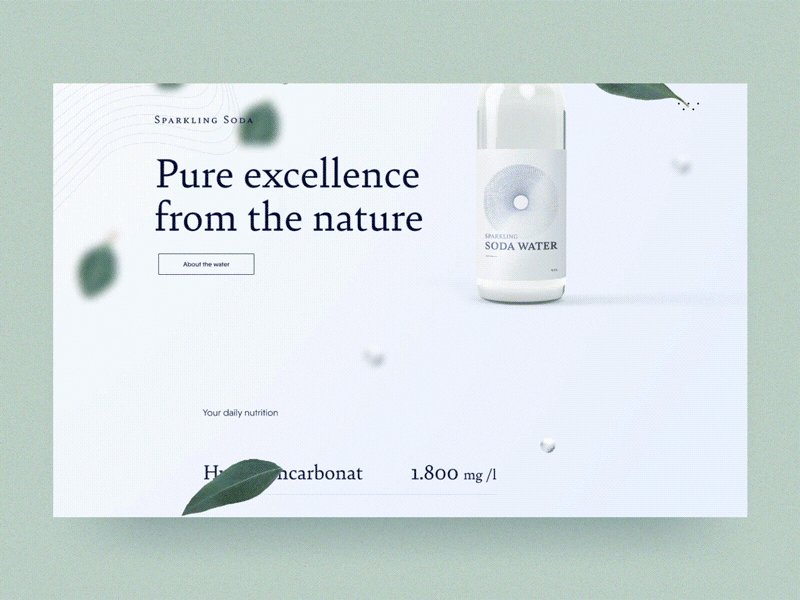
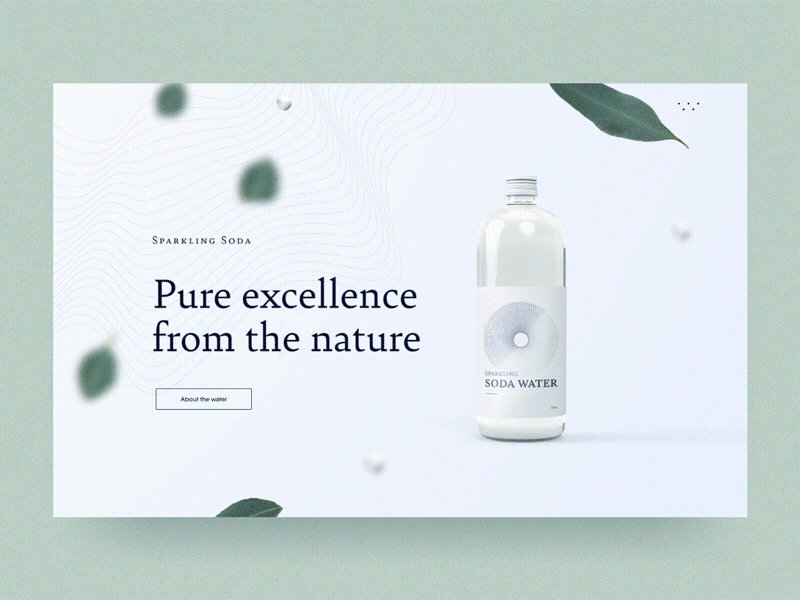
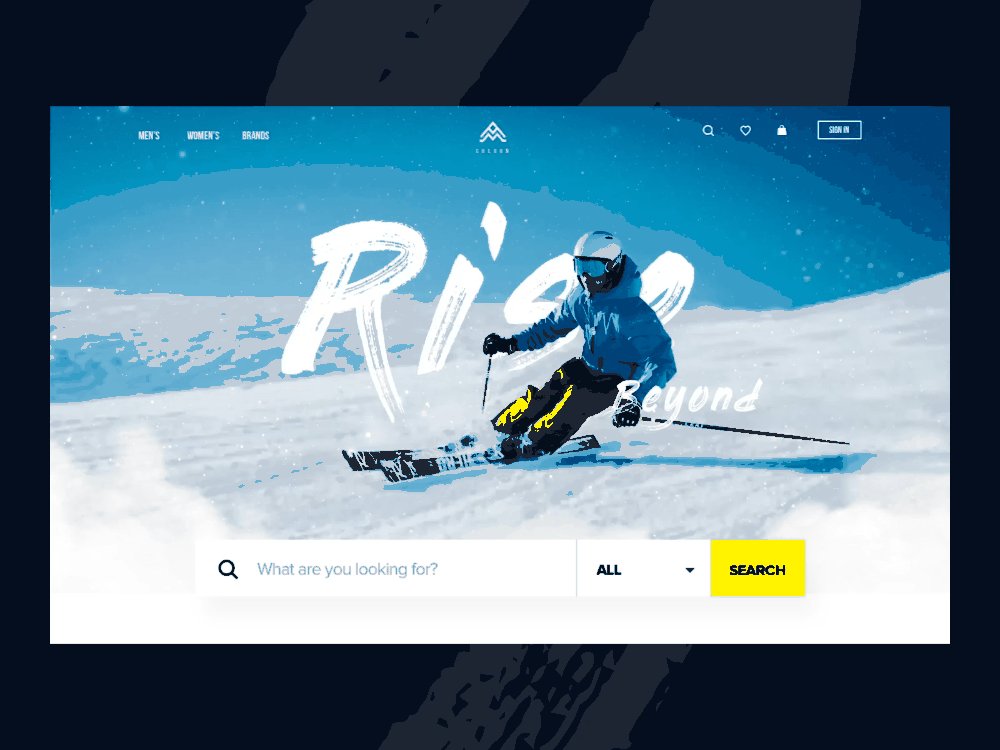
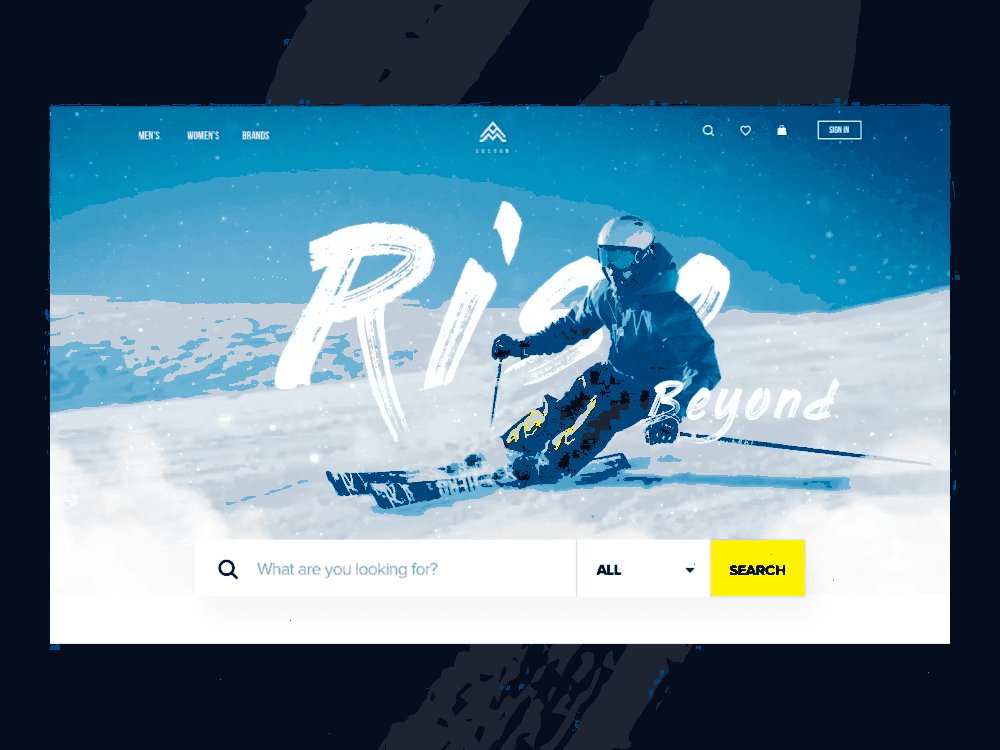
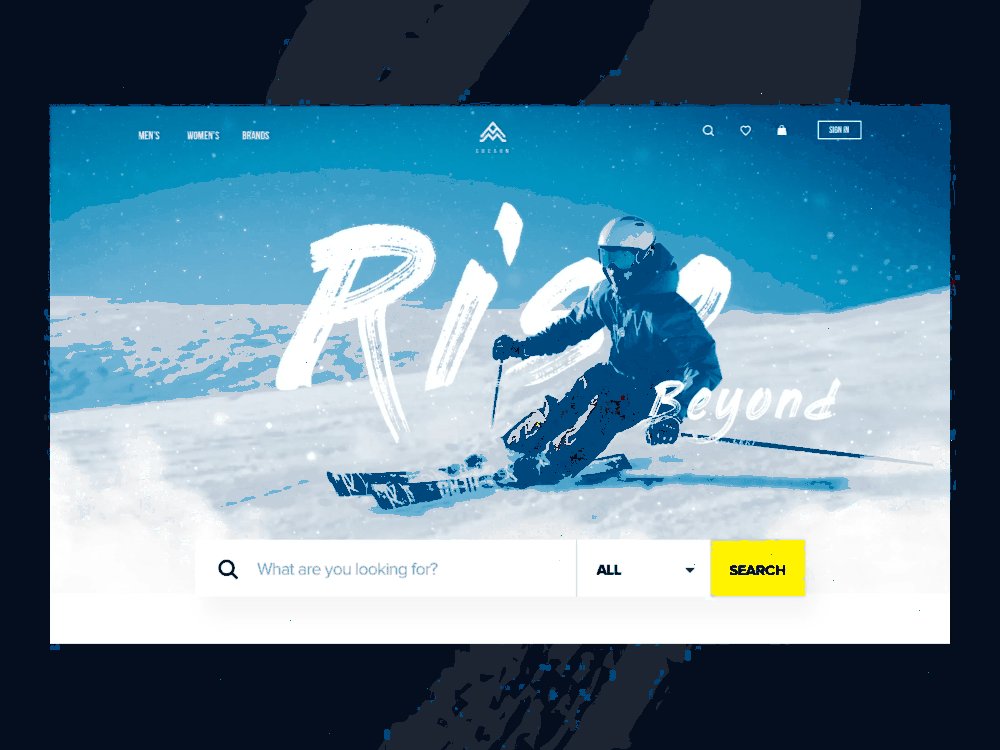
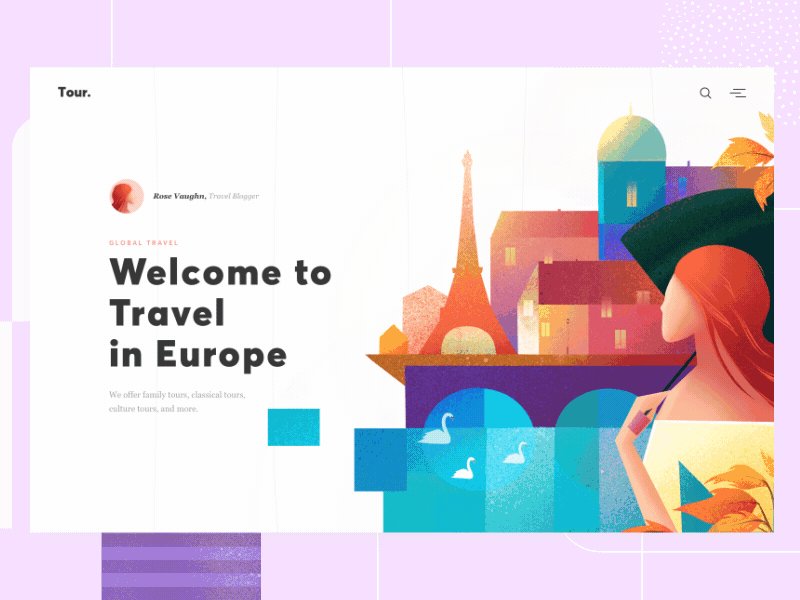
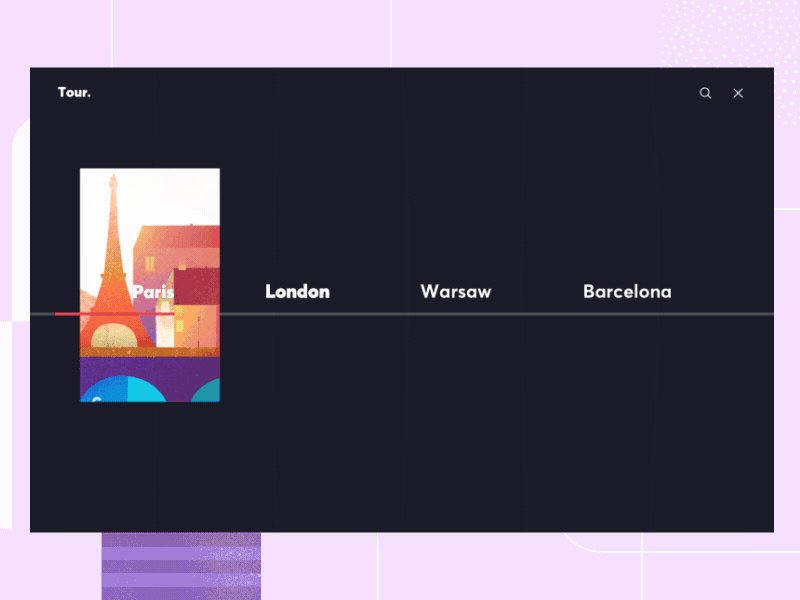
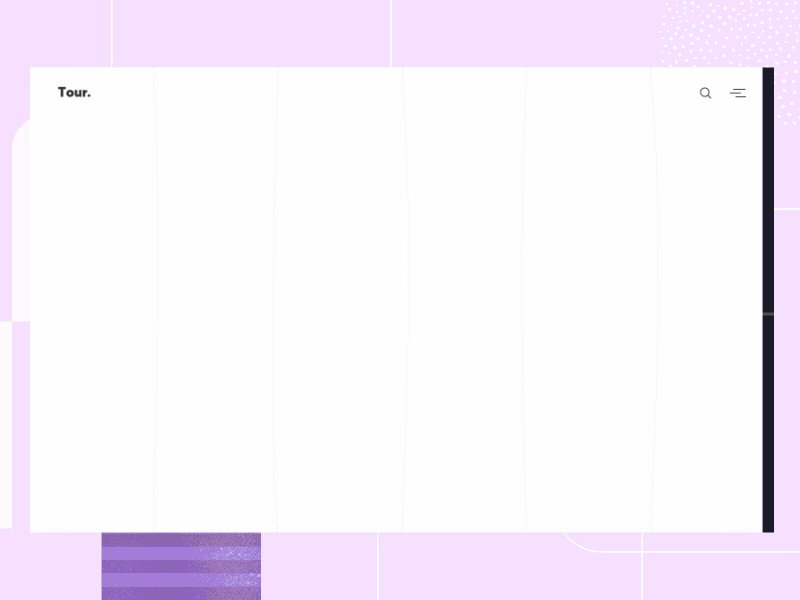
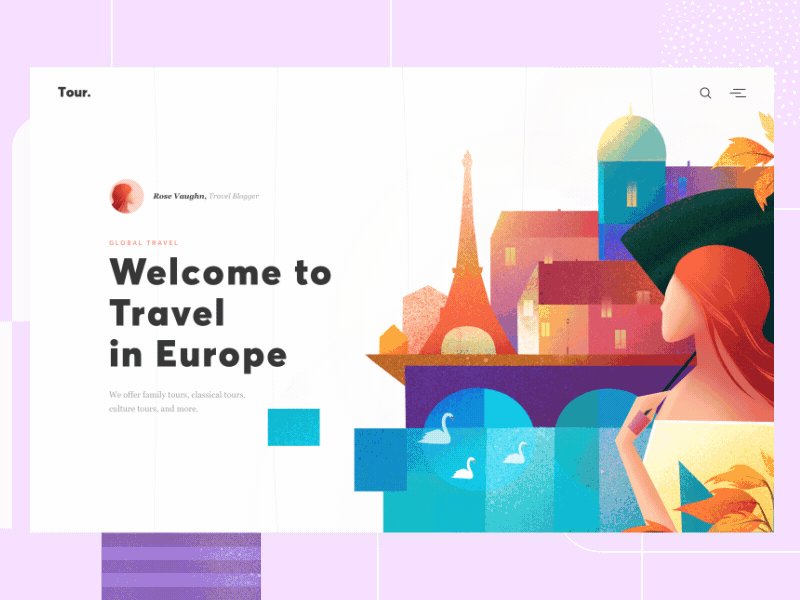
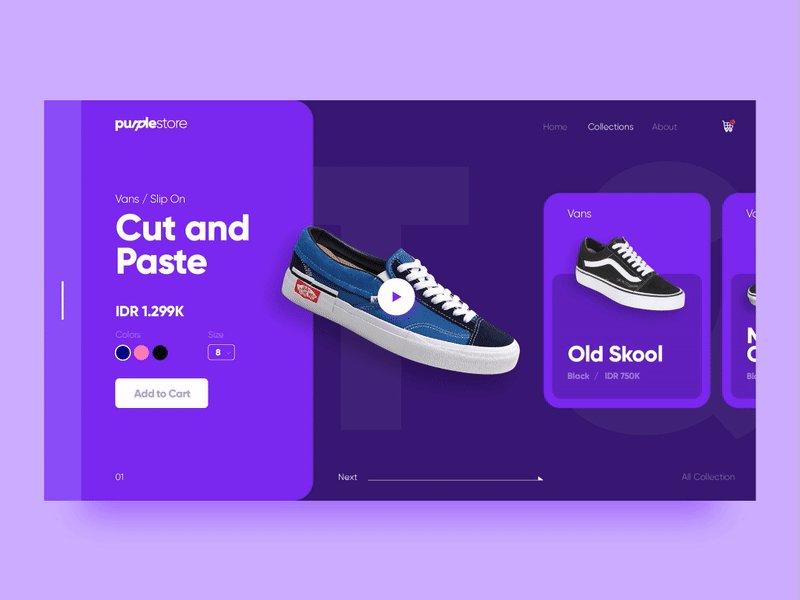
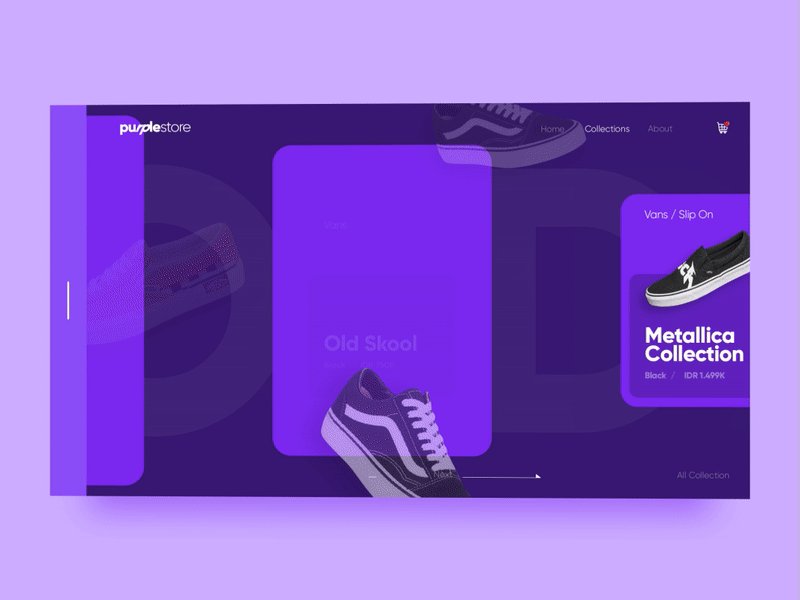
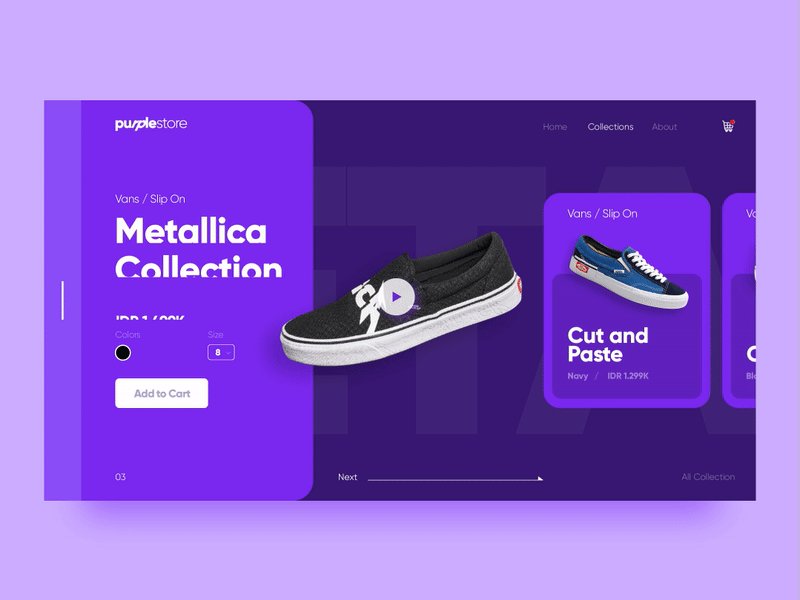
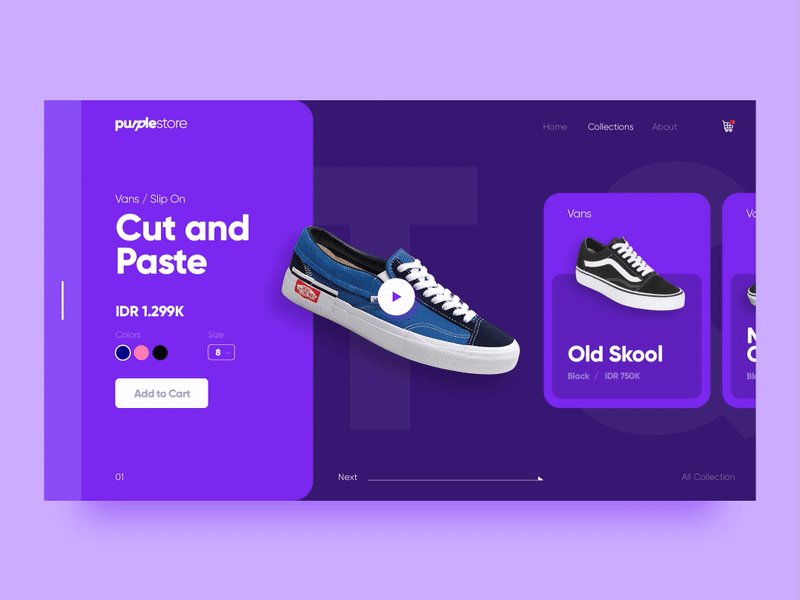
07. 视差动画
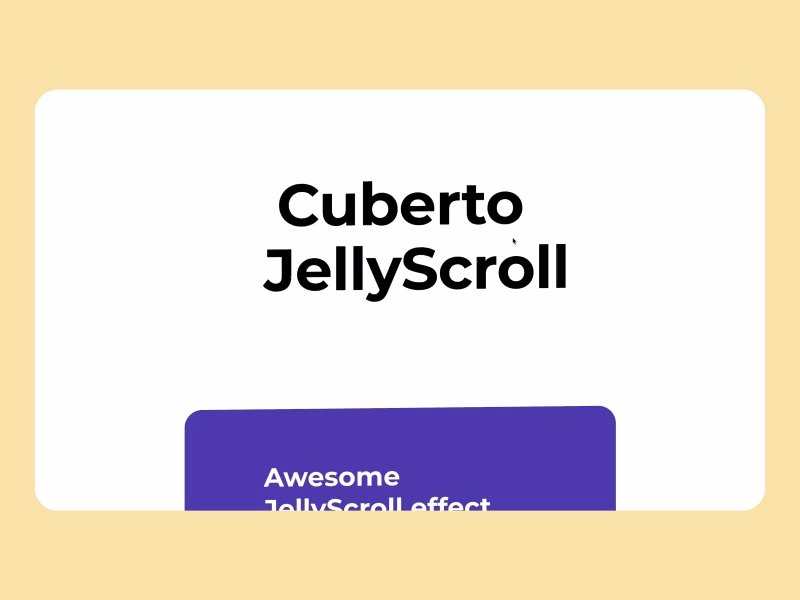
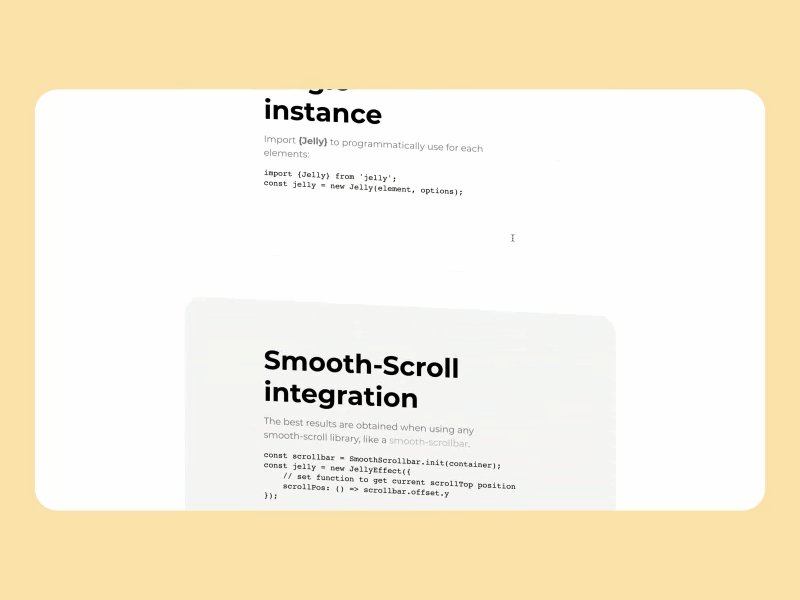
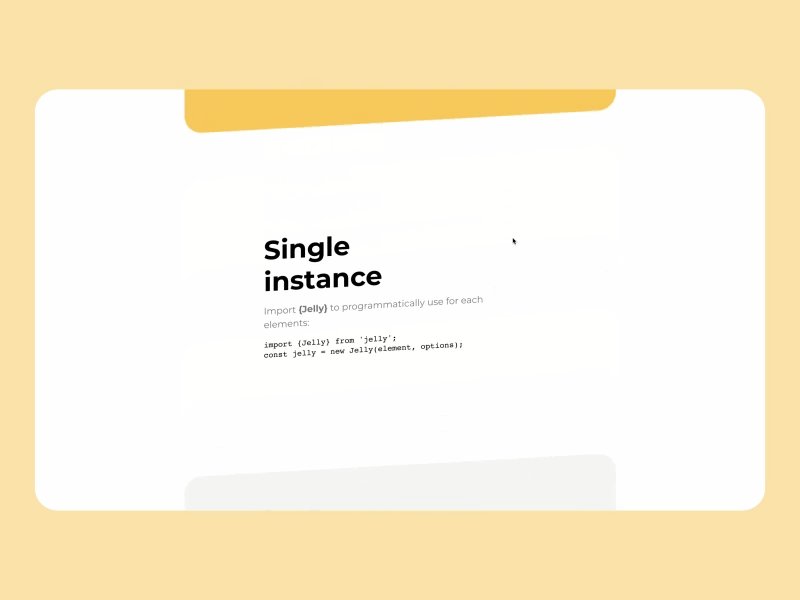
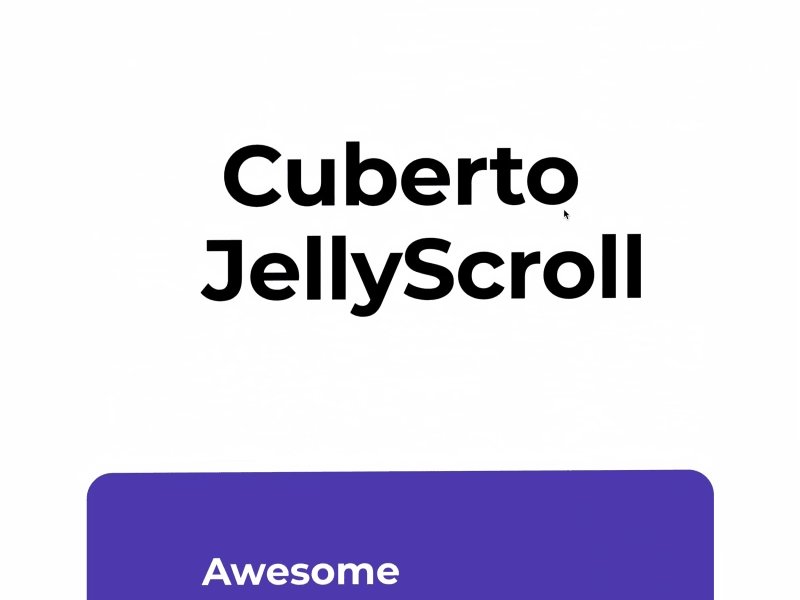
这种动画我也分享过几次,主要通过控制不同图层的移动路径与移动速度,来实现伪三维的动画效果,在网页设计中经常能看到。
PPT 中通常用于衔接页面,把上一页的某些元素衔接过渡到下一页,使不同页面看起来更像一个整体。









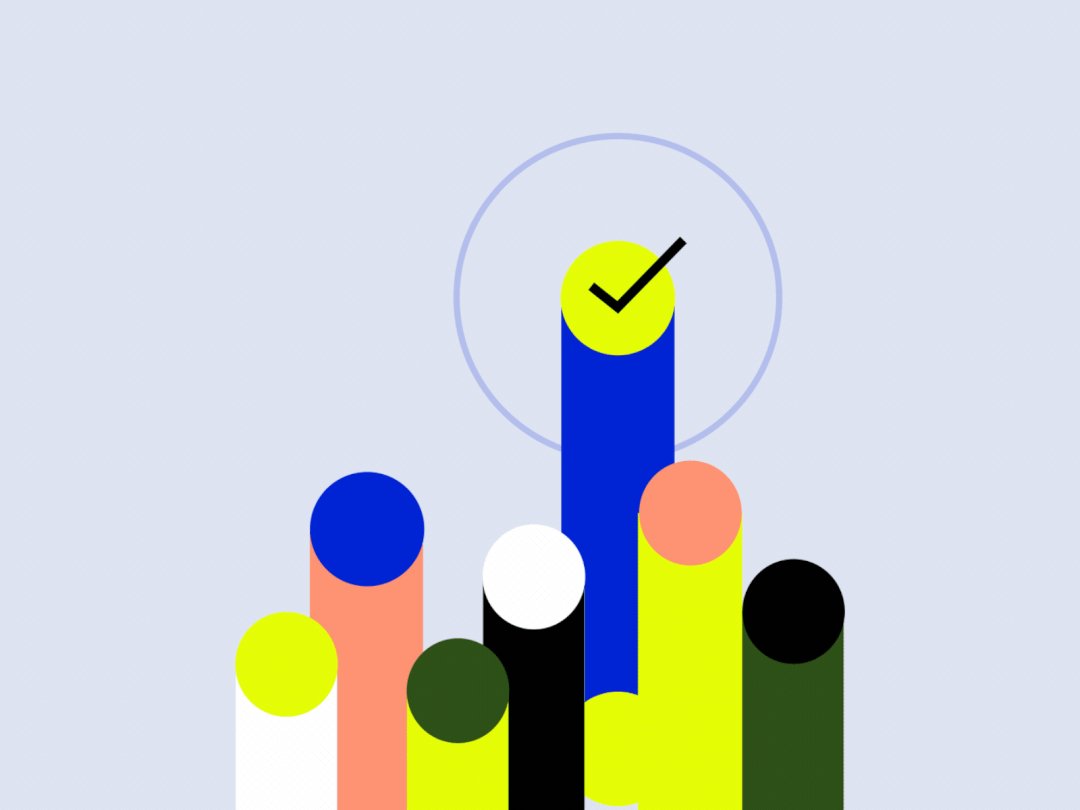
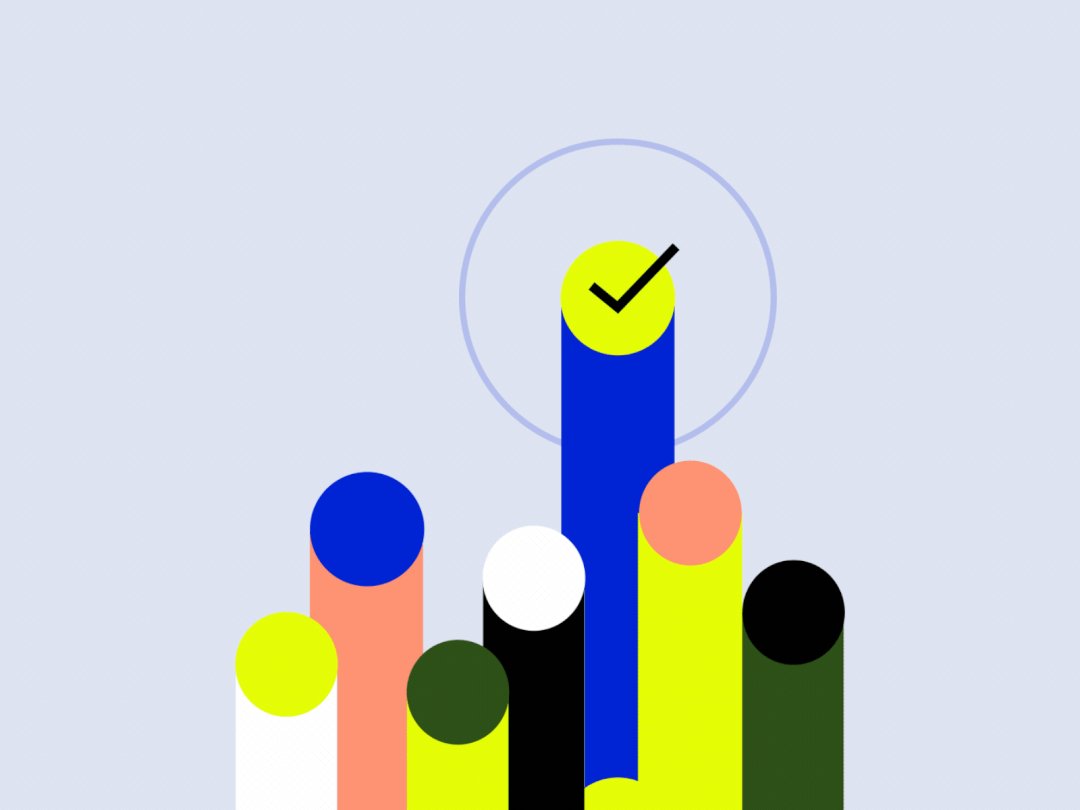
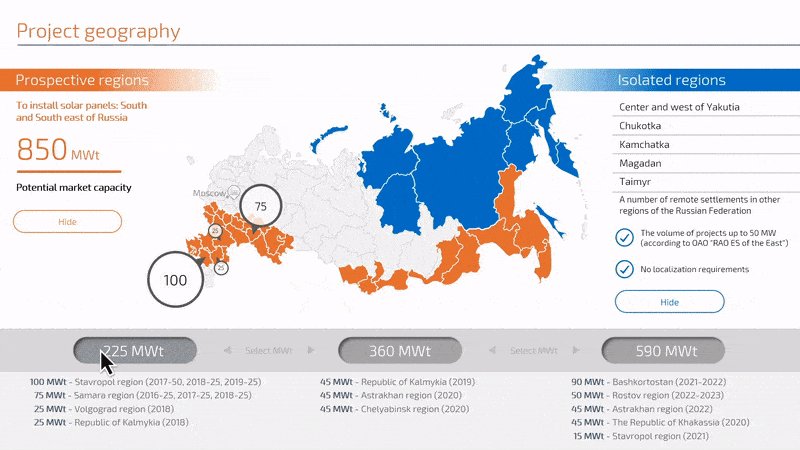
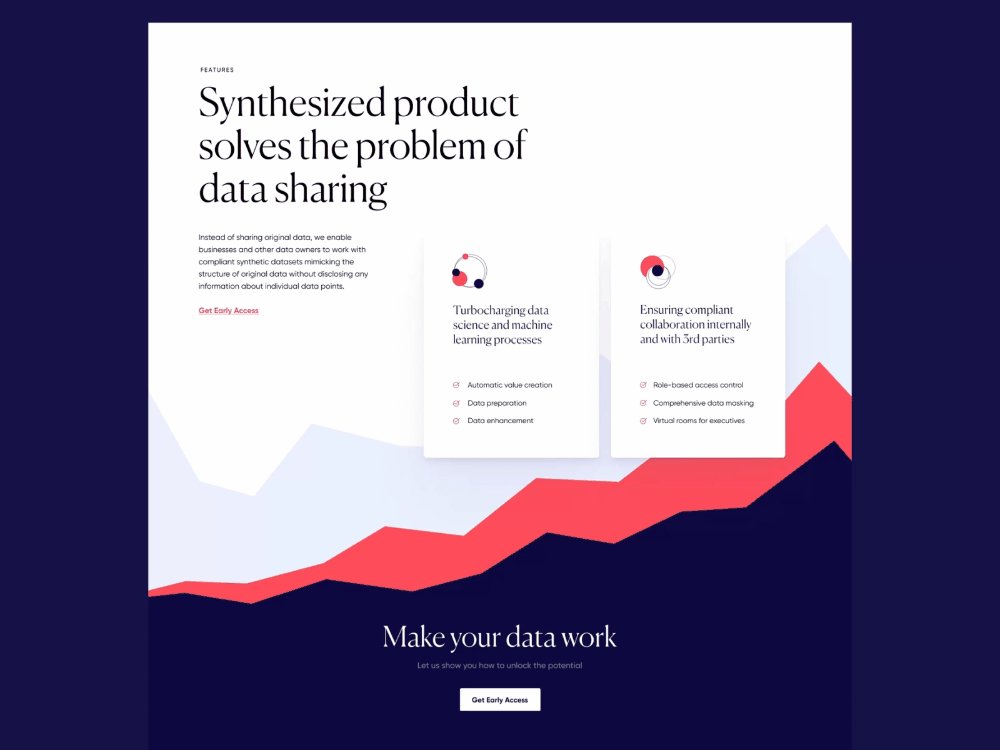
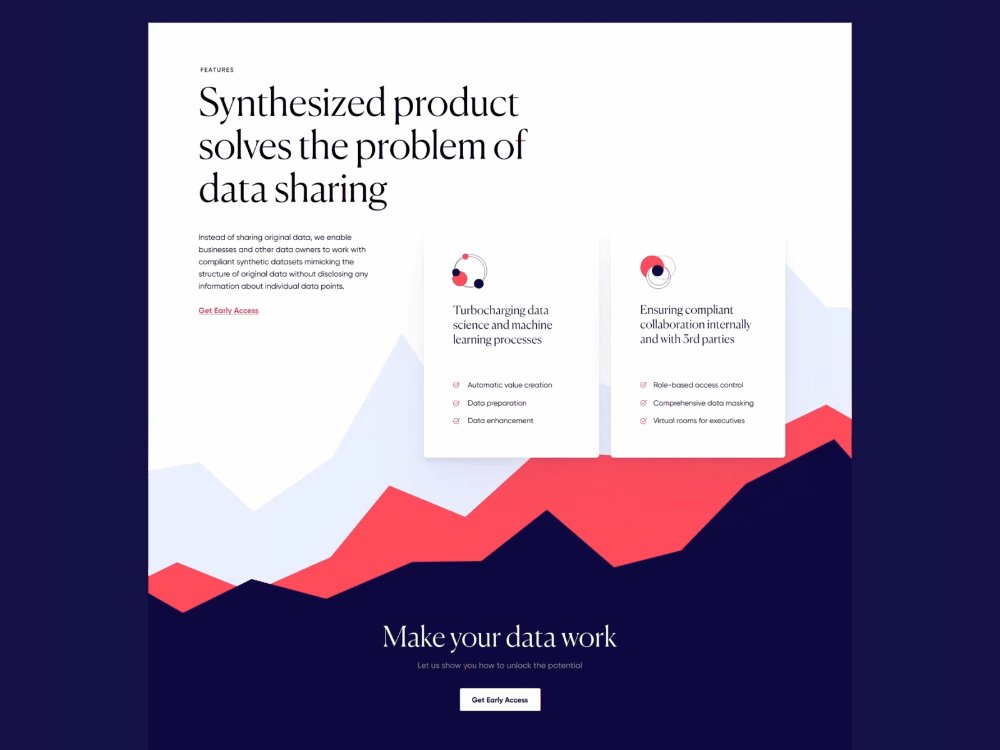
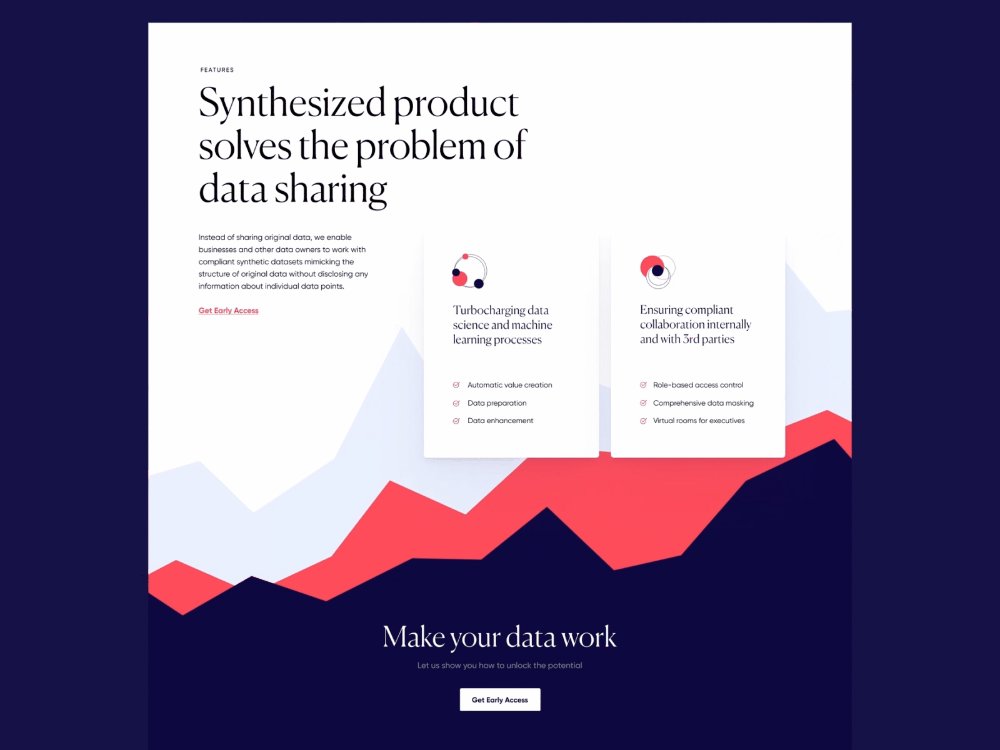
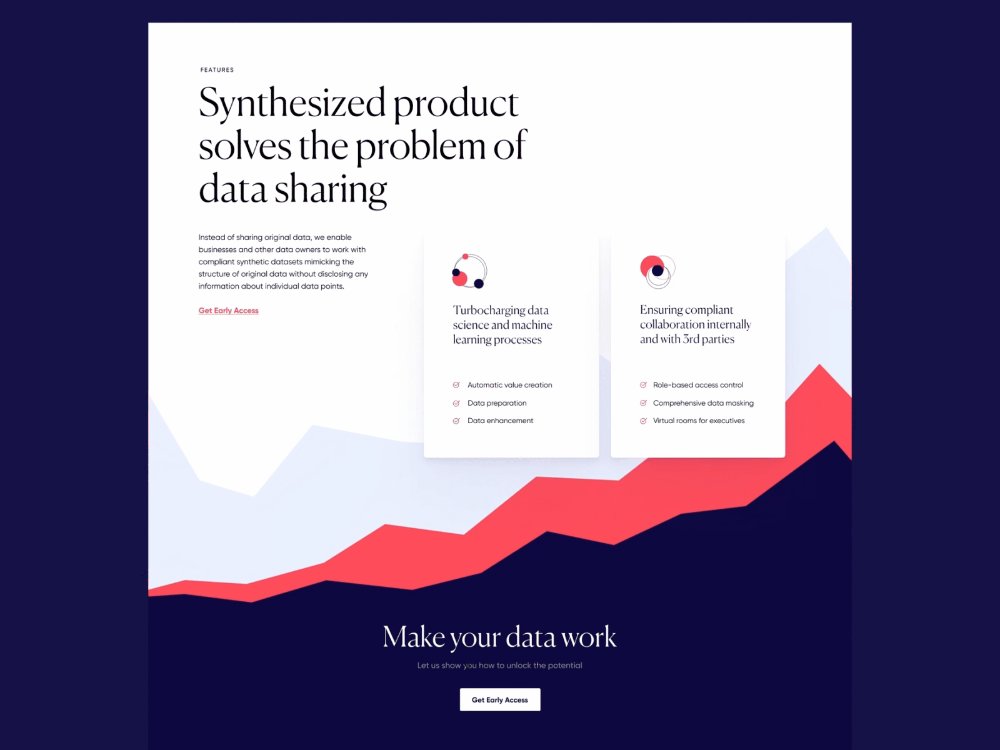
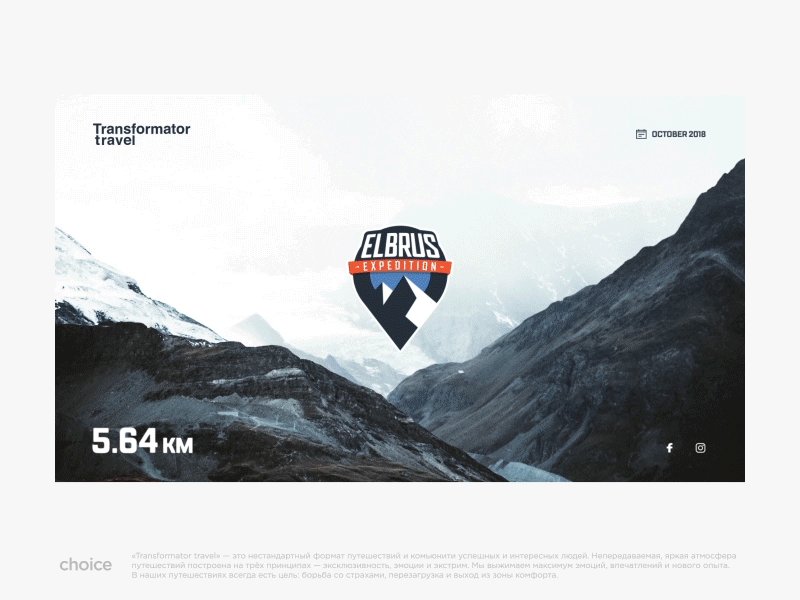
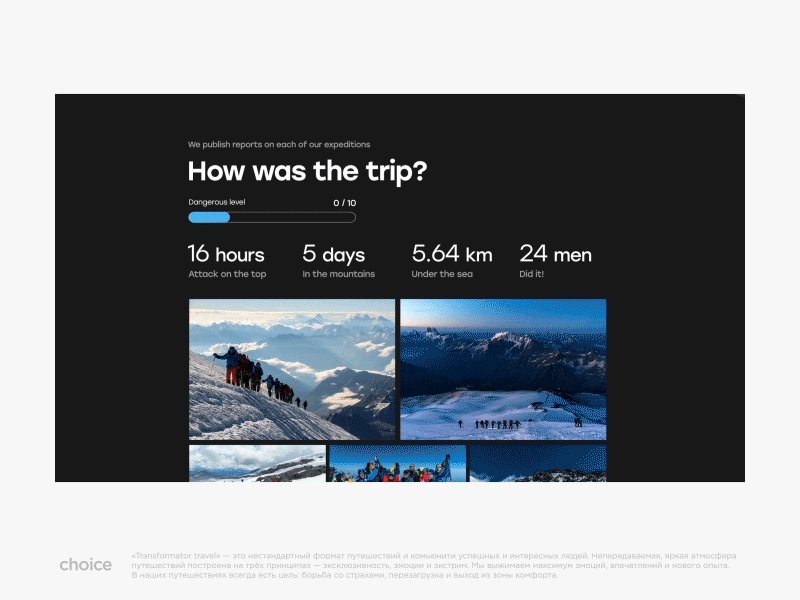
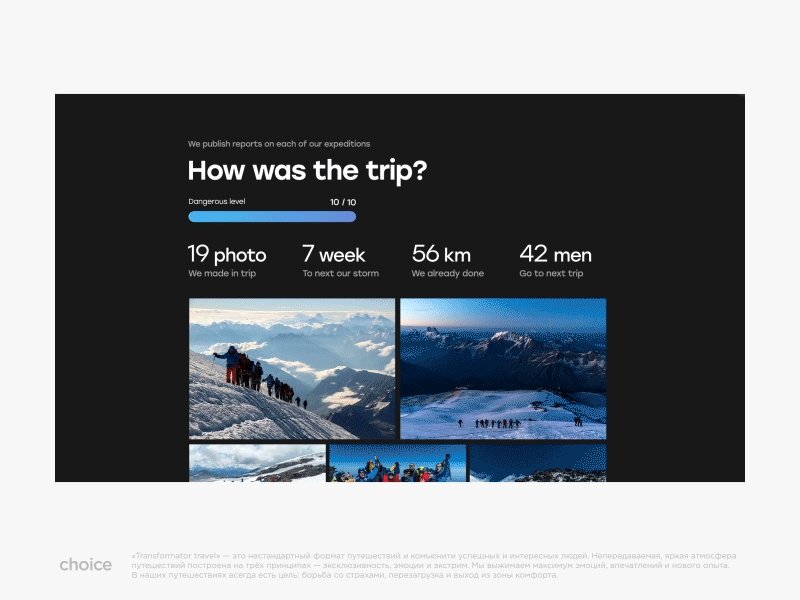
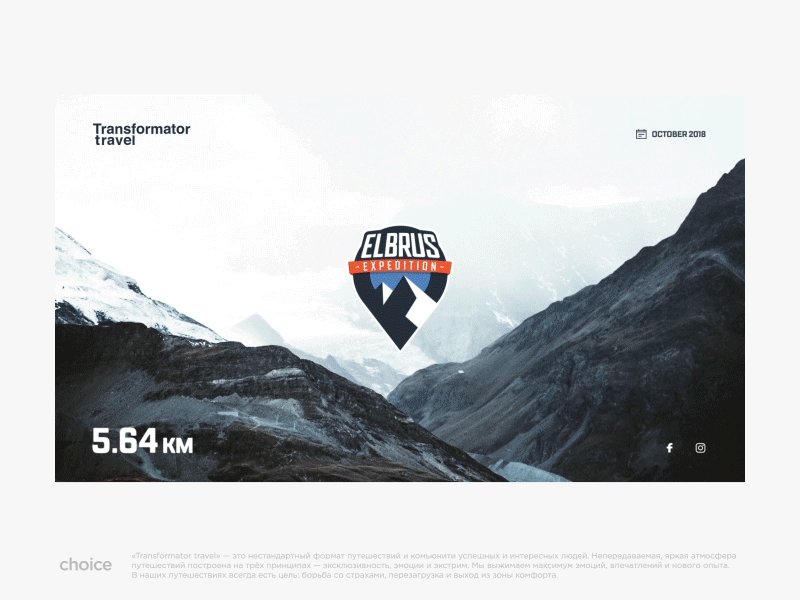
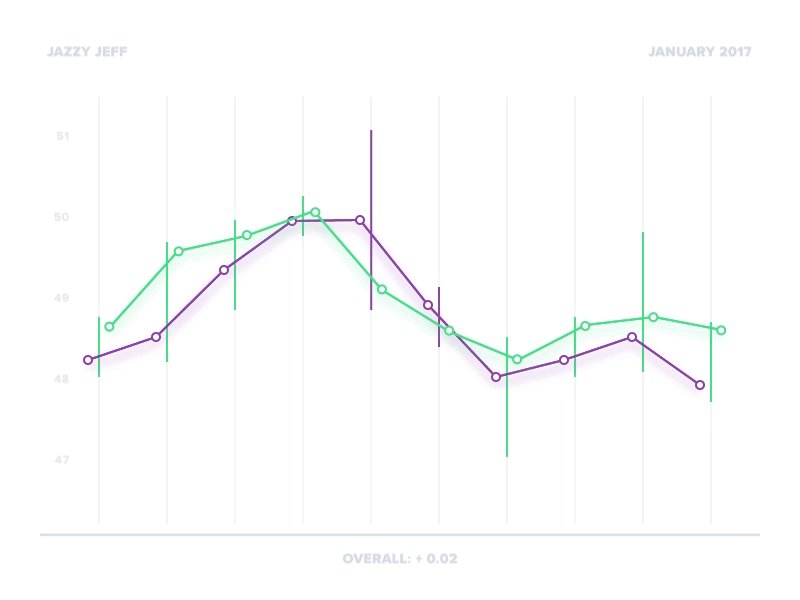
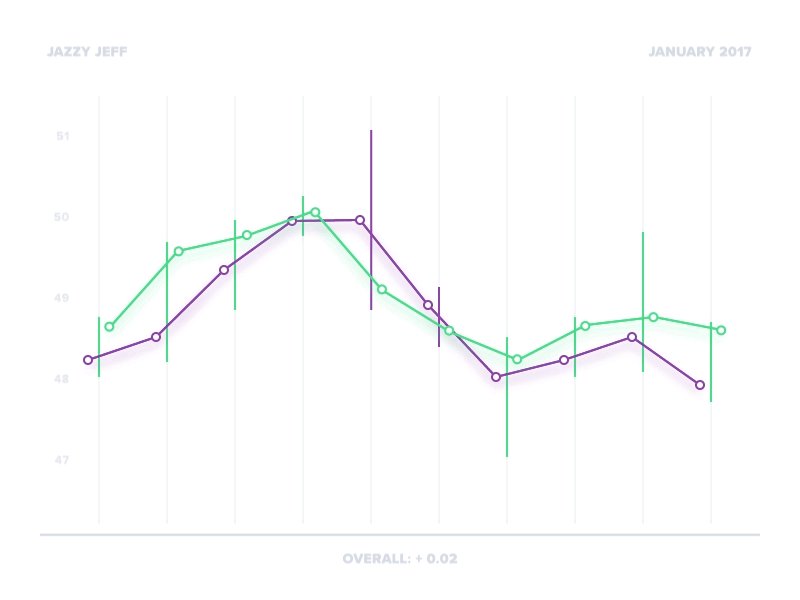
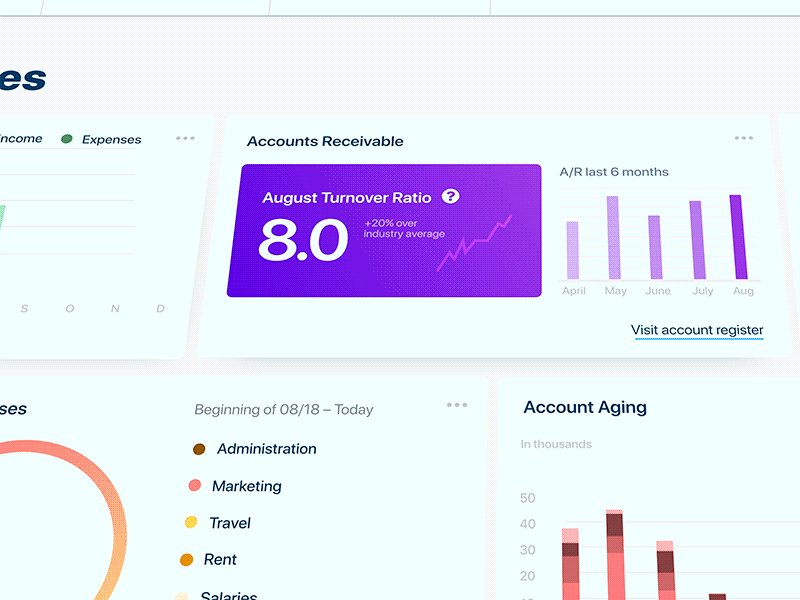
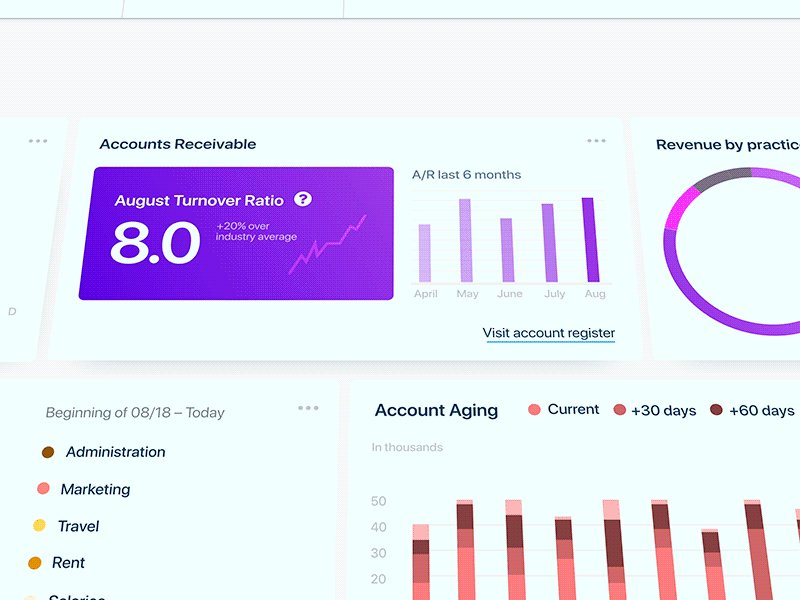
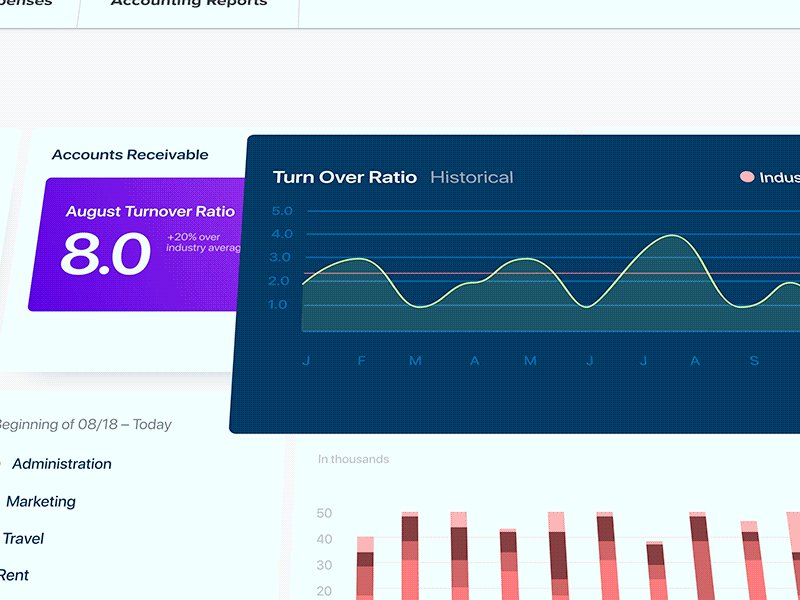
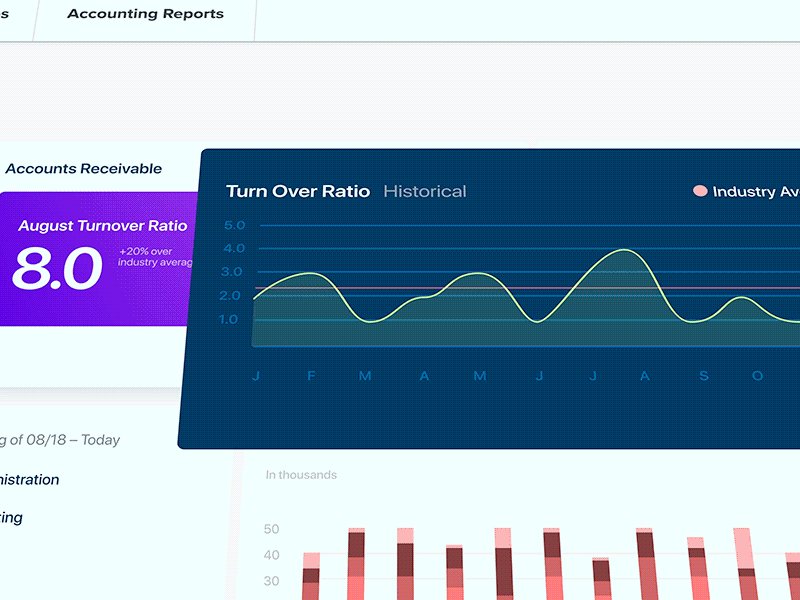
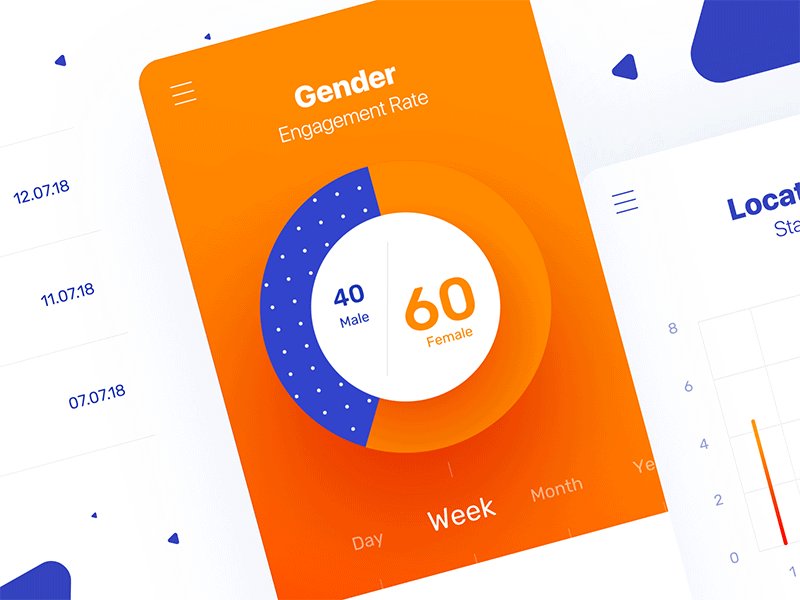
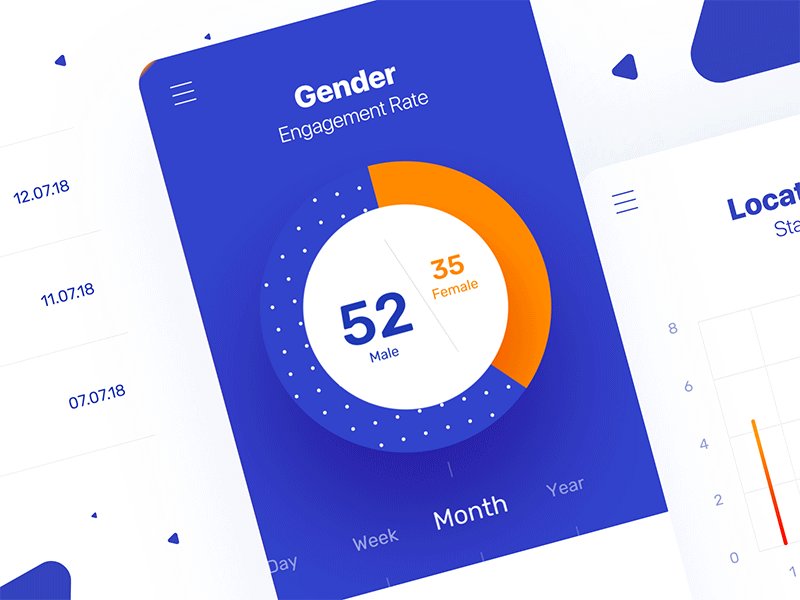
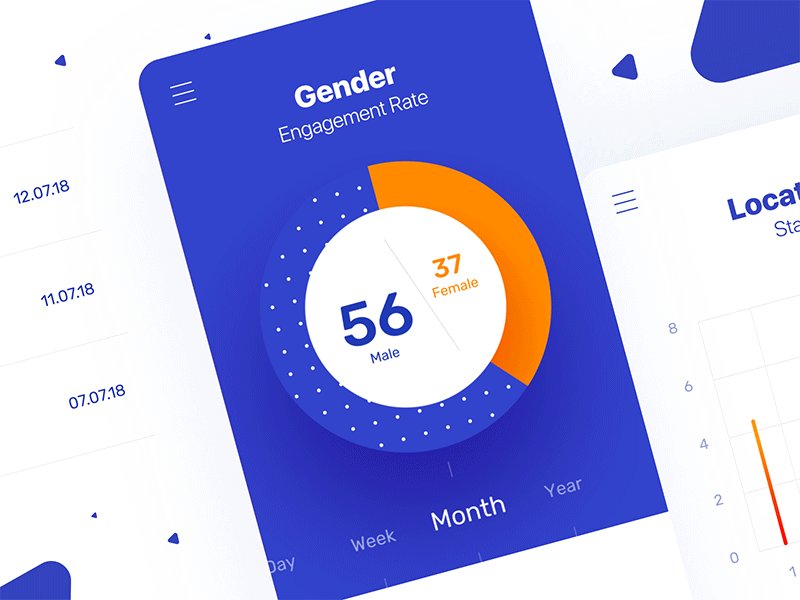
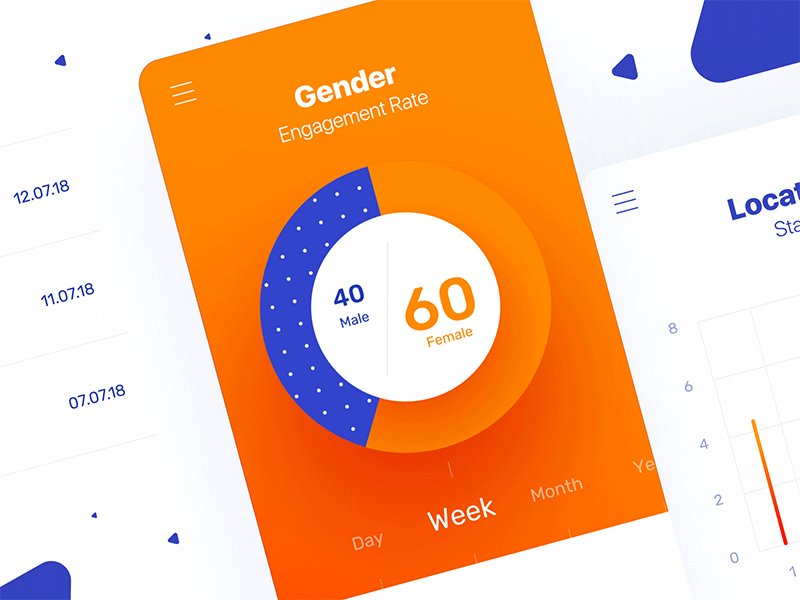
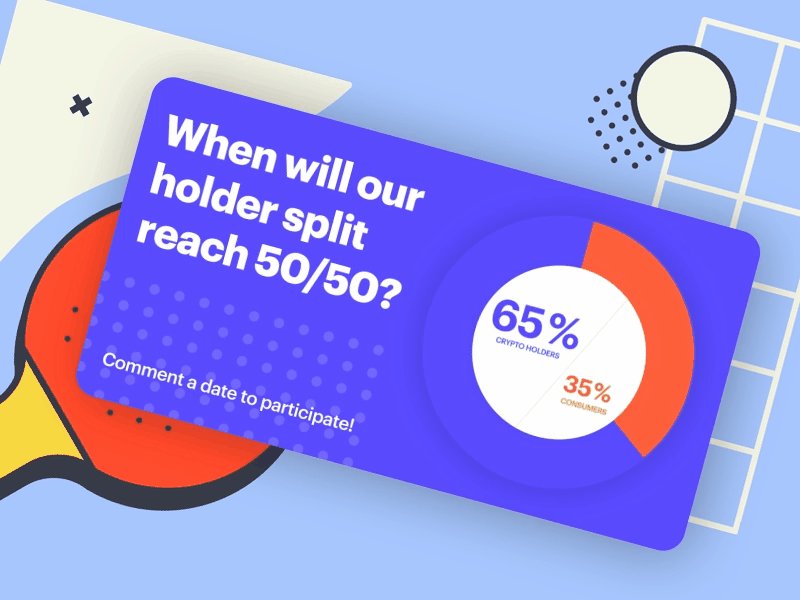
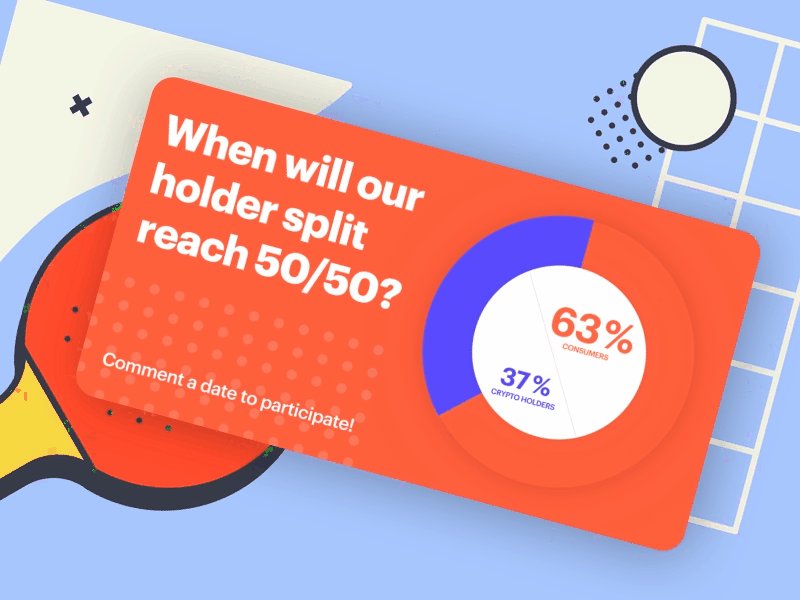
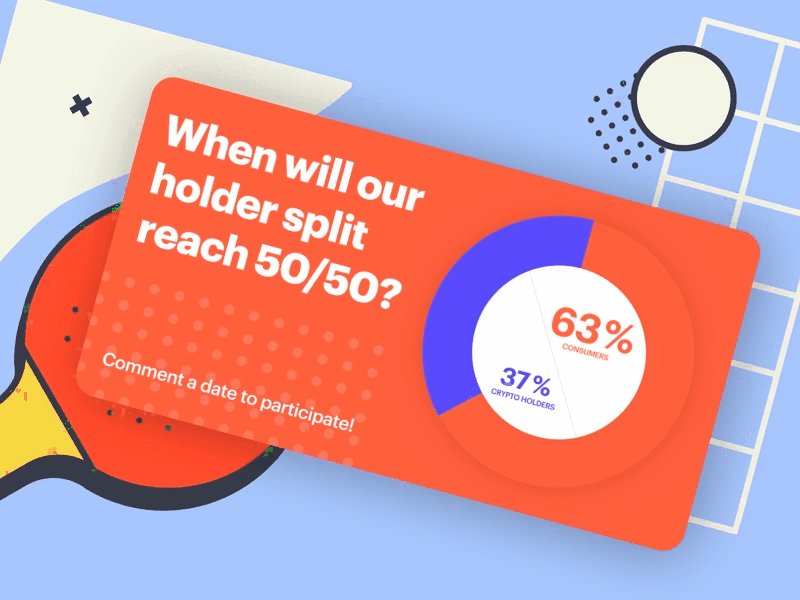
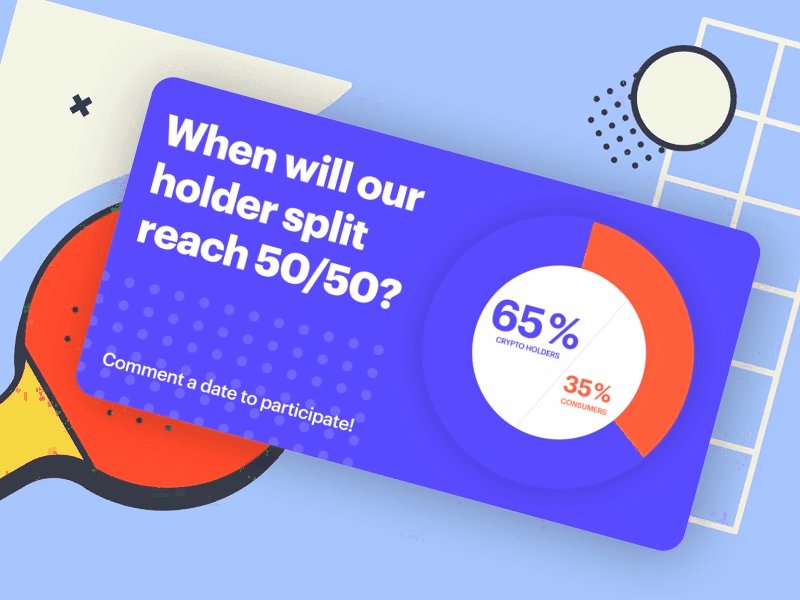
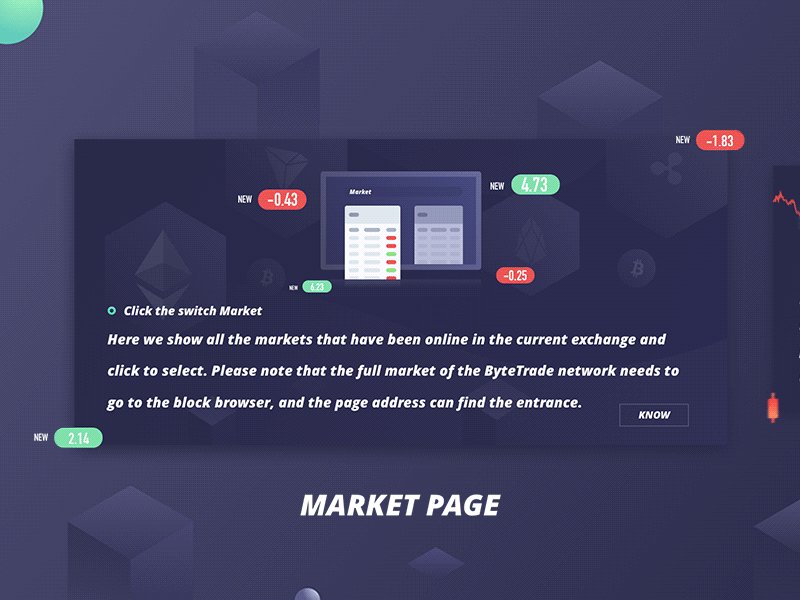
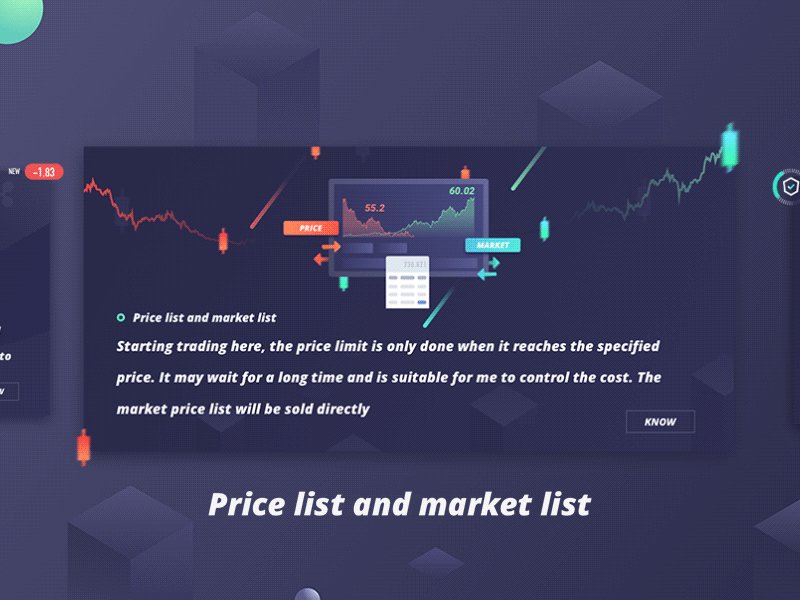
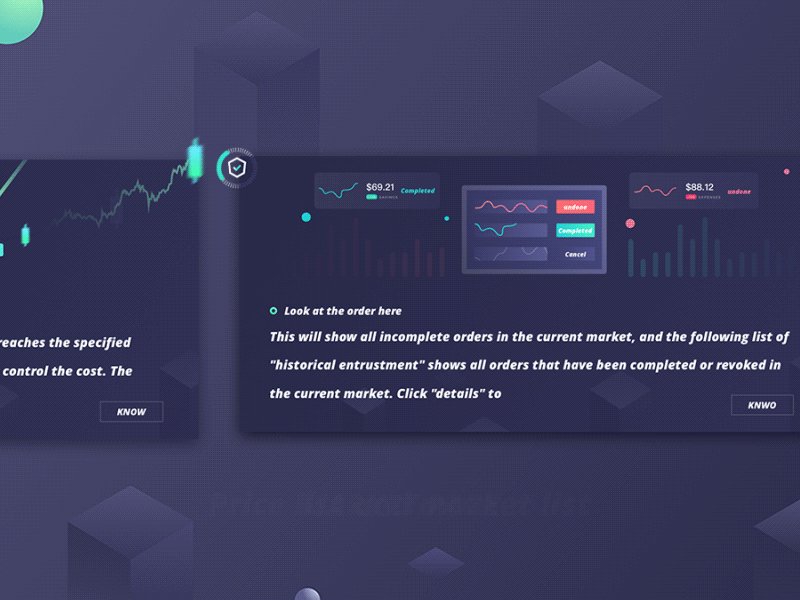
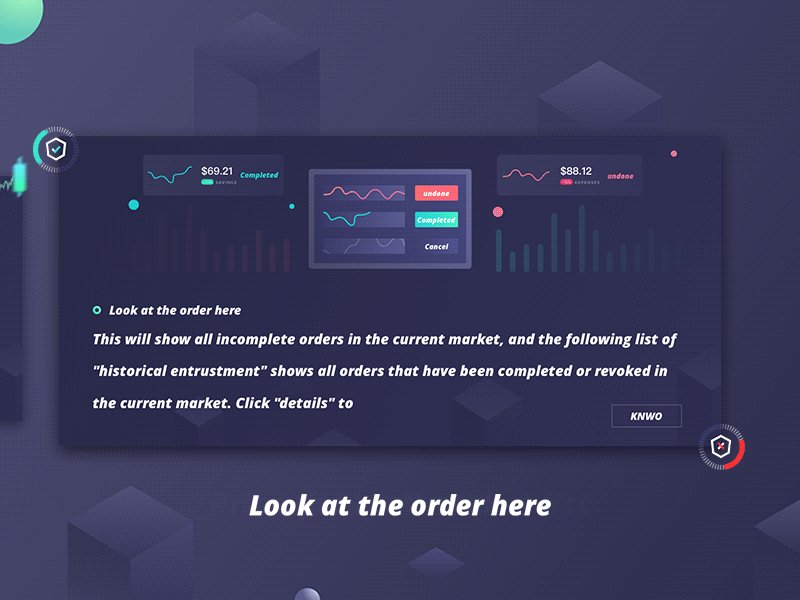
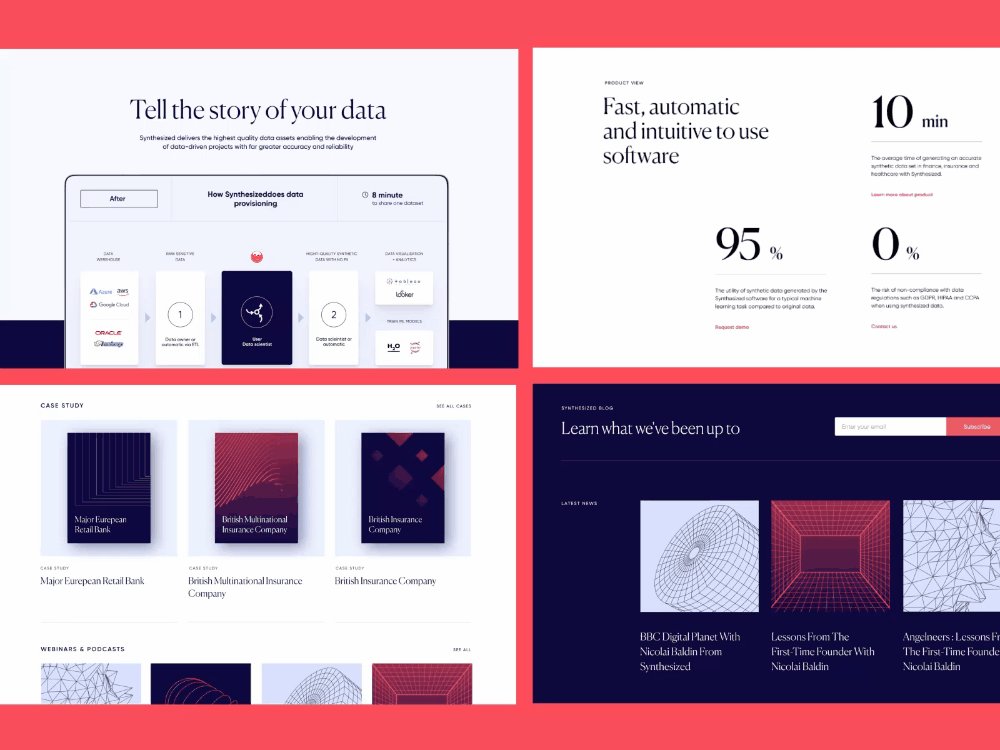
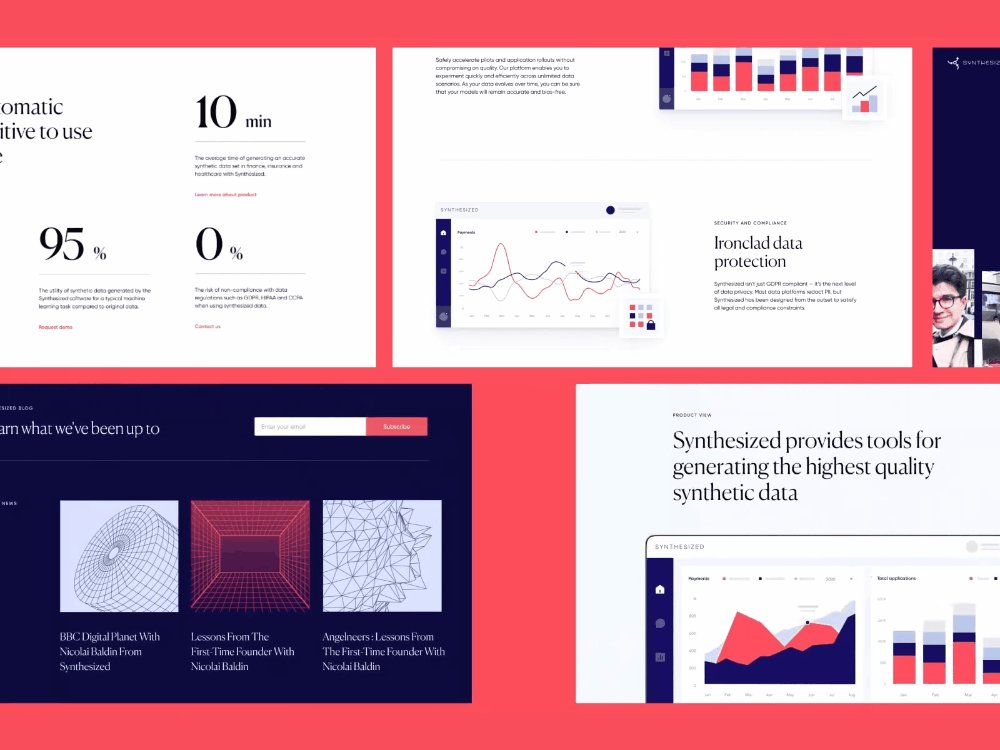
08. 数据图表
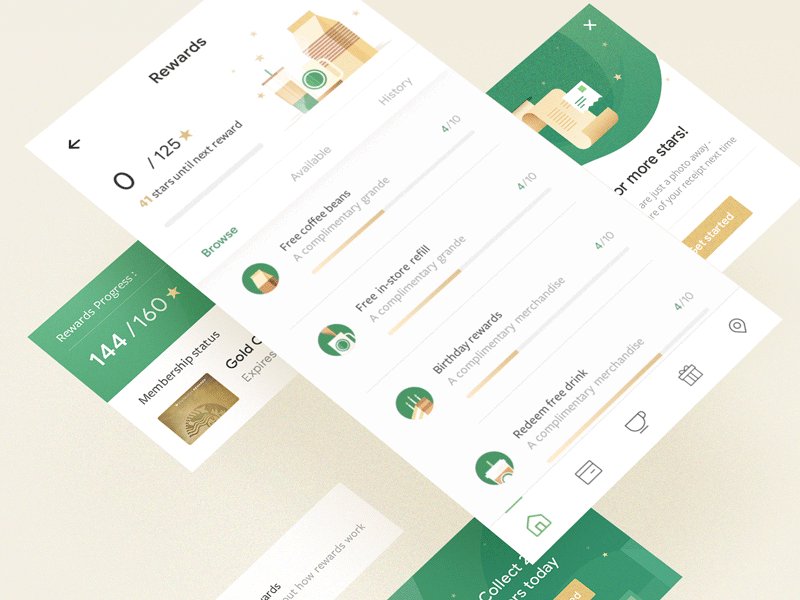
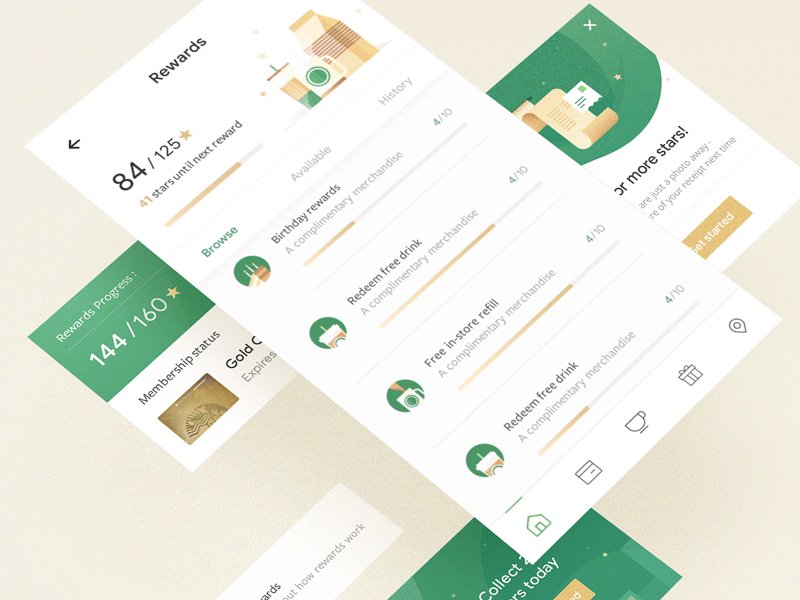
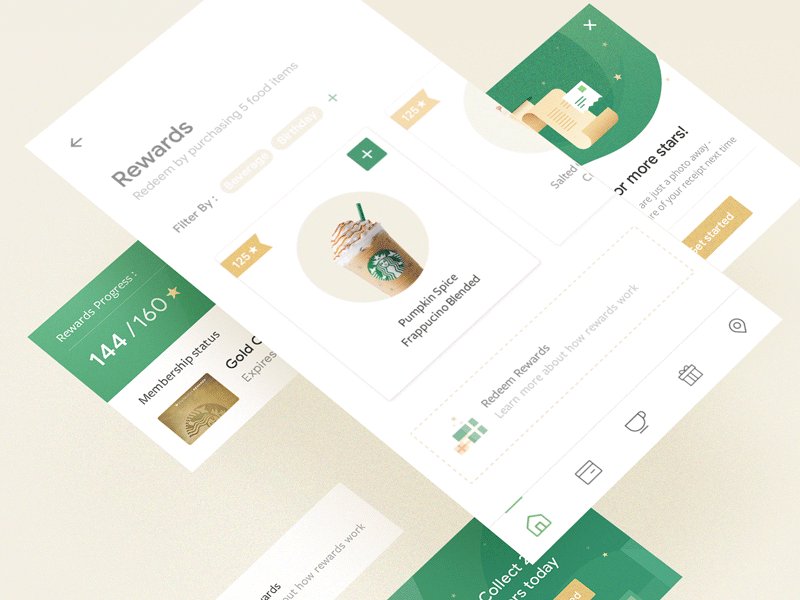
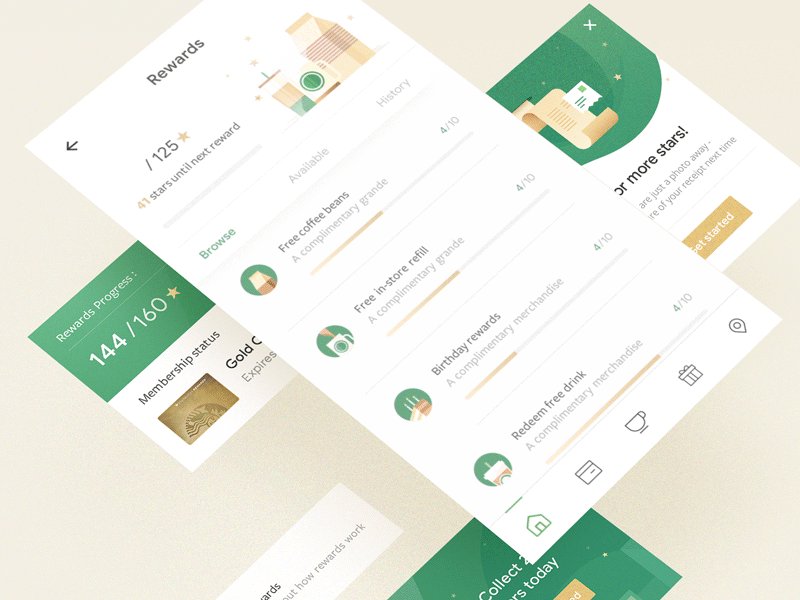
这个主要是分享一些数据与图表的展现形式,让重点数据的突出更有创意。




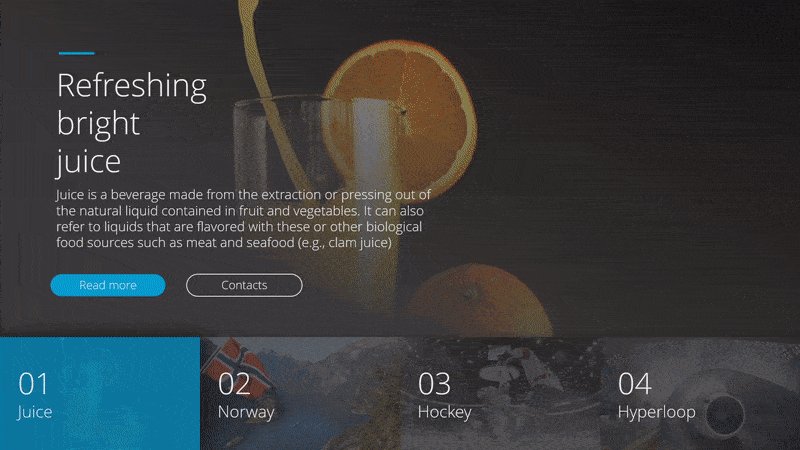
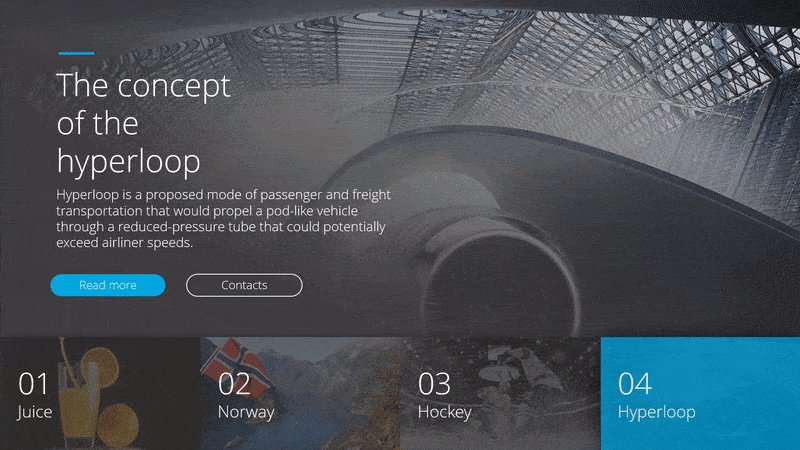
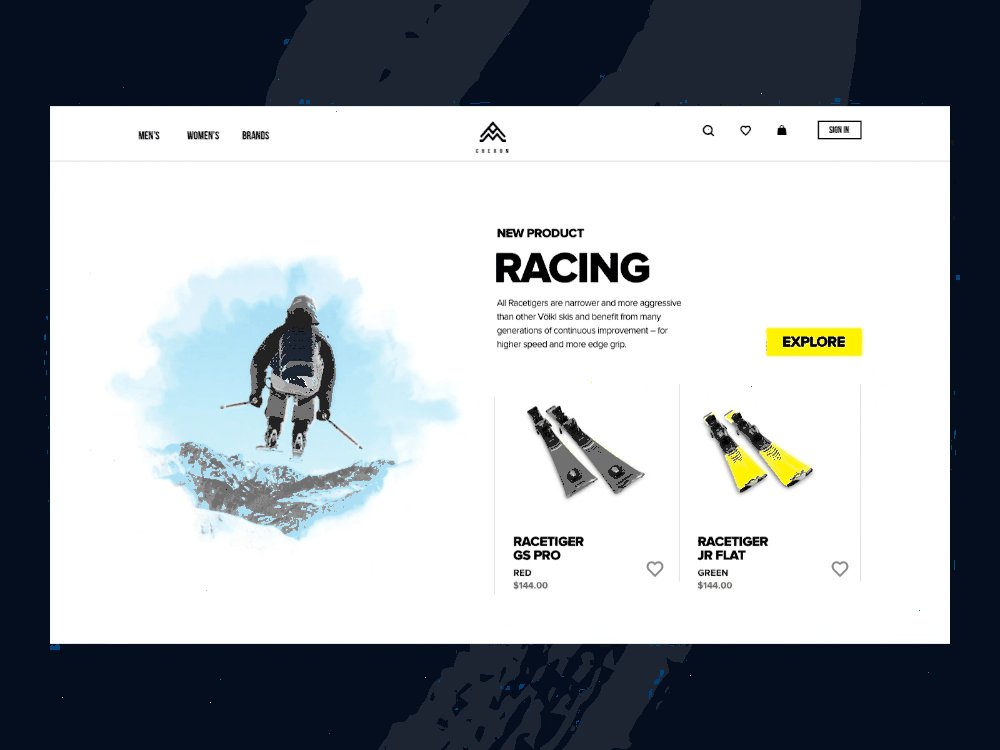
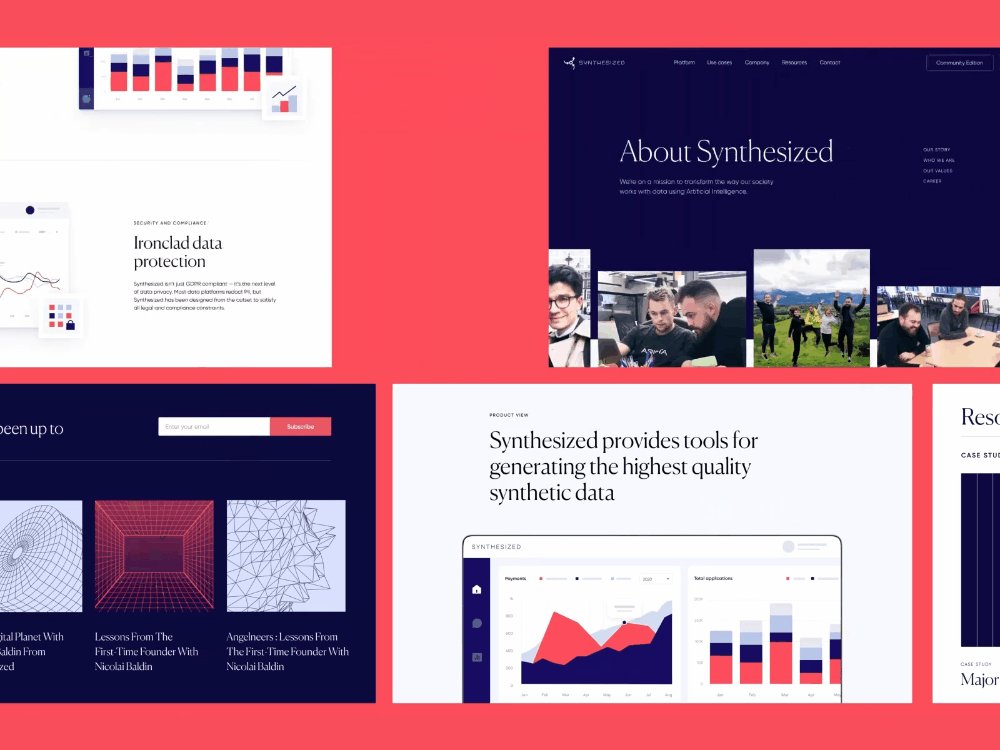
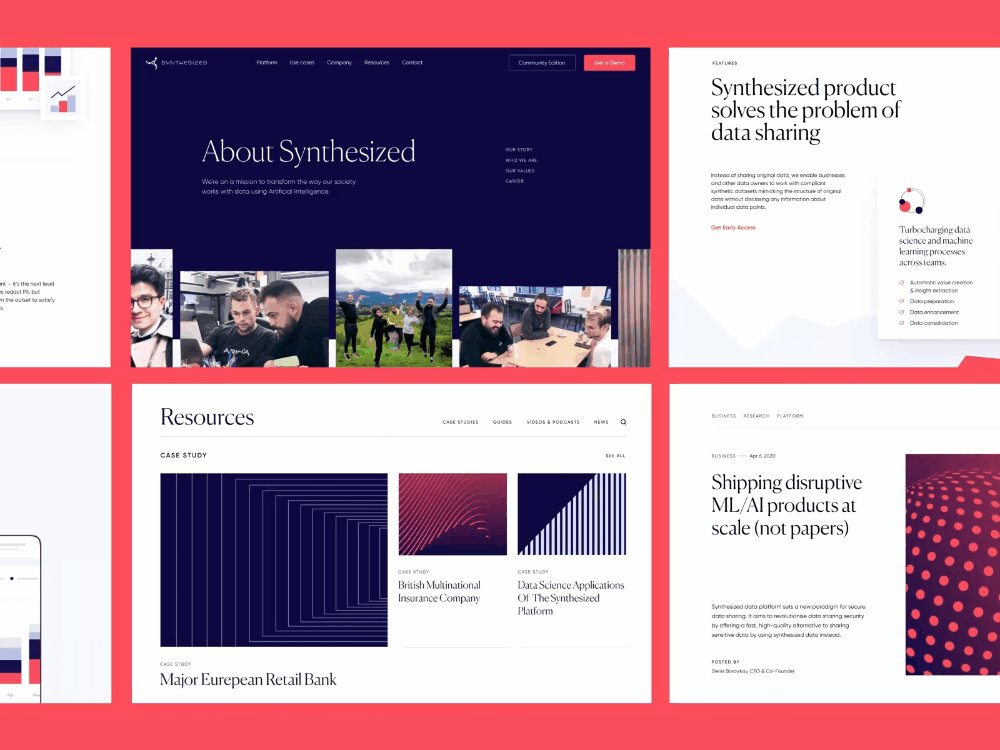
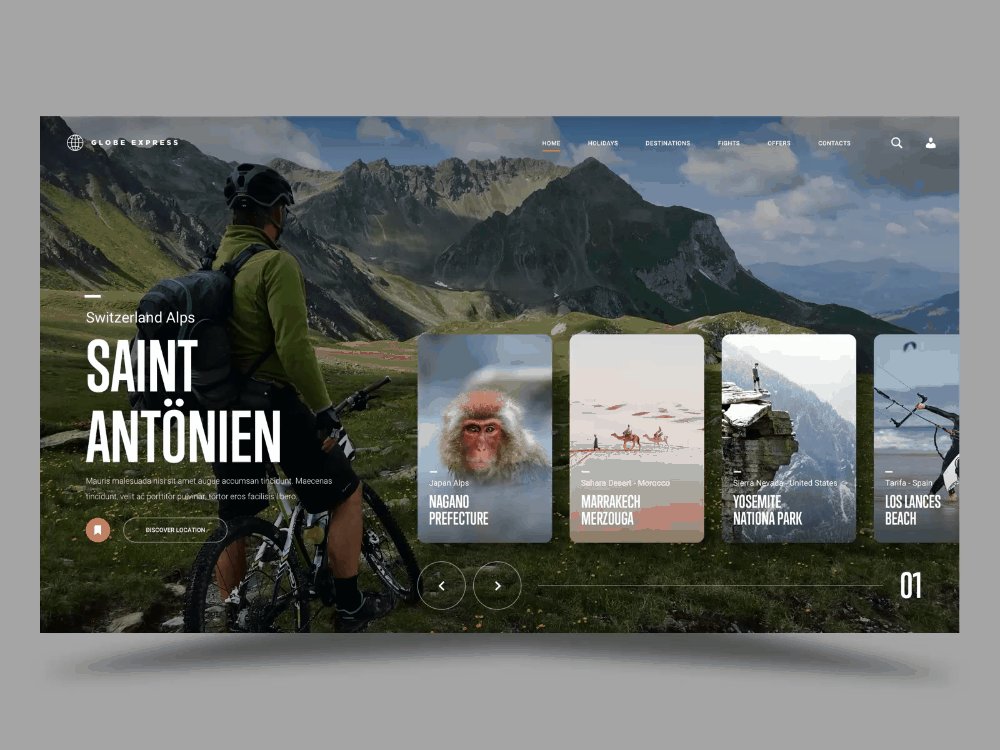
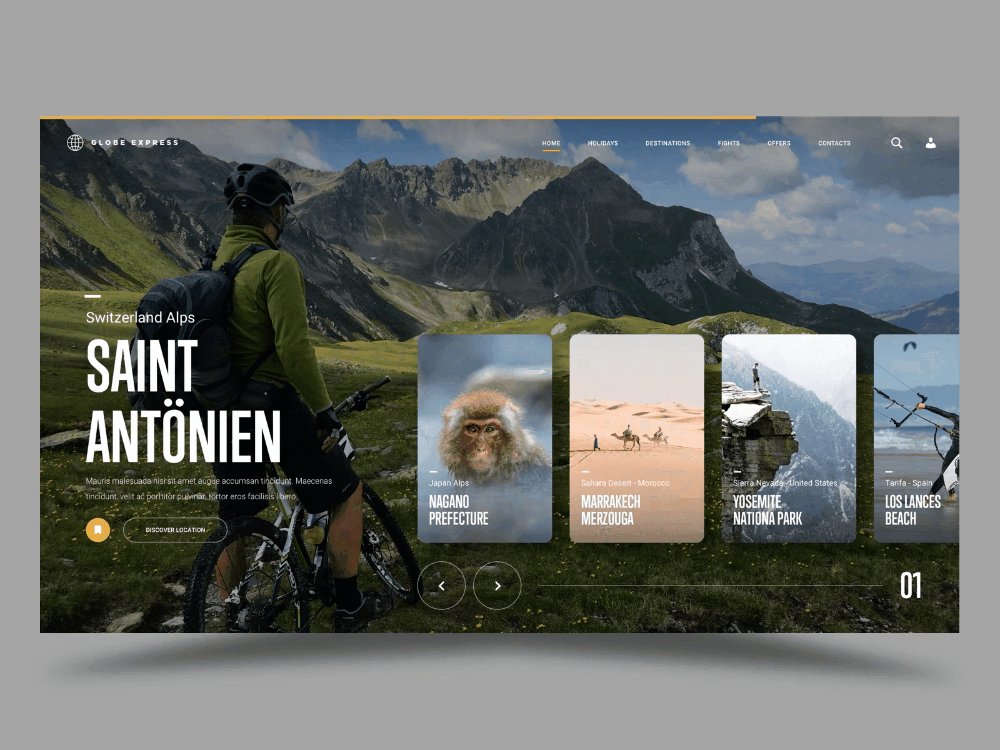
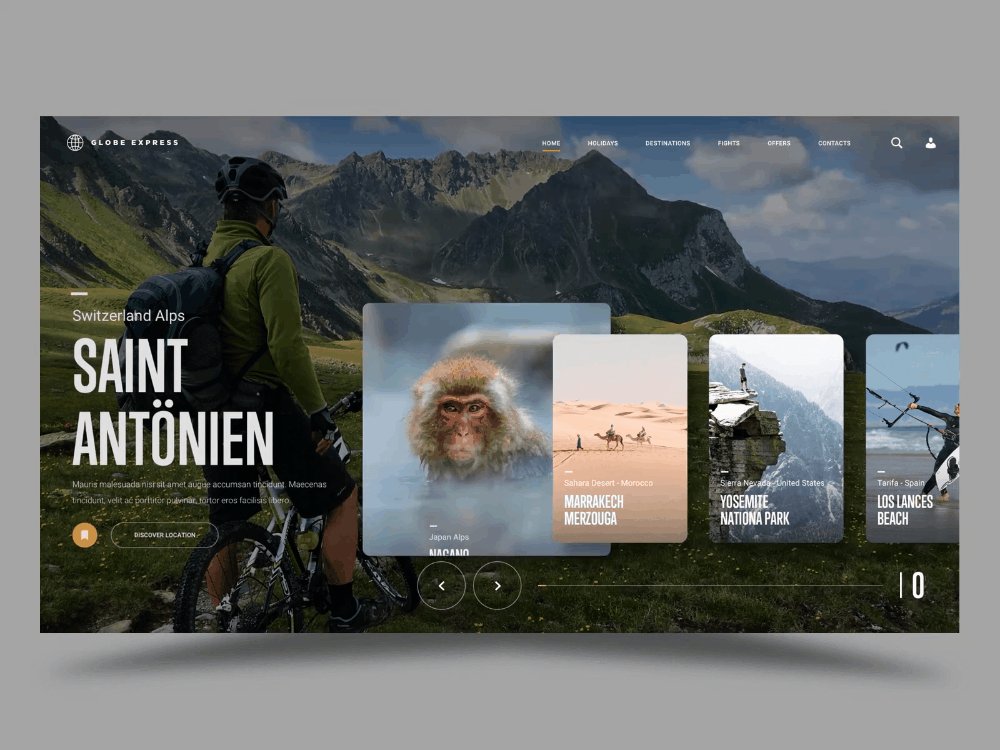
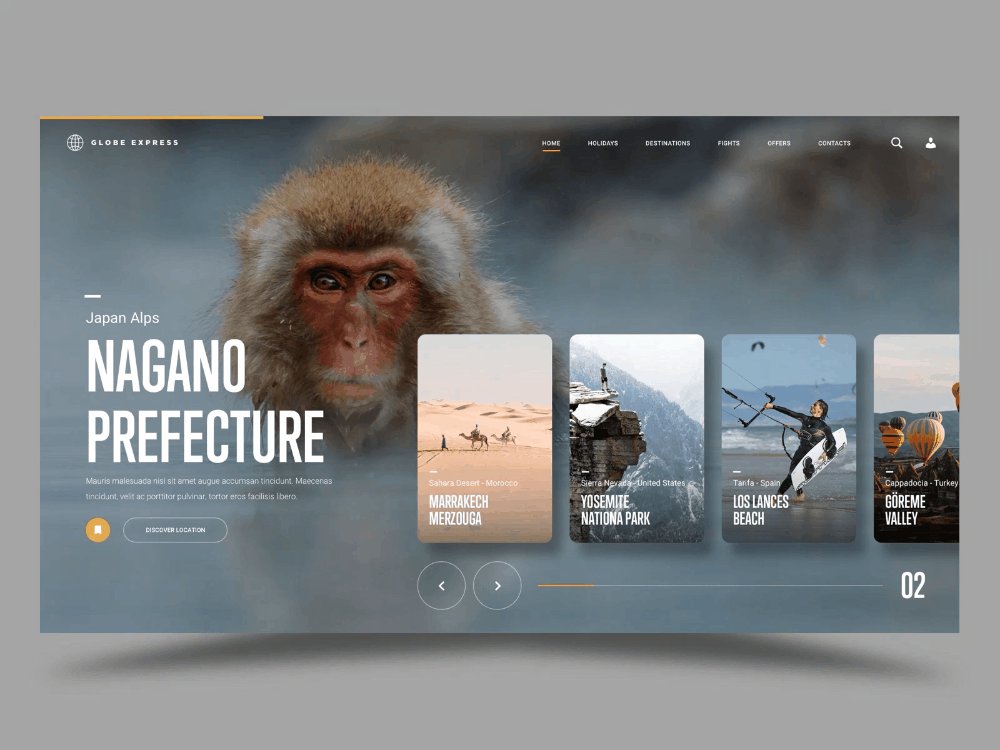
09. 图文展示
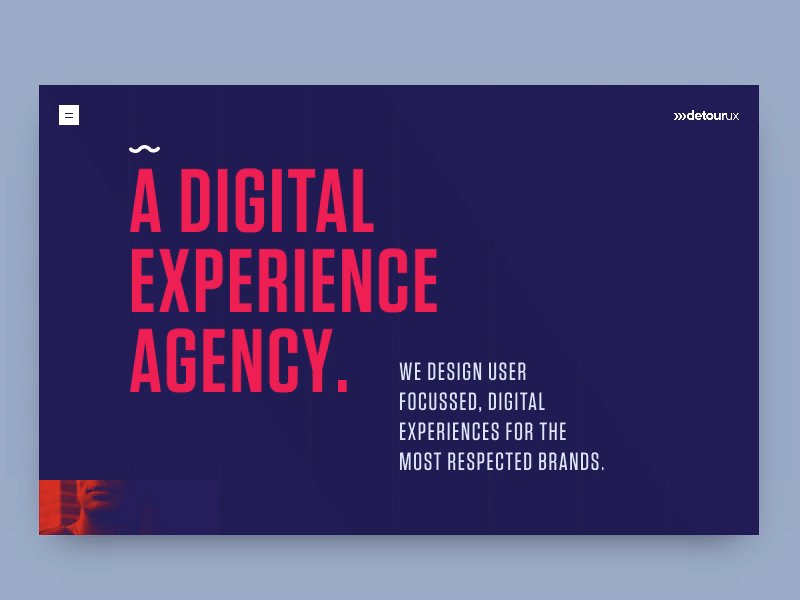
这是 PPT 中最常用的动画形式,让图文的进出与强调更有逻辑且更加流畅。
相对来说,并不是动画很难做,而是通常难以想到这种表现形式。









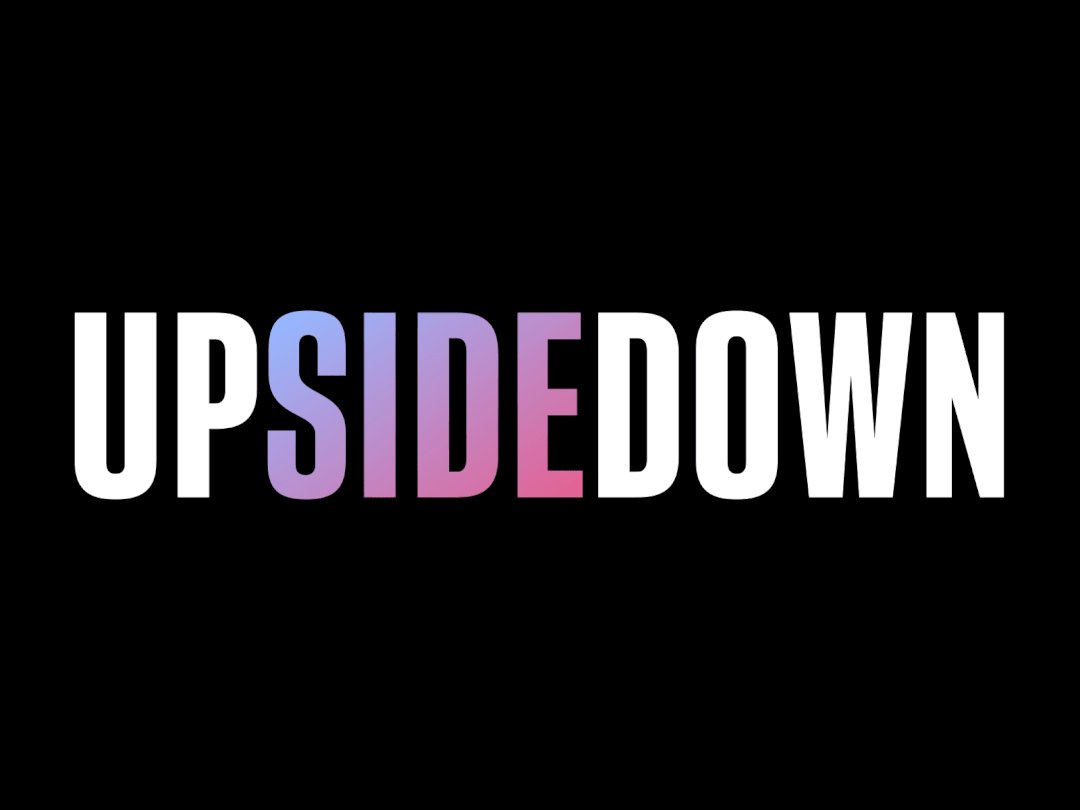
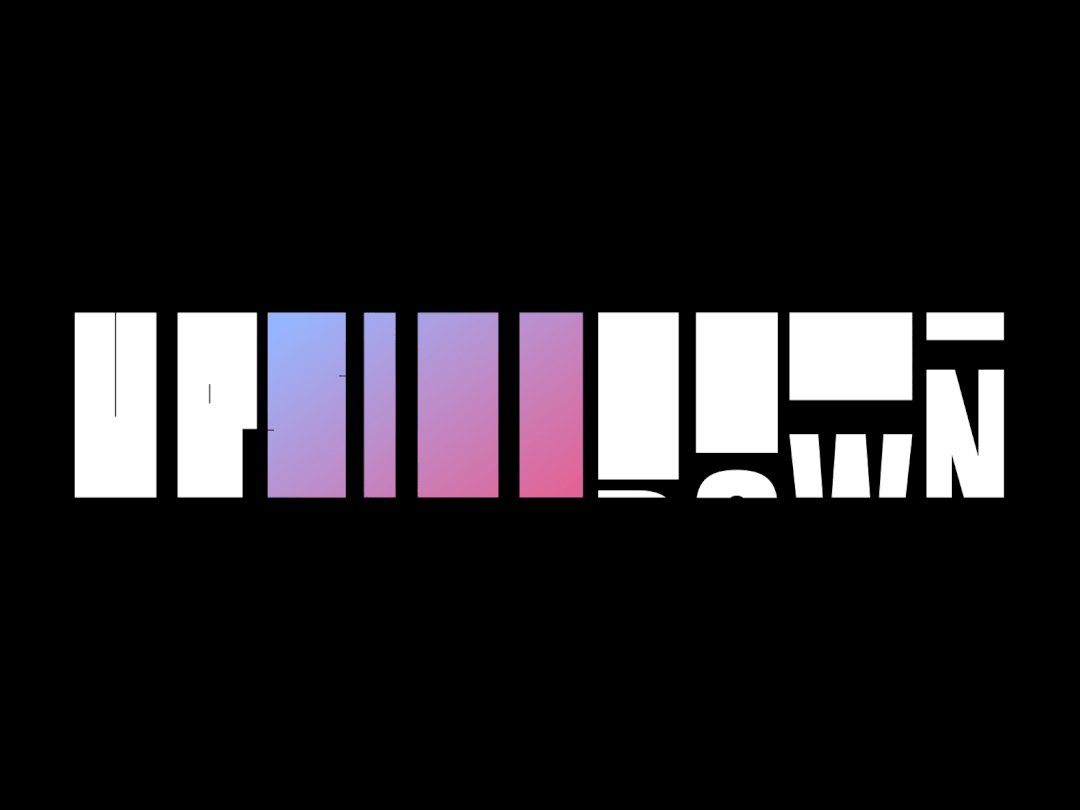
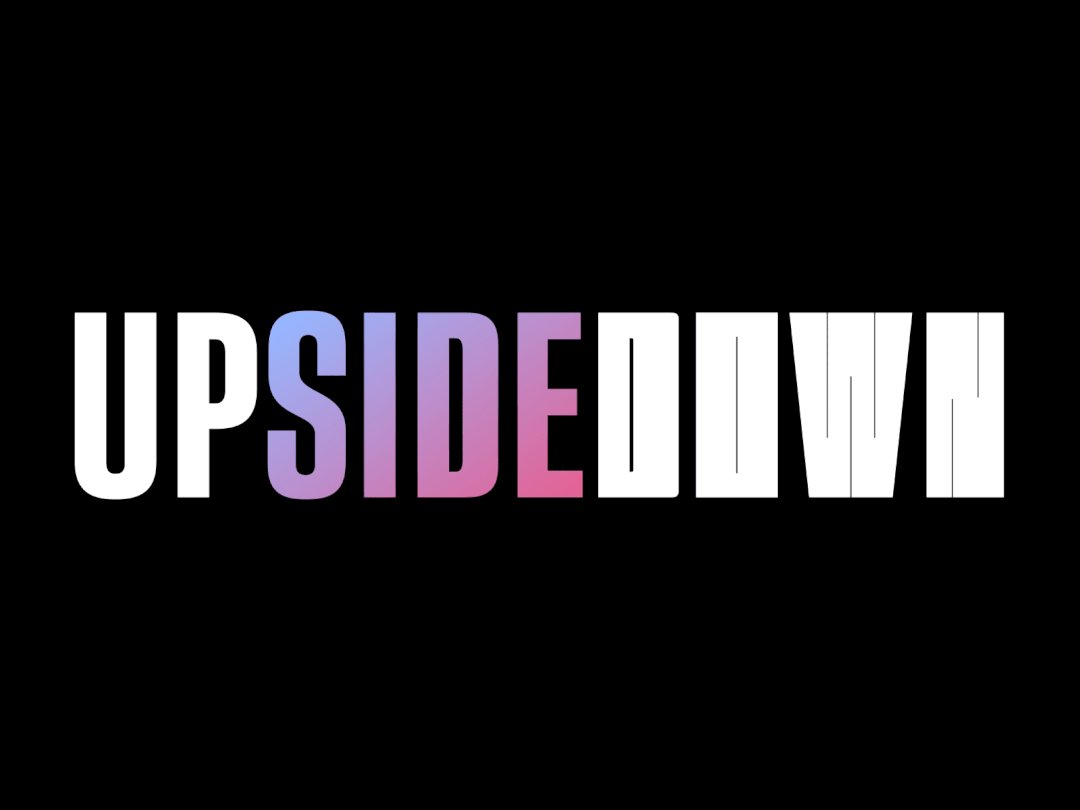
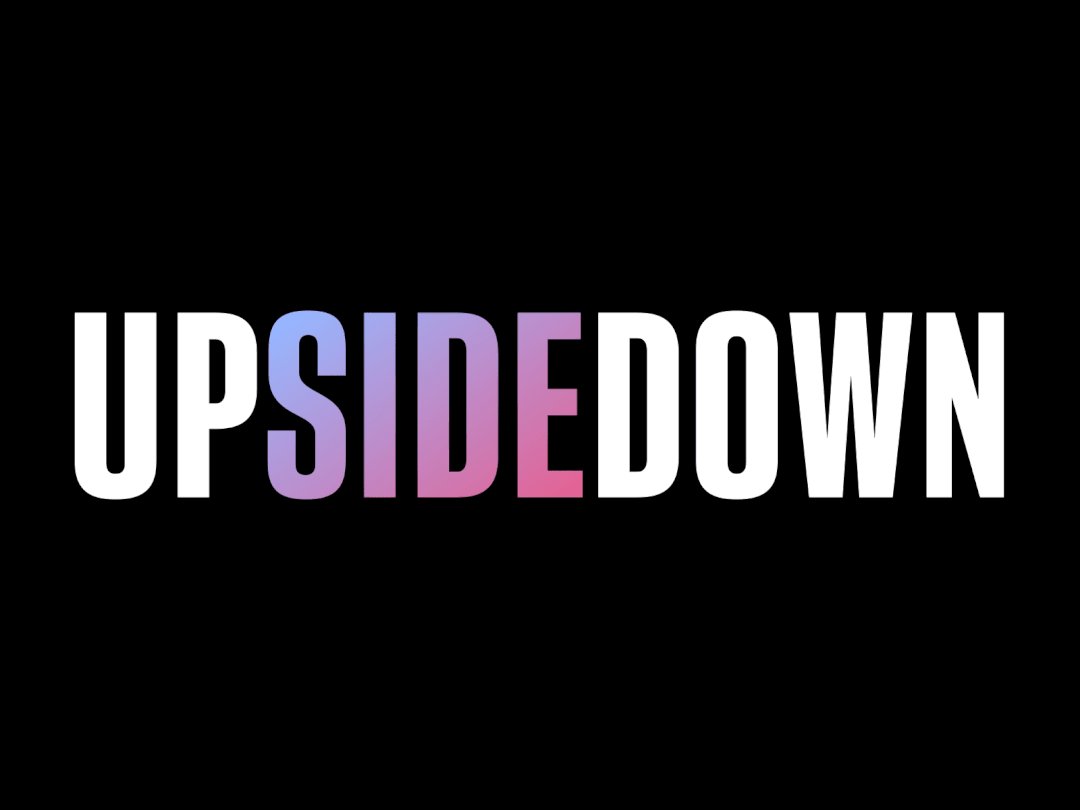
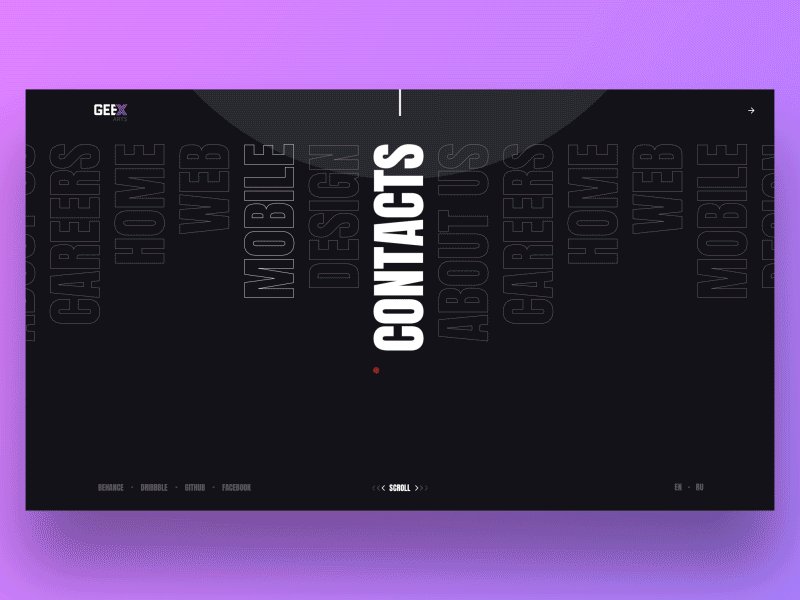
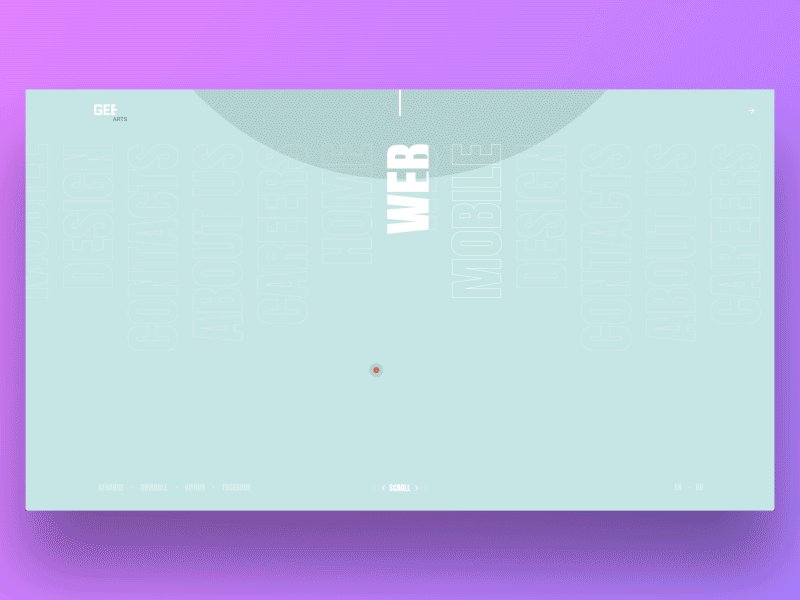
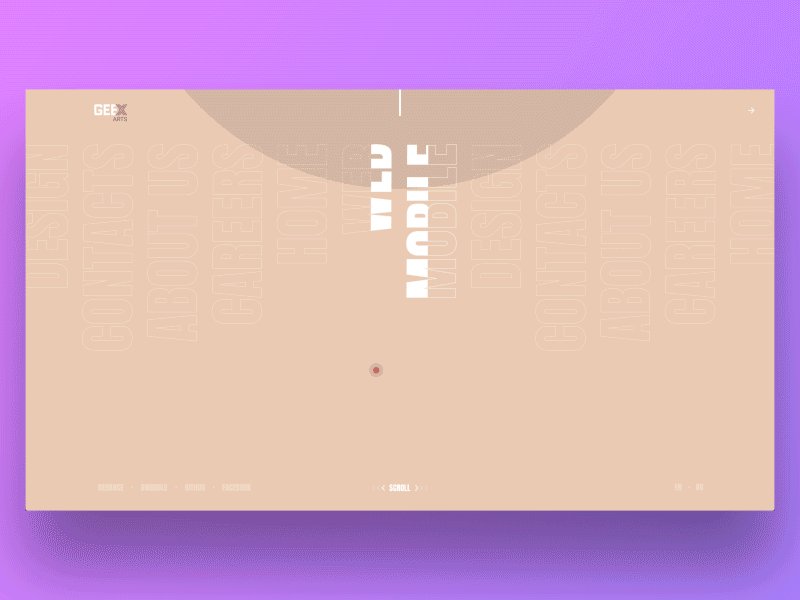
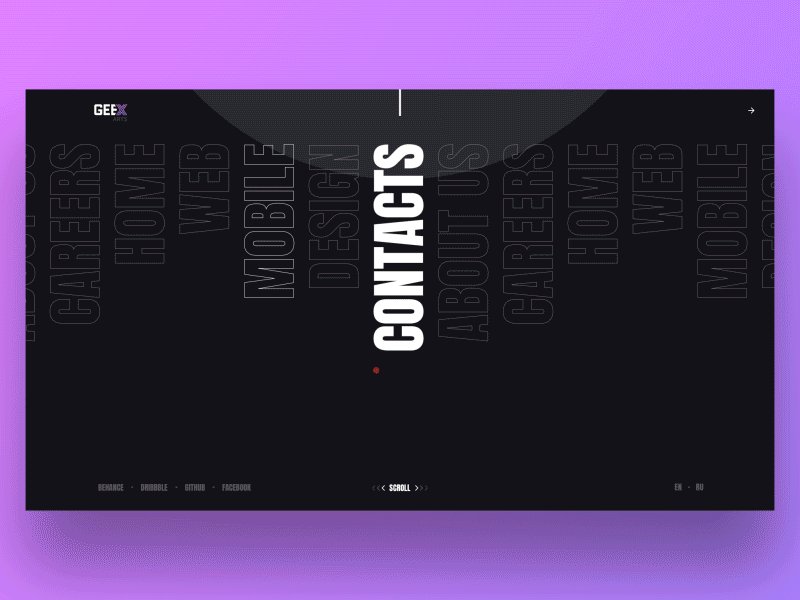
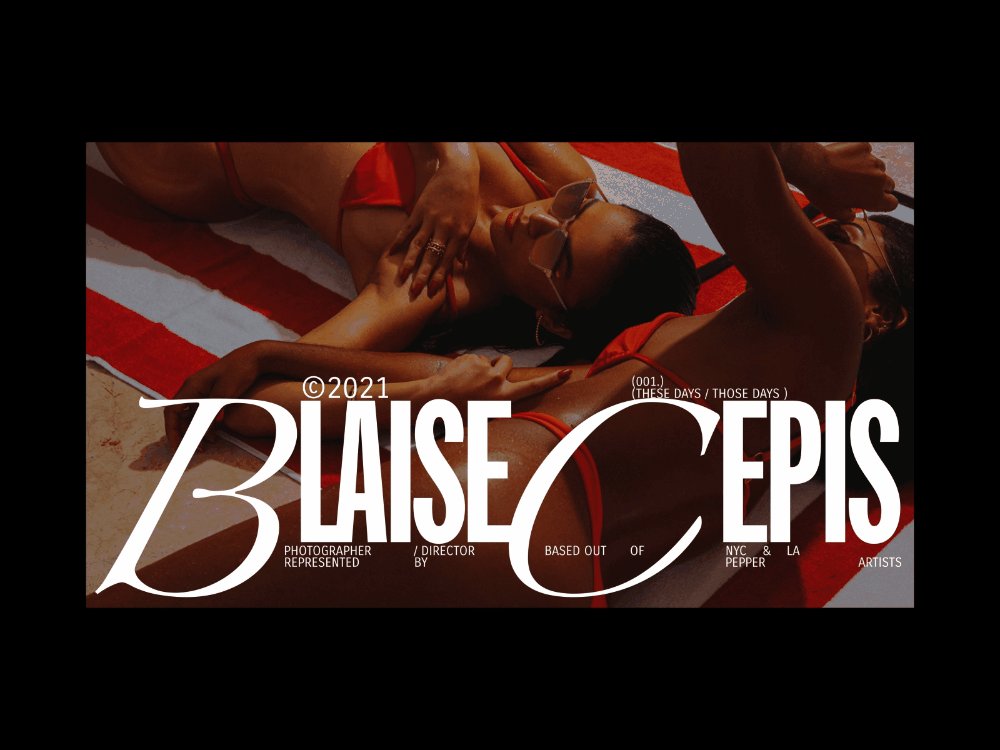
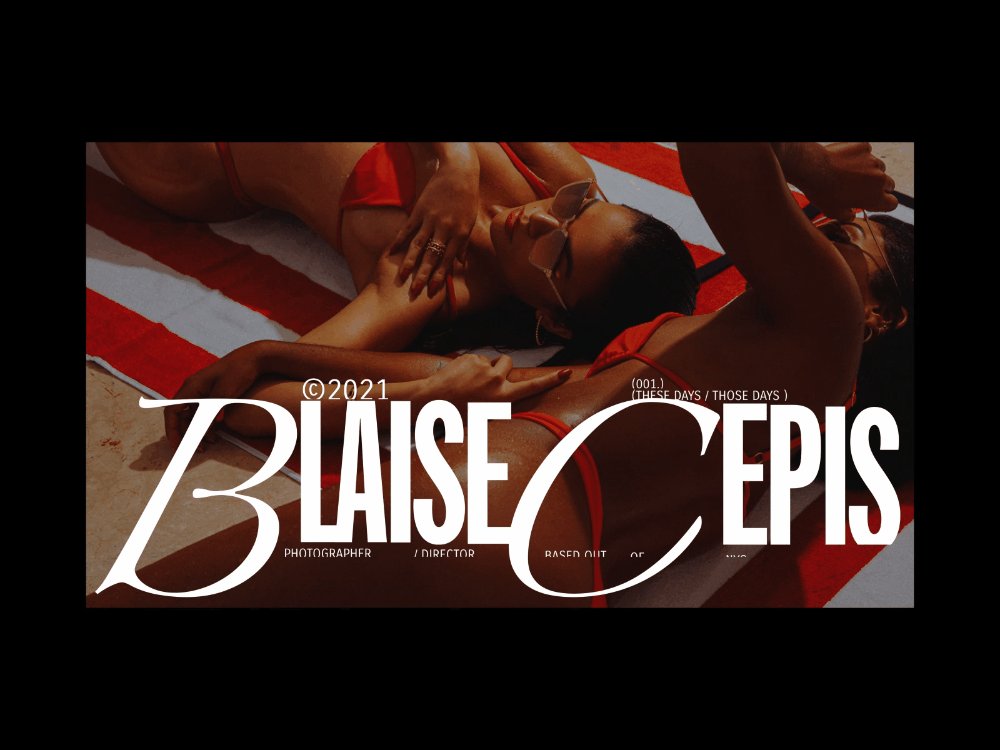
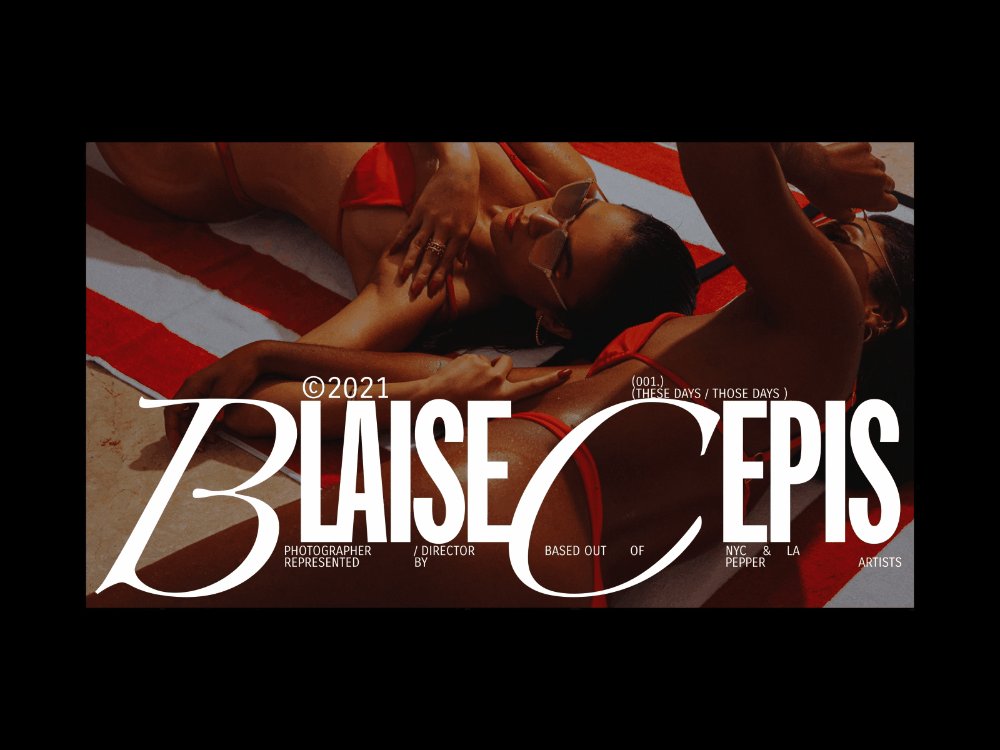
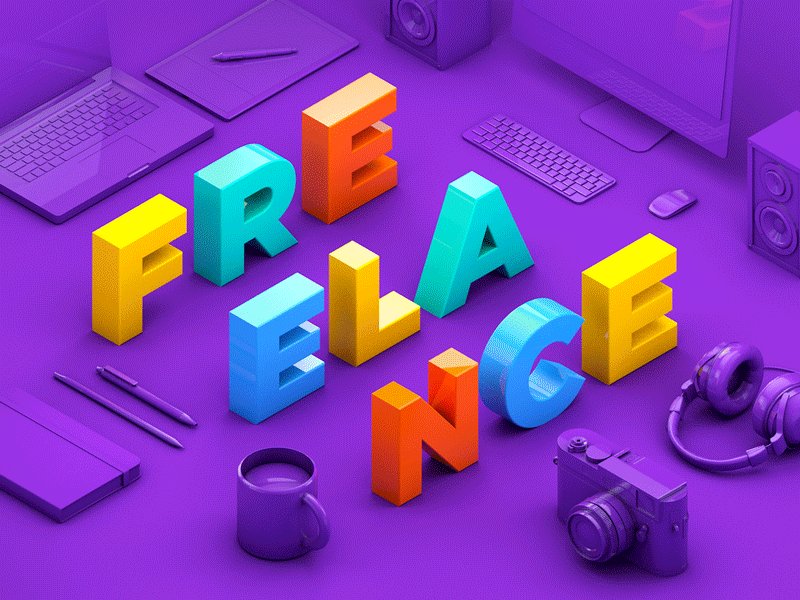
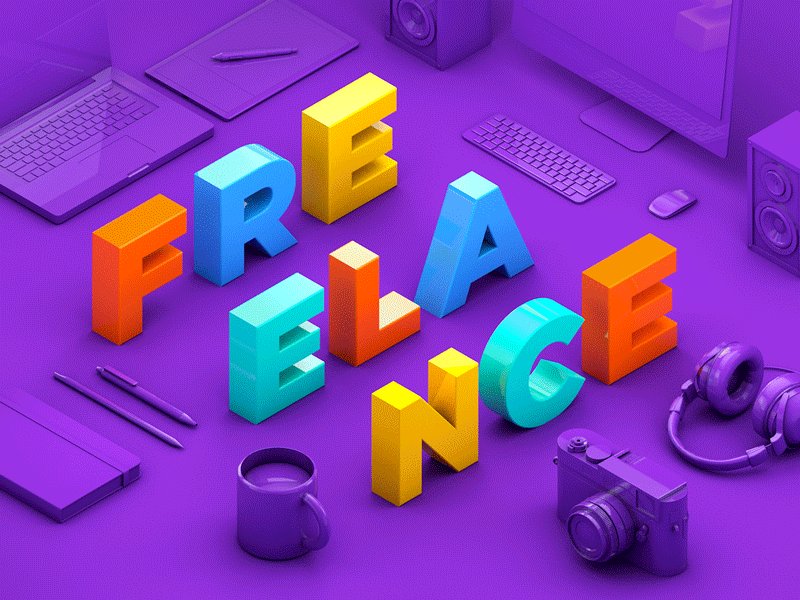
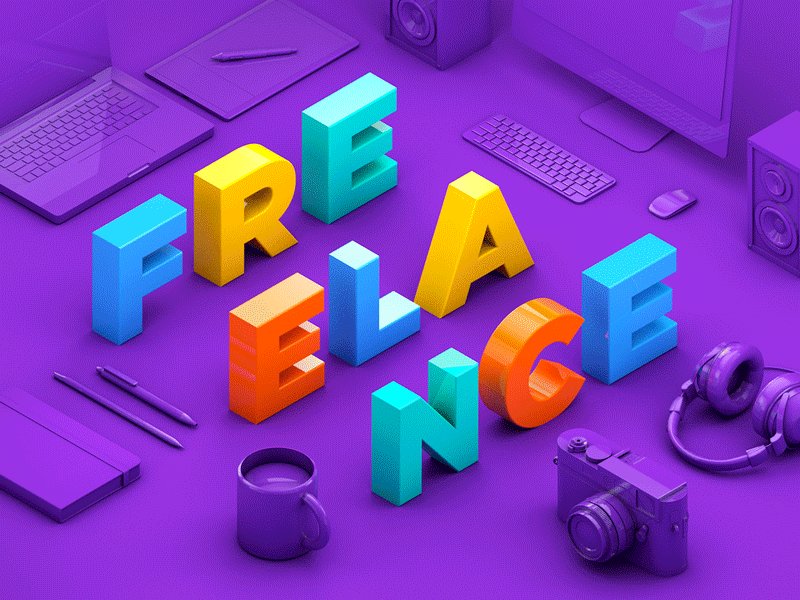
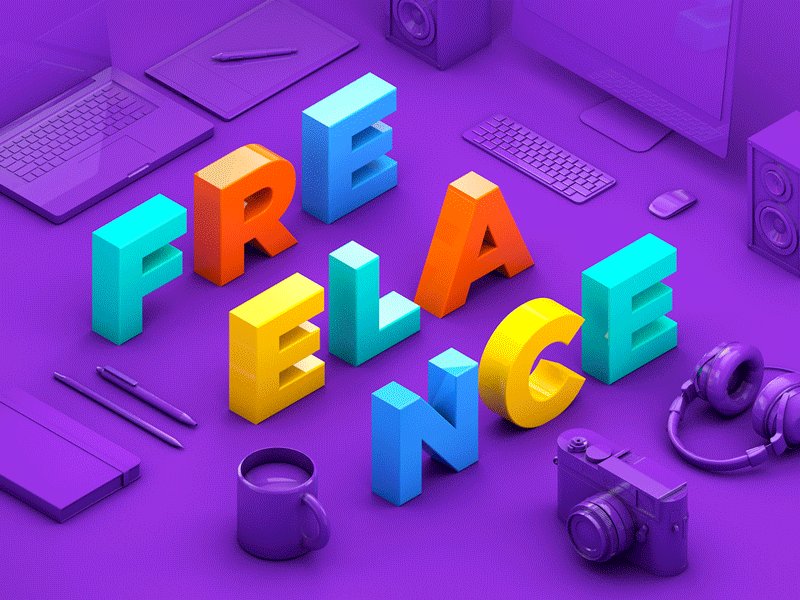
10. 文字动画
文字动画在 PPT 中一般又分为标题动画与正文的动画,标题文本的强调在金句页或者结论前置时效果很棒。
正文的动画则常见于工作汇报、课堂分享、宣传展示,多以微小的逻辑动画为主,相对来说动画更加平缓自然。









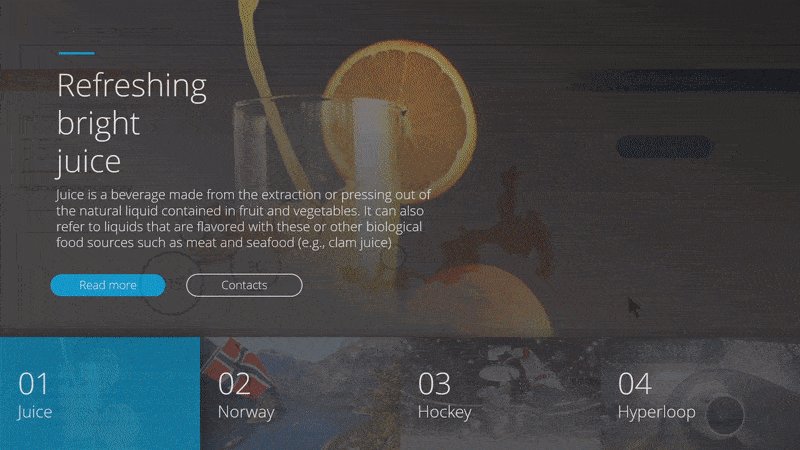
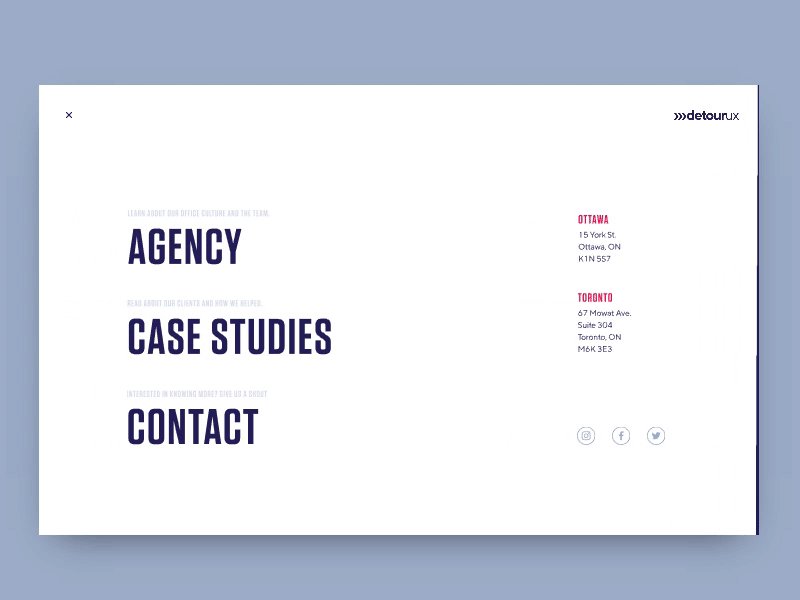
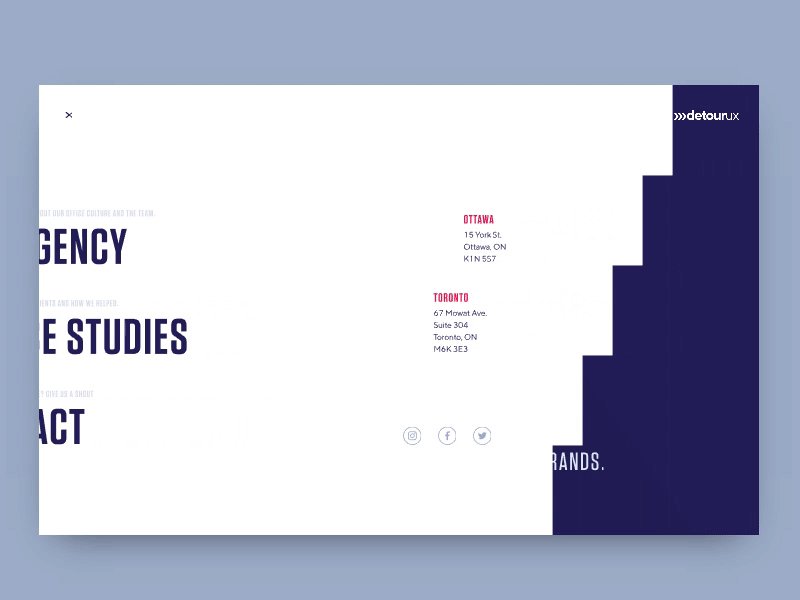
11. 页面切换
通常也被叫做转场动画,类似于视频剪辑中的转场特效,PPT 也自带了一些页面切换效果。
如果感兴趣,可以从口袋动画插件中直接下载转场动画效果,也可以从 AE 模板中导出序列帧,再另存为透明底的 GIF 动图放到 PPT 中做转场。








12. 逐帧动画
同样,这个我之前也写过教程,除了文本框逐帧,还有一种近两年比较常见的动画形式:快闪
这种动画的原理并不难,但是要做得很好看很震撼就比较难了,尤其是音频的卡点在 PPT 里不好搞。






以上,就是今天审美提高栏目的全部内容,喜欢的话别忘了点赞、留言告诉我哦!
对了,不用一张张存,我已经整理打包好了,后台回复关键词【0914】下载吧。

















真厉害